AS 使用 Flutter 代码模板

AS 使用 Flutter 代码模板
Android Studio 本来是用来开发 Android 的 IDE,通过安装 Flutter 和 Dart 两款插件就可以使用 Android Studio 来进行 Flutter 应用程序开发了。
但是有一点不方便的就是,新建的 dart 文件,里面没有任何代码,全部都要自己写,有一些重复的代码比如 StatefulWidget 这样的模板,我们希望工具能够自动生成,来简化我们的开发。AS 上有代码模板的功能,我们可以通过新建 dart 的代码模板来完成自动生成代码的功能。
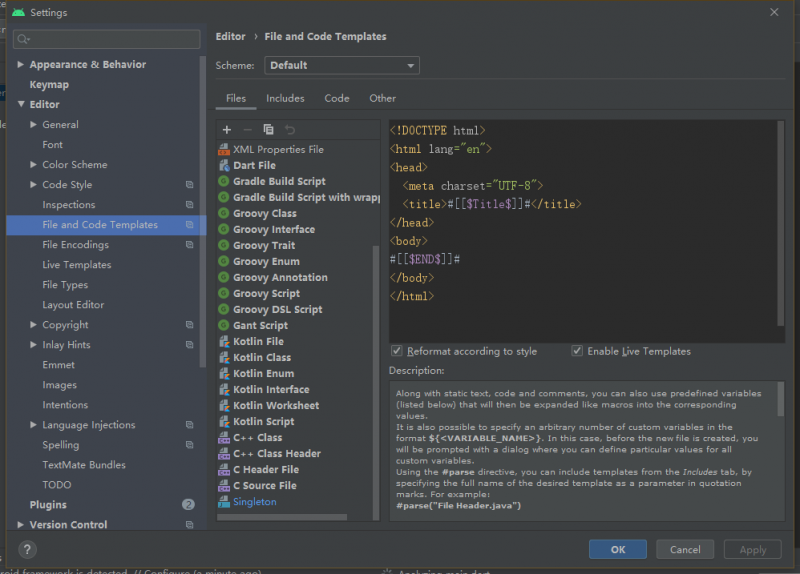
无论是 Mac 还是 Windows ,都可以通过在 Setting 里面搜索 Templates 找到这个设置。

Flutter 的代码模板是通过 Velocity 模板引擎 来实现的,更详细的资料可以参考这里。
一、StatelessWidget 代码模板
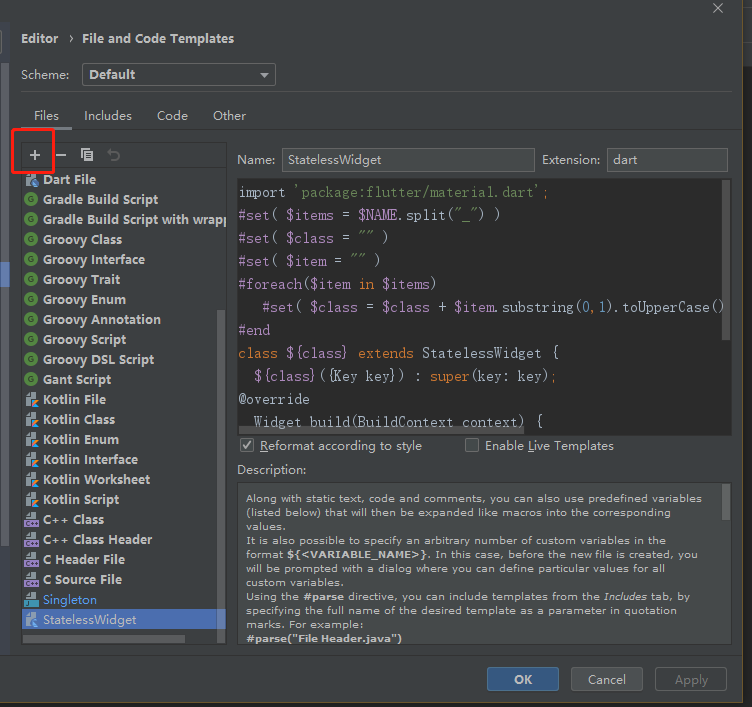
在 File and Code Templates 里,选择 Files 一栏,点击左上角加号,新建名字是 StatelessWidget ,扩展名为 dart 的代码模板。

