v-for输出的内容(使用了过滤器,内容变成html标签代码),可以渲染成html标签吗?
萌新以一次提问题,瑟瑟发抖
在写一个博客,内容是 Markdown 写的,过滤器调用了 marked 库 将 md 语法转为 html语法,现在的需求就是 想把 content 的内容渲染成html标签显示,v-html好像不行,也有可能我代码语法的问题
<el-card shadow="hover" v-for="item in articles" :key="item.id" class="article"><h3>{{item.title}}</h3>
<div>{{item.content | mdToHtml}}</div>
</el-card>
过滤器内容,调用了 marked 库
filters: {mdToHtml: function (val) {
return marked(val)
}
}


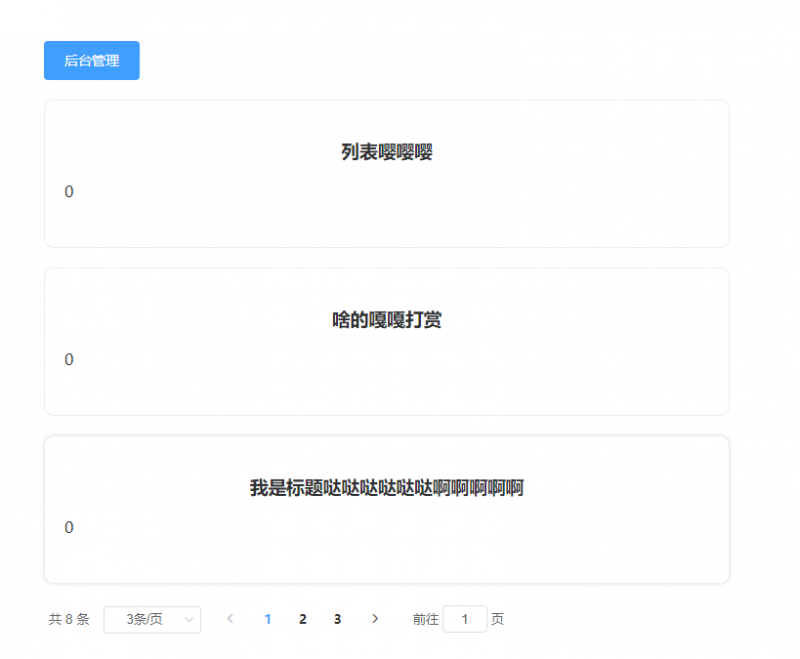
试过直接 v-html,不行,所有内容都变成 0 了(我也不知为啥╥﹏╥...)
<div v-html="item.content | mdToHtml"></div>
问了好多人都没解决,有没有大哥哥帮帮我
已解决,感谢一楼大哥提供的思路,写一个方法遍历,在给 articles 赋值时 调用这个方法
mdToHtml (list) {return list.forEach(item => {
item.content = marked(item.content)
})
}
回答
拿到articles后第一时间遍历,然后转html。v-for里面就不使用filter了
然后用v-html="xxxx"
v-html="item.content || mdToHtml"
你符号错了
以上是 v-for输出的内容(使用了过滤器,内容变成html标签代码),可以渲染成html标签吗? 的全部内容, 来源链接: utcz.com/a/34712.html