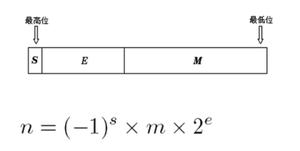
Sass 中的数据类型
数据类型几乎在所有编程语言当中都有,在 Sass 中也不例外。数据类型是根据不同的用途分的类。例如 2 是一个数值 number,而 SitePoint 是一个字符串 string。在这篇文章中,将涵盖Sass中所有的数据类型(共有七种数据类型),并且通过一些简单的例子来阐述这些数据类型在 Sass 中如何使用。
Null
null 是 Sass 中最基本的数据类型,它既不是 true 也不是 false,而表示的是空。它没有任何值。你应该知道,任何变体的 null,甚至是一个字母都不存在的情况也不会视为空。这也意味着NULL 或 Null 实际上是 null,他们都是字符串。
尽管 null 表示什么都没有,但当使用 length(..) 还是会返回 length 为 1。这是因为 null 仍然表示的是一个真实存在的实体,只不过它不代表任何东本。同样,你不能使用 null 来连接其他字符串,出于这个原因,你要是使用 text + null,在编译Sass的时候将会报错。
Booleans
这个数据类型只有两个值:true 和 false。在 Sass 中,只有自身是 false 和 null 才会返回 false,其他一切都将返回 true,比如:
$i-am-true: true;$a-number: 2;
body {
@if not $i-am-true {
background: rgba(255, 0, 0, 0.6);
} @else {
background: rgba(0, 0, 255, 0.6); // expected
}
}
.warn {
@if not $a-number {
color: white;
font-weight: bold;
font-size: 1.5em;
} @else {
display: none; // expected
}
}
在这里,使用了两个变量$i-am-true和$a-number。在解释代码之前,要提一下not操作符,Sass中的not操作符和其他语言的作用类似。因此,@if not $i-am-true等同于if (!$i-am-true)。最终得到的值是false,那是因为$i-am-true的值是true。这样就会产生一个blue的背景色。
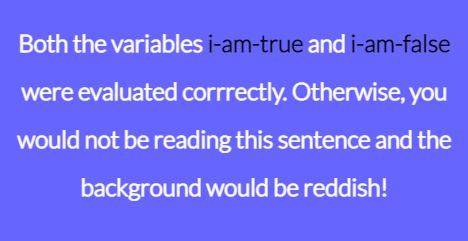
正如前面提到的,除了null和false之外,其他的都是true。这就意味着$a-number等于true,这样一来,还有.warn类名的段落(p)就不会显示。正如你下面看到效果一样:
<pclass="info">Both the variables <span>i-am-true</span> and <span>i-am-false</span>were evaluated corrrectly. Otherwise, you would not be reading
this sentence and the background would be reddish!</p>
<pclass="warn">The number evaluated to false!</p>
body {font-family: 'Lato';
line-height: 2;
text-align: center;
}
span {
color: black;
font-weight: bold;
}
$i-am-true: true;
$i-am-false: false;
$a-number: 2;
body {
@if not $i-am-true {
background : rgba(255,0,0,0.6);
} @else {
background : rgba(0,0,255,0.6);
}
}
.info {
@if not $i-am-false {
color: white;
font-weight: bold;
font-size: 1.5em;
} @else {
display: none;
}
}
.warn {
@if not $a-number {
color: white;
font-weight: bold;
font-size: 1.5em;
} @else {
display: none;
}
}

Number
数字在CSS中使用很广泛,大部分都是结合CSS的单位一起使用,但在技术上而言它依然算是数字。同样的,在Sass中也有数字类型(Number)。这样你可以做一些基本的数学运算。
要记住的一件事是,你只要操作数字和兼容的单位,这样都是有效的,如:
