react antd 组件中引入外部对象的方法,外部对象的方法如何互调
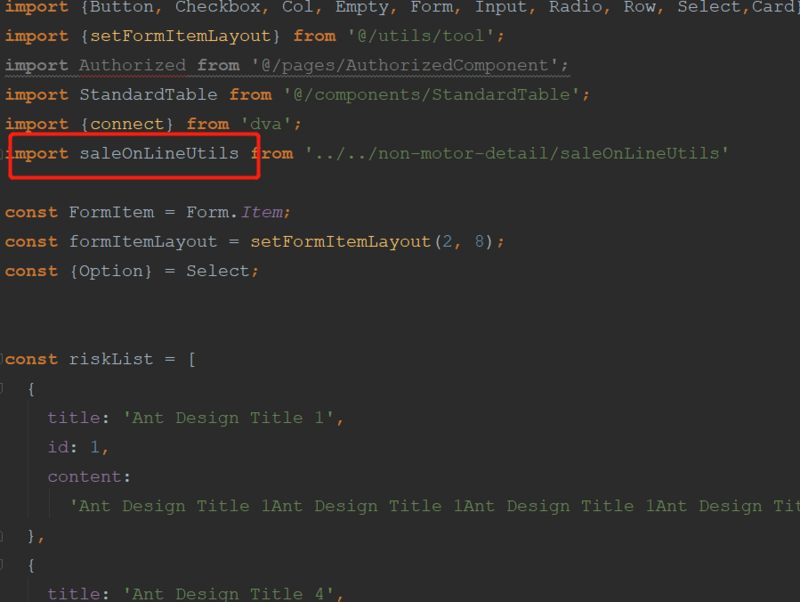
1 组件中引入 saleOnLineUtils 对象
saleOnLineUtils 对象
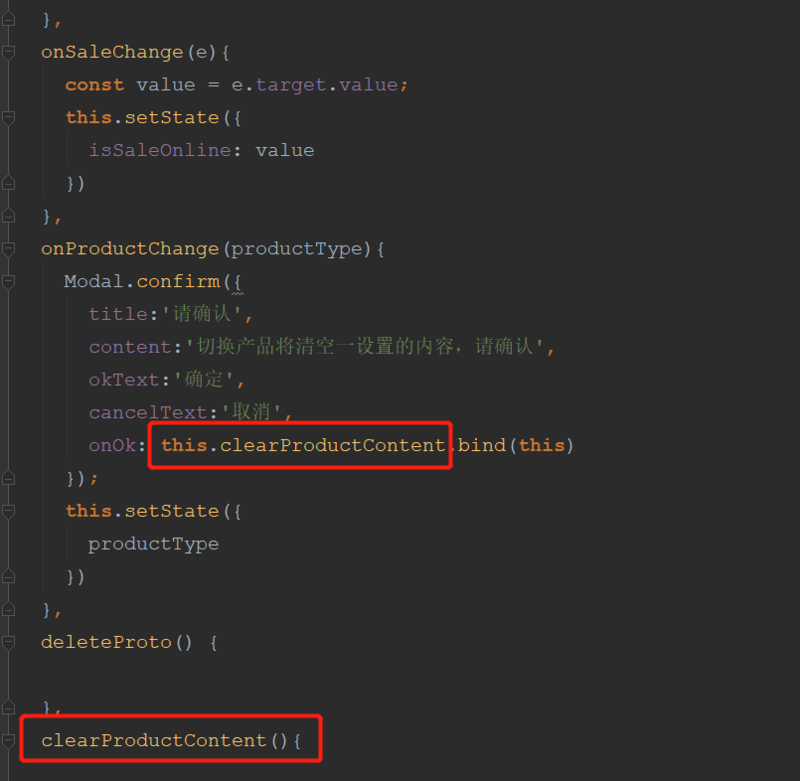
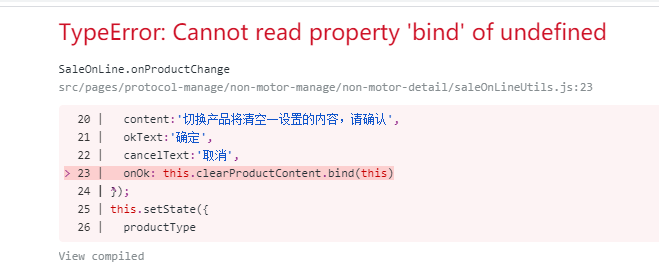
2 在saleOnLineUtils 对象中调用自己的方法,报错

回答
看你的代码 saleOnLineUtils 应该是一个class组件。
常见的 this 指向问题,在 onProductChange 方法中 this不是指向组件实例了。
解决方案如下:
- 实例方法全部使用箭头函数定义,如:
const onSaleChange = ()=>{/** your code */} const onProductChange = ()=>{/** your code */}
const clearProductContent = ()=>{/** your code */}
- 在constructor 中给实例方法绑定 this :
constructor(props) { super(props)
this.onProductChange = this.onProductChange.bind(this)
/** 其他实例方法也是*/
}
推荐用箭头函数
以上是 react antd 组件中引入外部对象的方法,外部对象的方法如何互调 的全部内容, 来源链接: utcz.com/a/34679.html









