react antd Tabs组件
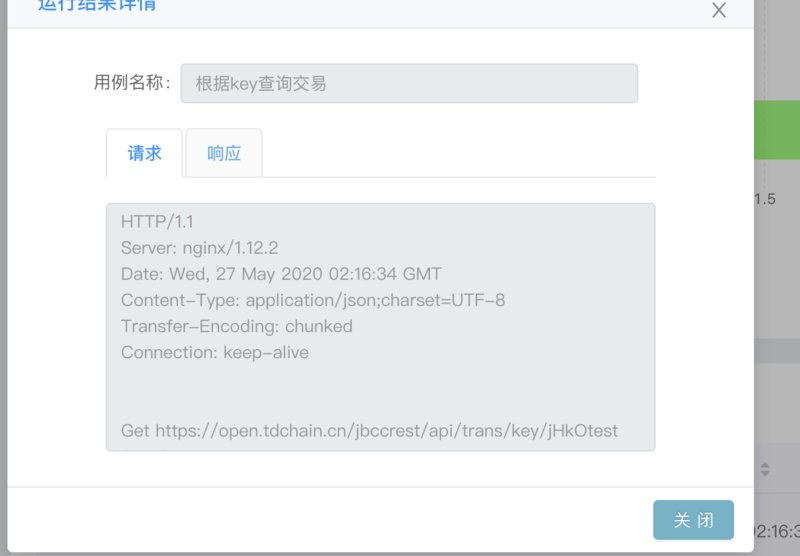
我这个Tab在一个弹窗里面 点击Tab 切换不了
<TabsonTabClick={this.props.changeTabKeyFun.bind(this)}
type="card"
style={{width:"80%",marginLeft:'10%'}}
className="reTwo"
defaultActiveKey='1'
activeKey={this.props.activeTabKey}>
<TabPane tab="请求" key="1">
</TabPane>
<TabPane tab="响应" key="2">
</TabPane>
</Tabs>
changeTabKeyFun(key){
this.activeTabKey = key;
};

回答
感觉是你赋值的时候没写对。demo点击的时候可以获取到对应的key,不会切换到其他的tab。如果不写死,就可以切换。
import React, { useState } from "react";import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { Tabs } from "antd";
const { TabPane } = Tabs;
const Demo = () => {
const [tabKey, setTabKey] = useState("1");
const tabClicked = key => {
console.log(key);
setTabKey("1"); //锁定tab1
setTabKey(key); //点击切换
};
return (
<Tabs activeKey={tabKey} onTabClick={tabClicked}>
<TabPane tab="Tab 1" key="1">
Content of Tab Pane 1
</TabPane>
<TabPane tab="Tab 2" key="2">
Content of Tab Pane 2
</TabPane>
<TabPane tab="Tab 3" key="5">
Content of Tab Pane 3
</TabPane>
</Tabs>
);
};
ReactDOM.render(<Demo />, document.getElementById("container"));
以上是 react antd Tabs组件 的全部内容, 来源链接: utcz.com/a/36269.html









