vue 使用form表单上传文件,传给后端的值是空的??
HTML页面代码:
<form enctype="multipart/form-data"><input type="file" id="fileId" ref="file" v-on:change="handleFileUpload($event)">
</form>
上传文件的方法:
handleFileUpload(event){// 阻止发生默认行为
event.preventDefault();
this.mdl.pic = this.$refs.file.files[0].name
let formData = new FormData()
let file = this.$refs.file.files[0]
formData.append('file',file)
console.log(formData.get('file'))
this.onUpload(formData)
},
// 上传文件
onUpload (formData) {
postUpload(formData).then((res) => {
console.log(res)
}).catch((e) => {
this.$message.error(e.message)
})
}
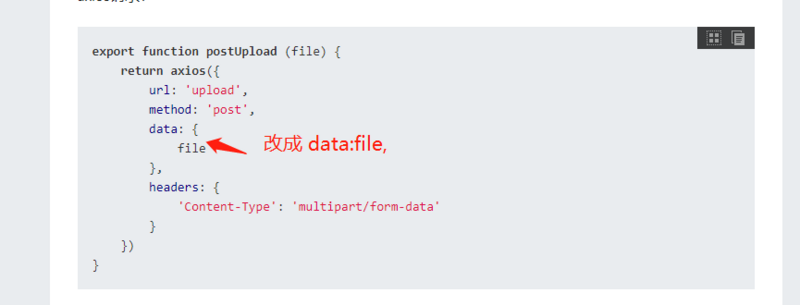
axios请求:
export function postUpload (file) {return axios({
url: 'upload',
method: 'post',
data: {
file
},
headers: {
'Content-Type': 'multipart/form-data'
}
})
}
回答

文件流需要使用new FormData进行储存file文件,然后使用formData格式化进行传递到后端;
let formData = new FormData();formData.append('file', file)
axios({
url: 'upload',
method: 'post',
data: formData,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(res => {
console.log(res)
})
检查下是否有多个 axios 实例 这样会导致header 头部boundr被自动修改
如果有多个尝试下 axios = axios.create()
以上是 vue 使用form表单上传文件,传给后端的值是空的?? 的全部内容, 来源链接: utcz.com/a/37162.html