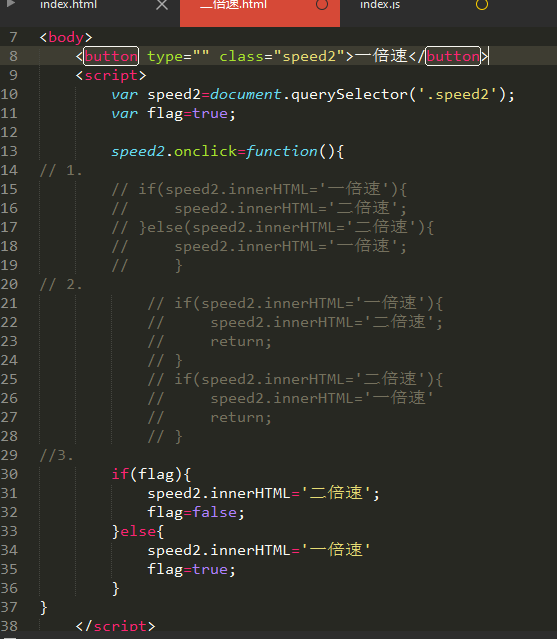
实现点击按钮变二倍速再次点击变回一倍速。为什么第一二个方法都不能实现

<!DOCTYPE html>
Document
一倍速
<br>
var speed2=document.querySelector('.speed2');<br>
var flag=true;</p>
<pre><code> speed2.onclick=function(){
</code></pre>
<p>// 1.<br>
// if(speed2.innerHTML='一倍速'){<br>
// speed2.innerHTML='二倍速';<br>
// }else(speed2.innerHTML='二倍速'){<br>
// speed2.innerHTML='一倍速';<br>
// }<br>
// 2.<br>
// if(speed2.innerHTML='一倍速'){<br>
// speed2.innerHTML='二倍速';<br>
// return;<br>
// }<br>
// if(speed2.innerHTML='二倍速'){<br>
// speed2.innerHTML='一倍速'<br>
// return;<br>
// }<br>
//3.<br>
if(flag){<br>
speed2.innerHTML='二倍速';<br>
flag=false;<br>
}else{<br>
speed2.innerHTML='一倍速'<br>
flag=true;<br>
}<br>
}<br>
回答
先弄清楚赋值的=和逻辑判断==的区别
以上是 实现点击按钮变二倍速再次点击变回一倍速。为什么第一二个方法都不能实现 的全部内容, 来源链接: utcz.com/a/37253.html