模板如下
import 'package:flutter/material.dart';#set( $items = $NAME.split("_") )
#set( $class = "" )
#set( $item = "" )
#foreach($item in $items)
#set( $class = $class + $item.substring(0,1).toUpperCase() + $item.substring(1).toLowerCase() )
#end
class ${class} extends StatelessWidget {
${class}({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(color: Colors.blue);
}
}
二、StatefulWidet 代码模板
import 'package:flutter/material.dart';#set( $items = $NAME.split("_") )
#set( $class = "" )
#set( $item = "" )
#foreach($item in $items)
#set( $class = $class + $item.substring(0,1).toUpperCase() + $item.substring(1).toLowerCase() )
#end
class ${class} extends StatefulWidget {
${class}({Key key}) : super(key: key);
@override
_${class}State createState() => _${class}State();
}
class _${class}State extends State<${class}> {
@override
Widget build(BuildContext context) {
return Container(color: Colors.blue);
}
}
三、Mixin 代码模板
#set( $items = $NAME.split("_") )#set( $class = "" )
#set( $item = "" )
#foreach($item in $items)
#set( $class = $class + $item.substring(0,1).toUpperCase() + $item.substring(1).toLowerCase() )
#end
mixin ${class} {
}
四、Extension 代码模板
#set( $items = $NAME.split("_") )#set( $class = "" )
#set( $item = "" )
#foreach($item in $items)
#set( $class = $class + $item.substring(0,1).toUpperCase() + $item.substring(1).toLowerCase() )
#end
extension ${class} on ${on} {
}
五、使用
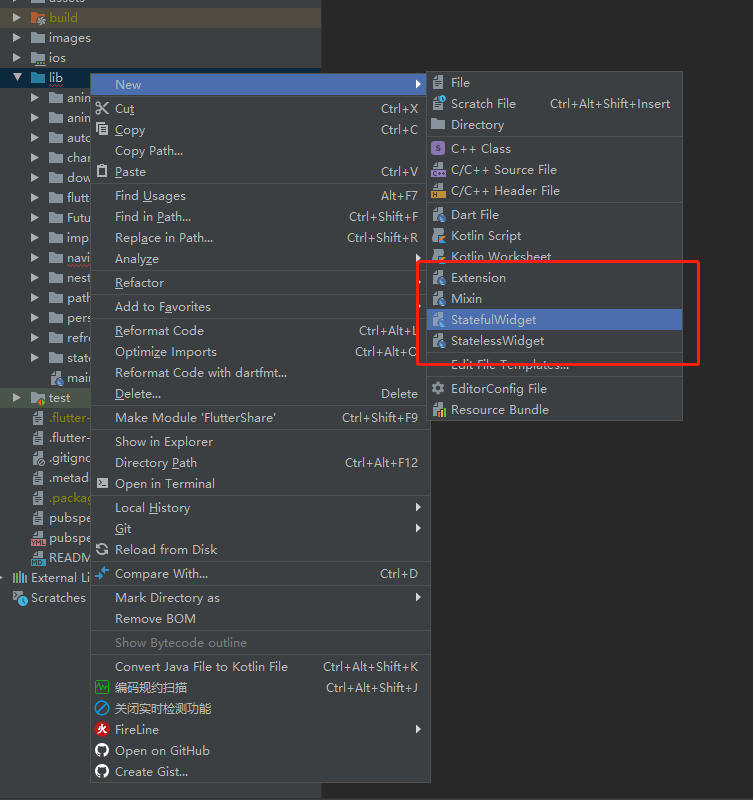
新建文件的时候,就可以使用刚才新建的代码模板了。

比如新建一个名字为 TestTemplate 使用 StatefulWidget 模板的文件,最终生成的文件里面自动生成的代码如下
class Testtemplate extends StatefulWidget {Testtemplate({Key key}) : super(key: key);
@override
_TesttemplateState createState() => _TesttemplateState();
}
class _TesttemplateState extends State<Testtemplate> {
@override
Widget build(BuildContext context) {
return Container(color: Colors.blue);
}
}
github
欢迎关注「Flutter 编程开发」微信公众号 。

以上是 AS 使用 Flutter 代码模板 的全部内容, 来源链接: utcz.com/a/35504.html