实例化对象时,Function和Object的疑惑
题目描述
今天研究原型链时,发现 f1 对象里面 __porto__ 存在 a 方法,不存在 b 方法,并且 arr 对象里面同样存在 a 方法,这就让我很疑惑 new 操作符到底是怎么将 Object 挂上去的,麻烦各位前辈解答下🙇
相关代码
var F = new Function();Object.prototype.a = function () {
console.log("aaa");
}
Function.prototype.b = function () {
console.log("bbb");
}
var f1 = new F();
console.log(f1);
var arr = new Array();
console.log(arr);
回答
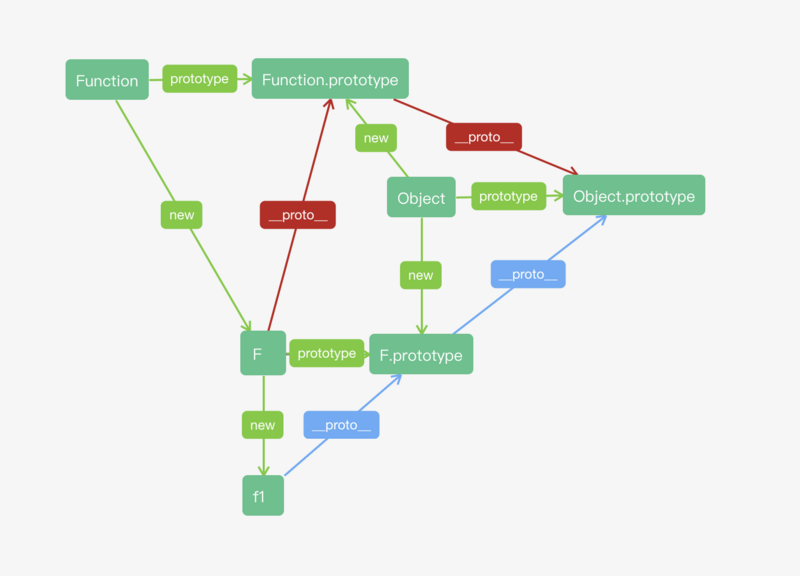
f1 是 F 的实例,所以 f1.__proto__ === F.prototype。而原型对象也是对象,构造函数为 Object,所以 F.prototype.__proto__ === Object.prototype。于是 f1 的原型链上(图中蓝色线)也就有 a 方法。至于 Function.prototype,这是函数 F 原型链上(红色线)的(它既可以访问到 a 也可以访问到 b 方法)。
//第一步var F = new Function();
//此时 F.__proto__ === Function.prototype
//另外会生成一个F.prototype,F.prototype继承于Object.prototype
//第二步,没什么需要解释的
Object.prototype.a = function () {
console.log("aaa");
}
Function.prototype.b = function () {
console.log("bbb");
}
//第三步
var f1 = new F();
//此时 f1.__proto__ === F.prototype
//F.prototype继承于Object.prototype,所以有a
//b在Function.prototype上,通过F.__proto__可以找到,但是通过F.prototype找不到的
console.log(f1);
//第四步 Array同理Function
var arr = new Array();
//此时 arr.__proto__ === Array.prototype
//Array.prototype.__proto__ === Object.prototype
//也就是
//arr.__proto__.__proto__ === Object.prototype
console.log(arr);
你搞错状况了
- F才是正统的Function的实例, 所以F.__proto__ = Function.prototype;
- 因为functin 和Object都是最终都 instanceof Object 所以都可以访问到a
- new F(); 是把F当作构造函数使用了,它的返回值是一个对象,所以 f.__proto__ === Object.prototype, 所以f压根就谈不上继承了Function,或者是Function的实例,所以原型链上就没有Function 自然就拿不到b
以上是 实例化对象时,Function和Object的疑惑 的全部内容, 来源链接: utcz.com/a/35078.html



