小程序中svg转base64图
应用场景
有些需要将固定模板和后端返回的图片结合的图片,即需要动态修改某张图片的某一部分内容的时候,可以将svg代码当成模板,然后将外链图片用变量表示,拿到后端数据后用后端给的图片url替换掉svg代码的图片链接变量,然后将svg代码转成base64,小程序等应用中图片的链接可以是图片base64
应用步骤
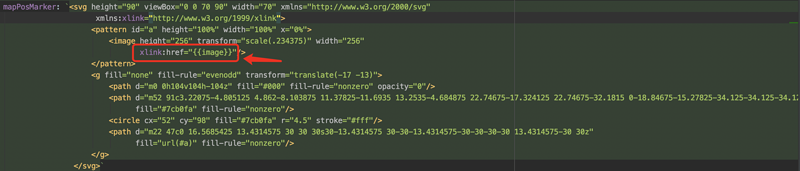
- 定义svg模板,可以直接打开svg文件,将里面的代码复制,并把外链部分用变量表示,如下,我把svg里面的图片用
{{image}}表示了。

高能预警:
图片url转base64
urlTobase64(url){return new Promise((resolve)=>{
wx.request({
url:url,
responseType: 'arraybuffer', //最关键的参数,设置返回的数据格式为arraybuffer
success: res => {
//把arraybuffer转成base64
let base64 = wx.arrayBufferToBase64(res.data);
//不加上这串字符,在页面无法显示
base64 = 'data:image/jpeg;base64,' + base64;
console.log("base64 length:"+base64.length);
//打印出base64字符串,可复制到网页校验一下是否是你选择的原图片呢
resolve(base64)
}
})
})
}```
- 安装js-base64
npm install --save js-base64 - 替换变量,base64 svg代码
this.urlTobase64(user_avatar)).then((avatarBase64) => {let svgHtml = this.const.svgTemplate.mapPosMarker.replace('{{image}}',avatarBase64);
//手动加上base64图片的前缀
let iconPath = 'data:image/svg+xml;base64,' + Base64.btoa(unescape(encodeURIComponent(svgHtml)));
...
此时的iconPath就是合成后的svg图了
});
效果图
外面一圈是svg模板,中间原图是后端返回的图片
以上是 小程序中svg转base64图 的全部内容, 来源链接: utcz.com/a/37845.html








