vue路由封装
 ### 问题描述
### 问题描述
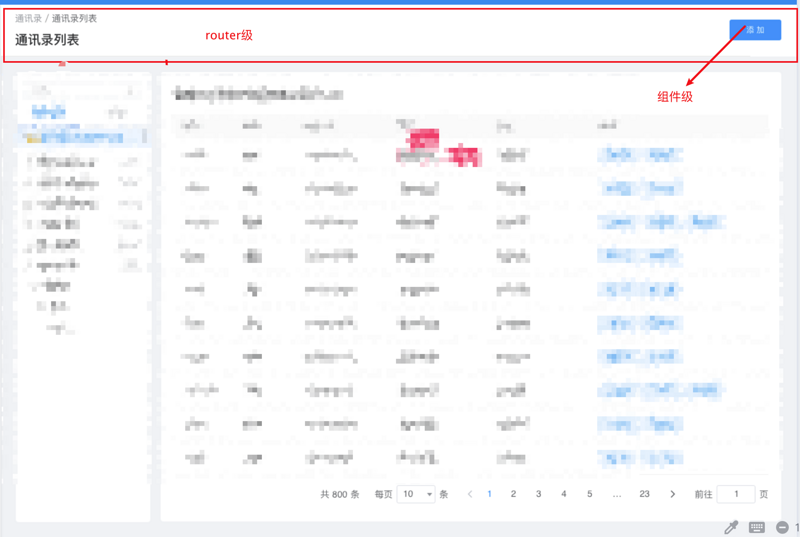
头部导航区域封装公共代码 页面内有些需要在导航栏添加按钮 不想每个页面引入导航组件 请问该如何封装
回答
简单处理可以直接负margin盖上去
<app> <nav>
<router-view/>
page1
<div></div>
page2
<div>
<nav-btn style="margin-top: -100px"/>
</div>
规范点可以在app中定义一个变量接受子组件传递的组件,然后用component展示这个组件
<app> <nav>
<component :is="childCustomComponent"/>
</nav>
<router-view>
app provide一个方法给子组件注册这个childCustomComponent组件即可
// app.vueexport default {
provide() {
return {
addNavButton(component) {
this.childCustomComponent = component
}
}
}
}
有需要的路由页面通过这个方法把组件传递给父页面
// child.vueimport NavBtn from "./children/NavBtn.vue"
export default {
inject: ['addNavButton'],
created() {
this.addNavButton && this.addNavButton(NavBtn)
}
}
这种在当前组件之外渲染内容的需求在vue3可以通过Portals组件实现.
更新
还有更简单的做法
在导航区域添加一个占位元素,给它一个id.
<app> <nav>
<div id="nav-btn-target"></div>
</nav>
<router-view>
在有需要的页面添加子组件navBtn.vue,mounted时将该组件挂载到占位元素中
//navBtn.vueexport default {
mounted() {
document.getElementById('nav-btn-target').appendChild(this.$el)
}
}
页面内正常引入,使用navBtn,它挂载时会挂到顶部导航栏中.需要注意的是,它在vNode树的层级是在页面组件之下的,这与上面的方式是不同的.
以上是 vue路由封装 的全部内容, 来源链接: utcz.com/a/37015.html









