查看网页源代码,中间div只有一个div id="app"标签,但是页面有不少内容,这是怎么弄得?

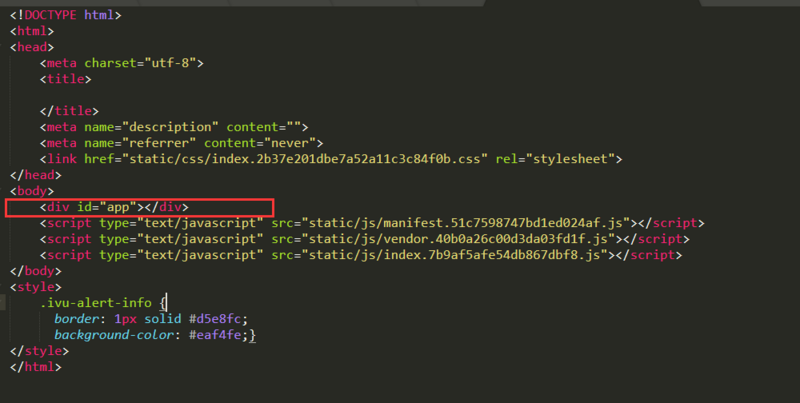
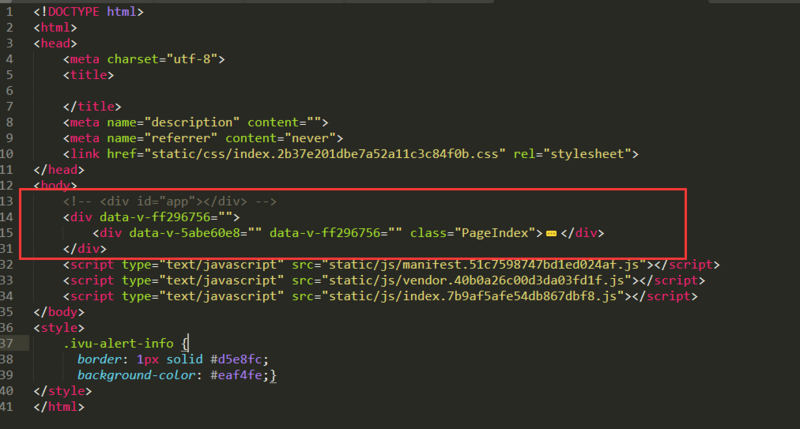
如图所示,这是网页源代码放到编辑器上面了,css和js都弄了下来,页面控件只有一个div id="app",此时在浏览器中打开,页面内容显示完整,同时JS也有效果。
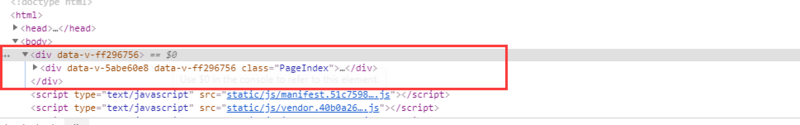
我就在想app对应的内容是什么,通过F12审查元素,发现这里能看到所有和网页对应的代码,然后我将代码复制下来,把它们替换了div id="app",代码较长,不方便展示,进行了叠层,如以下两图:


此时在浏览器中打开,页面内容显示完整,CSS有效果,但是点击上面的一些控件,发现JS效果没了,没有JS引用的效果,我看见大佬们回答另一个啥也没有的,说是引用JS的异步请求来实现的,我这个下面也是引用JS,但是和那位的不一样,我这个是div部分的内容都被id="app"给概括了,只能用div id="app",用具体代码JS会失效,请问各位大佬们这是怎么一回事?该如何操作使第二种情况的JS能产生效果?
回答
看到页面上有一条 css 是 '.iuv-alert-info', 这是对 iview 的一条 css 的定义
所以这个页面肯定是是 vue + iview 开发的.
你可以先去了解 vue.
(当然 react, angular 类等现代前端框架开发的应用都可以达到类似的效果)
js 把内容渲染到id为app的div中了呗。
这个网页是使用了前端框架开发的,目前主流的前端框架有:Vue, React, Angular。
你可以学习一下这些前端框架,很多疑问就迎刃而解了。
通过粗略判断,这个网页使用了Vue框架开发
以上是 查看网页源代码,中间div只有一个div id="app"标签,但是页面有不少内容,这是怎么弄得? 的全部内容, 来源链接: utcz.com/a/38119.html