$size: 18; // A number$px-unit: $size * 1px; // A pixel measurement
$px-string: $size + px; // A string
$px-number: $px-unit / 1px; // A number
上面代码声明了四个变量。$size是一个数字。$px-unit将$size和1px做乘法,这样将会转找成一个尺寸测量值。$px-string 和单位px相加,它将转换为18px,变成一个字符串,而不是一个数字。这主要是px本身在Sass中被视为是字符串,那么数字和字符串相加就会变成字符串。$px-number是使用$px-unite除以1px, 它又将变回是一个数字18。
比如下面的示例,在.button的样式使用这些变量:
.button { background: rgba(255, 0, 0, $px-number * 3 / 100);
padding: $px-unit / 2;
border-radius: $px-string * 3; // throws error
margin-top: $px-number * 2px;
}
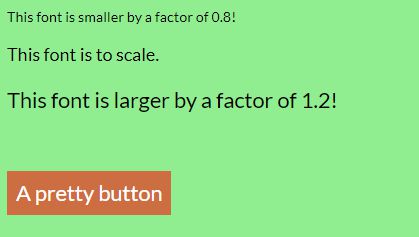
上面的代码,background等同于rgba(255, 0, 0, .54),padding等于9px。但是border-radius将会报错,因为它不能用一个字符串和一个数字做运算。比如下面的DEMO所示:
<pclass="small">This font is smaller by a factor of 0.8!</p><pclass="medium">This font is to scale.</p>
<pclass="large">This font is larger by a factor of 1.2!</p>
<aclass="button large">A pretty button</a>
$size: 18;$px-unit: $size * 1px;
$px-string: $size+px;
$px-number: $px-unit/1px;
body {
font-family: 'Lato';
background: lightgreen;
}
.small {
font-size: $px-unit*0.8;
}
.medium {
font-size: $px-unit;
}
.large {
font-size: $px-unit*1.2;
}
.button {
background: rgba(255,0,0,$px-number*3/100);
padding: $px-unit/2;
//border-radius : $px-string*3;
margin-top: $px-number*2px;
display: inline-block;
color: white;
}

Strings
在CSS中字符串常常用于字体样式或其他的属性的样式。Sass中的字符串和CSS一样,在Sass中,使用单引号('')或双引号("")包裹的都是字符串,就是他们包裹的是一个空格,那也是字符串。不过需要特别注意的是,如果没有使用''或""在Sass中不会被认为是字符串,在实际使用中将会造成一定的错误。比如下面的示例:
$website: 'SitePoint'; // Stores SitePoint$name: 'Gajendar' + ' Singh';
// 'Gajendar Singh'
$date: 'Month/Year : ' + 3/2016;
// 'Month/Year : 3/2016'
$date: 'Month/Year : ' + (3/2016);
// 'Month/Year : 0.00149'
// This is because 3/2016 is evaluated first.
$variable: 3/2016; // Evaluated to 0.00149
$just-string: '3/2016'; // '3/2016'
像$name存储了一个字符串,有趣的是,在第二次声明中,3/2016并没有计算,而是当作一个字符串。这也就是说,字符串也可以和其他数据类型连接在一起。但是,字符串依旧不能和null连接。
在第三次声明中,$variable直接计算了3/2016,而不是字符串,主要是因为没有别的字符串和他连接在一起。如果你希望让变量$variable存储类似3/2016作为字符串,就必须像后面声明的变量$just-string一样,需要用引号(单引号或双引号)括起来。
