ts类型问题
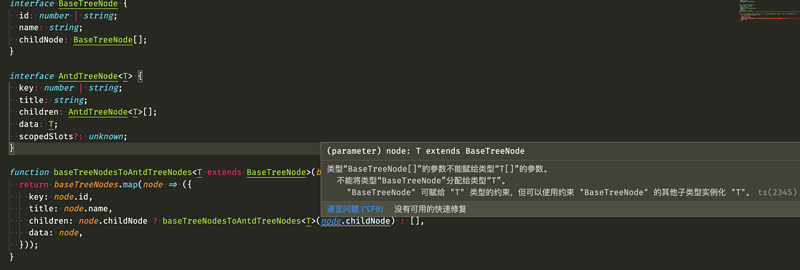
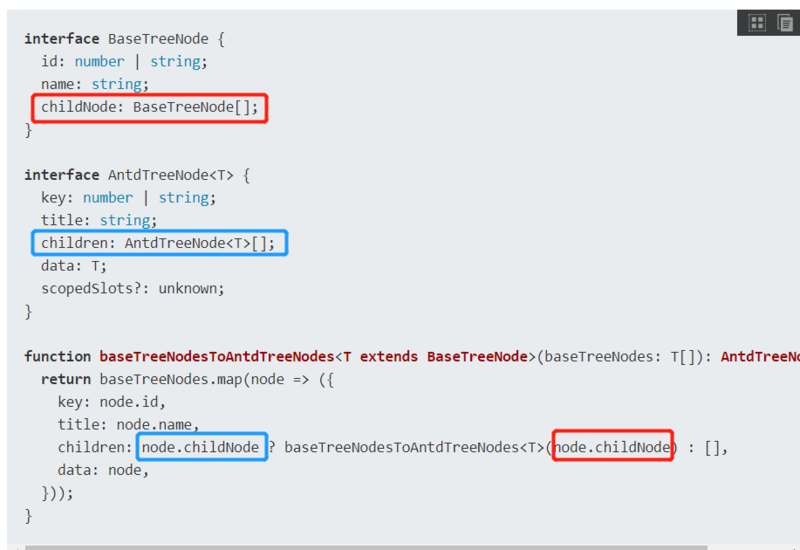
interface BaseTreeNode {id: number | string;
name: string;
childNode: BaseTreeNode[];
}
interface AntdTreeNode<T> {
key: number | string;
title: string;
children: AntdTreeNode<T>[];
data: T;
scopedSlots?: unknown;
}
function baseTreeNodesToAntdTreeNodes<T extends BaseTreeNode>(baseTreeNodes: T[]): AntdTreeNode<T>[] {
return baseTreeNodes.map(node => ({
key: node.id,
title: node.name,
children: node.childNode ? baseTreeNodesToAntdTreeNodes<T>(node.childNode) : [],
data: node,
}));
}
以上代码类型报错如下,请问下为什么?
ps: 这里用泛型是因为BaseTreeNode是一个基类,还会有一堆派生类想共用此函数,比如:
interface FooTreeNode extends BaseTreeNode {foo: string;
}
const fooTreeNodes:FooTreeNode[] = ...;
const antdTreeNodes = baseTreeNodesToAntdTreeNodes<FooTreeNode>(fooTreeNodes);
回答

红的和蓝的也没有继承关系啊,在 TS 看来就是俩类型啊。
要么你就类型断言。
后来又思考了一下,问题出在baseTreeNodesToAntdTreeNodes<T>(node.childNode)中的node.childNode和T之间。
思考一下node.childNode是什么类型?伪代码:
node ==> baseTreeNodes(T[]) ==> Tnode.childNode ==> T.childNode
所以,问题出在没有说明T.childNode的类型就是T,前面泛型约束时只约束了T extends BaseTreeNode,也就是T.childNode === BaseTreeNode[]。
问题找到了,但是解决方法暂时没有想到。断言肯定是可以解决的,但是不太好:
children: node.childNode ? dmTreeNodesToAntdTreeNodes<T>(node.childNode as T[]) : [],后续如果有想到解决方法我再补充。
以上是 ts类型问题 的全部内容, 来源链接: utcz.com/a/37250.html