接着我们讨论的话题继续往下说,如果你想在一个字符串是使用一个变量,而你又不想让这个变量直接变成了字符串,那就得使用到一个被称为变量插值,简单点说,就是使用#{}来包裹这个变量。来看一个简单的示例:
$name: 'Gajendar';$author: 'Author : $name'; // 'Author : $name'
$author: 'Author : #{$name}';
// 'Author : Gajendar'
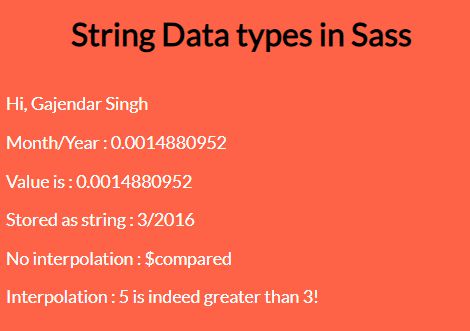
插值方法在一些条件语句中使用变量的时候变得尤其的方便。比如下面这个示例:
<h1>String Data types in Sass</h1><pclass="name">Hi, </p>
<pclass="date"></p>
<pclass="divison">Value is : </p>
<pclass="just-string">Stored as string : </p>
<pclass="no-interpolation"></p>
<pclass="interpolation"></p>
body {font-family: 'Lato';
background: tomato;
}
h1 {
text-align: center;
margin-bottom: 40px;
}
p {
color: white;
font-size: 1.1em;
}
$full-name: 'Gajendar' + ' Singh';
$date: 'Month/Year : ' + 3/2016;
$variable: 3/2016;
$just-string: '3/2016';
.name:after {
content: $full-name;
}
.date:after {
content: $date;
}
.divison:after {
content: ''+$variable;
}
.just-string:after {
content: $just-string;
}
$compared: 'Nothing to say!';
@if 5 > 3 { $compared: '5 is indeed greater than 3!' }
$no-interpolation: 'No interpolation : $compared';
$interpolation: 'Interpolation : #{$compared}';
.no-interpolation:after {
content: $no-interpolation;
}
.interpolation:after {
content: $interpolation;
}

Colors
CSS颜色表达式也是属于颜色数据类型,比如颜色的十六进制符号、rgb、rgba、hsl、hsla和使用关键词(如pink、blue)等等。Sass主要是给你提供一些额外的功能,这样你就可以更有效的使用颜色。比如你可以在Sass中添加颜色值。
比如下面的示例:
$color: yellowgreen; // #9ACD32color: lighten($color, 15%); // #b8dc70
color: darken($color, 15%); // #6c9023
color: saturate($color, 15%); // #a1e01f
color: desaturate($color, 15%); // #93ba45
color: (green + red); // #ff8000
如果你想让我解释Sass是如何计算颜色的。我在这里只能简单的告诉你,Sass具有分离颜色的所有通道,然后对应的颜色通道进行运算。比如在这个示例中,red颜色对应的十六进制值是#ff0000,green颜色对应的十六进制值是#008000,把他们添加到一起就是#ff8000。另外不能使用这样的方法来计算颜色的透明(α)通道的值。
Lists
如果你熟悉其他语言中的数组的话,那么理解Sass中的列表就不会有困难。列表其实就是Sass中的数组,它可以包含零个、一个或多个值,甚至是还可以包含多个子列表。在列表中创建不同的值时,你只需要使用空格或逗号分隔开就行,如下所示:
$font-list: 'Raleway','Dosis','Lato';// Three comma separated elements
$pad-list: 10px 8px 12px;
// Three space separated elements
$multi-list: 'Roboto',15px 1.3em;
// This multi-list has two lists.
上面的代码阐述的已很清楚,你可以在列表中存储多种类型的值。前两个列表各有三个元素,而后面的$multi-list列表中两个元素用逗号分隔开,这意味着,第一个元素是字符串Roboto,而第二个元素是另一个列表($multi-list的子列表),并且这个子列表包含两个元素,这两个元素是使用空格符分隔开的。也就是说,使用不同的分隔符在同一个列表中可以创建一个嵌套列表。
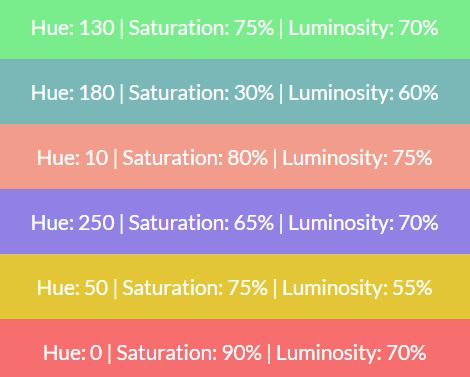
当列表和循环一起使用的时候,可以证明列表是非常有用的,比如下面的示例:
<p></p><p></p>
<p></p>
<p></p>
<p></p>
<p></p>
body {margin: 0;
}
p {
margin: 0;
padding: 20px 10px;
color: white;
font-family: 'Lato';
font-size: 1.3em;
text-align: center;
}
$hue-list: 130,180,10, 250, 50, 0;
$saturation-list: 75% 30% 80% 65% 75% 90%;
$luminosity-list: 70% 60% 75% 70% 55% 70%;
@for $i from 1 through 6 {
$hue: nth($hue-list, $i);
$sat: nth($saturation-list, $i);
$lum: nth($luminosity-list, $i);
p:nth-of-type(#{$i}):after {
content: 'Hue: '+$hue+' | '+'Saturation: '+$sat+' | '+'Luminosity: '+$lum;
}
p:nth-of-type(#{$i}) {
background: hsl($hue, $sat, $lum);
}
}

上面的示例,我使用了nth($list,$n)函数演示了如何得到列表中的第几个列表项。其实列表具有的功能特性远不止这些,如果你想了解有关于更多的特性,可以阅读这篇文章。
Maps
Sass中的Map其实就是类似于关联数组,常常以key/value对键值出现。Map必须用括号(())括起来,每对键值之间使用逗号分隔。在Map中,一个给定的key只能有一个相关的value,但一个给定的value可以被映射到许多不同的key上。另外,在Map中映射给key的值value可以是任何数据类型,包括Map。如下面的示例所示:
$styling: ( 'font-family': 'Lato',
'font-size': 1.5em,
'color': tomato,
'background': black
);
h1 {
color: map-get($styling, 'color');
background: map-get($styling, 'background');
}
上面的示例创建了一个名为 $styling 的 map,这个 Map 中对应的键值是用来定义不同的CSS属性。
Sass 中的 Map 有很多不同的函数功能,可以使用它们可以操作 Map 或提取值。比如这里使用的 map-get 函数,它接受两个参数,第一个是 Map 的名称 $styling,第二个是你想需要取的值的 key 值。
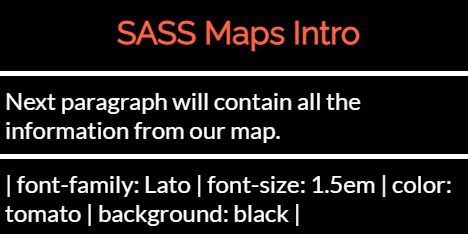
在 Sass 中也可以对 Map 中的 key/value 做遍历,比如:
<h1>SASS Maps Intro</h1><p>Next paragraph will contain all the information from our map.</p>
<pclass="info"></p>
body {margin: 0;
}
h1 {
padding: 20px 10px;
margin: 0;
font-family: 'Raleway';
text-align: center;
}
p {
margin: 5px 0 0 0;
padding: 10px;
color: white;
}
$styling: (
'font-family': 'Lato',
'font-size': 1.5em,
'color': tomato,
'background': black,
);
h1 {
color: map-get($styling, 'color');
background: map-get($styling, 'background')
}
p {
font-family: map-get($styling, 'font-family');
font-size: map-get($styling, 'font-size');
background: map-get($styling, 'background')
}
$content : ' | ';
@each $style-name, $style in $styling {
$content: $content + quote($style-name) + ': ' + $style + ' | ';
}
.info:before {
content: quote($content);
}

总结
Sass 数据本身在 Sass 中似乎并不怎么有用,但是将其和 Sass 提供的其他功能在特定的时间,特定的场合一起使用,还是可以创造奇迹的。
另外,Sass 中的 List 和 Map 相对于其他数据类型来说要复杂的说,在这篇文章只是简单的给大家提了一下这方面的概念,后面我们将会为大家提供有关于这方面更详细的教程。
以上是 Sass 中的数据类型 的全部内容, 来源链接: utcz.com/z/264081.html