vue3进入RC阶段,一起来学习get新技能吧
👑 👑 👑 👑 👑 👑 👑 👑

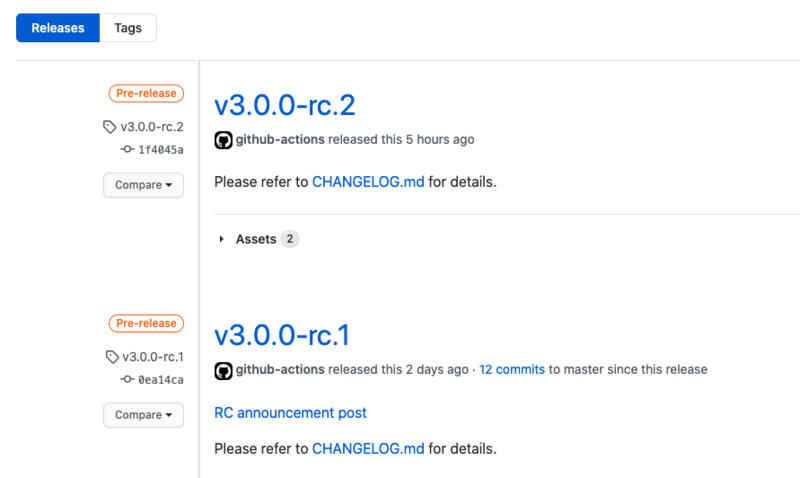
进入了rc版本阶段:
3.0.0-rc.2 (2020-07-20)
3.0.0-rc.1 (2020-07-17)
-- Alpha(α):预览版,或者叫内部测试版;一般不向外部发布,会有很多Bug;一般只有测试人员使用。
-- Beta(β):测试版,或者叫公开测试版;这个阶段的版本会一直加入新的功能;在 Alpha版之后推出。
-- RC(Release Candidate):最终测试版本;可能成为最终产品的候选版本,如果未出现问题则可发布成为正式版本。
多数开源软件会推出两个RC版本,最后的 RC2 则成为正式版本。
Here we go ~~
五步走天下去思考,步步渐进:
- 我们怎么入手?
- 有哪些新填API?和vue2不一样的地方?
- 快在哪里,我们如何得知?
- 大部分基于vue2的第三方组件库面临着升级?
- 源码和周边知识点哪些值得学习的?
v3.vuejs.org

vue3一些核心,浪里个浪
更小更快
支持自定义渲染器
静态ID绑定标志
响应式修改为基于Proxy的侦测
深度结合typescript
基于treeshaking优化
Cache Handlers(事件侦听器的缓存)
...
setup()
ref()
watchEffect()
effect() 和 reactive()
...
与 2.x 版本生命周期相对应的组合式 API
beforeCreate → 使用 setup()
created → 使用 setup()
beforeMount → onBeforeMount
mounted → onMounted
beforeUpdate → onBeforeUpdate
updated → onUpdated
beforeDestroy → onBeforeUnmount
destroyed → onUnmounted
errorCaptured → onErrorCaptured
如何使用vue-next-template-explorer玩一玩?
https://vue-next-template-exp...
import { createVNode as _createVNode, toDisplayString as _toDisplayString, openBlock as _openBlock, createBlock as _createBlock } from "vue"export function render(_ctx, _cache) {
return (_openBlock(), _createBlock("div", null, [
_createVNode("span", null, "static"),
_createVNode("span", null, _toDisplayString(_ctx.msg), 1 /* TEXT */)//1 patchflag flag是编译时生成的一个配置,只有带patchflag的Node(节点)会被追踪,比较text的文字变动
]))
}
<div>
<span>static</span>
<span>
{{msg}}
</span>
</div>
vite简介
vite 是一个基于 Vue3 单文件组件的非打包开发服务器,它做到了本地快速开发启动:
1、快速的冷启动,不需要等待打包操作;
2、即时的热模块更新,替换性能和模块数量的解耦让更新飞起;
3、真正的按需编译,不再等待整个应用编译完成,这是一个巨大的改变。
特征就是使用了ES Module,代码以模块的形式引入到文件,同时实现了按需加载。
其最大的特点是在浏览器端使用 export import 的方式导入和导出模块,在 script 标签里设置 type="module" ,然后使用 ES module。
看看github这个项目:
《前端会客厅第一期代码》和尤大聊vue3的 提升: https://github.com/shengxinji...
三种体验vue3的方式
vue-cli
- Vue create vue3-demo-cli
- Vue add vue-next
- 代码文件 vue3-demo-cli
webpack
- 代码文件 vue-demo-webpack
- 代码仓库
新工具vite
- create-vite-app
- 代码文件 vue3-demo-vite
而且使用了wrk来测压:
// vue2 12个进程,300个并发,压19秒➜ ~ wrk -t12 -c300 -d19s http://localhost:3000/
Requests/sec: 130.58
Transfer/sec: 17.19MB
// vue3 12个进程,300个并发,压19秒➜ ~ wrk -t12 -c300 -d19s http://localhost:3000/
Requests/sec: 288.21
Transfer/sec: 40.69MB
入手vue3,浪里个浪
两步得天下:
git clone https://github.com/vuejs/vue-next-webpack-preview.gitcd vue-next-webpack-preview
npm install
https://github.com/vuejs/vue-...
1、检查vue-cli脚手架版本(vue -V),低版本的要更新(npm install @vue/cli -g)
2、创建项目(vue create vue3test )
3、进入项目文件夹,更新vue版本(vue add vue-next)
4、运行项目(npm run serve)
Tips: 不是一帆风顺的,过程中估计的修修改改,项目才能跑起来,O(∩_∩)O哈哈~_
入手vue3 demo,浪里个浪
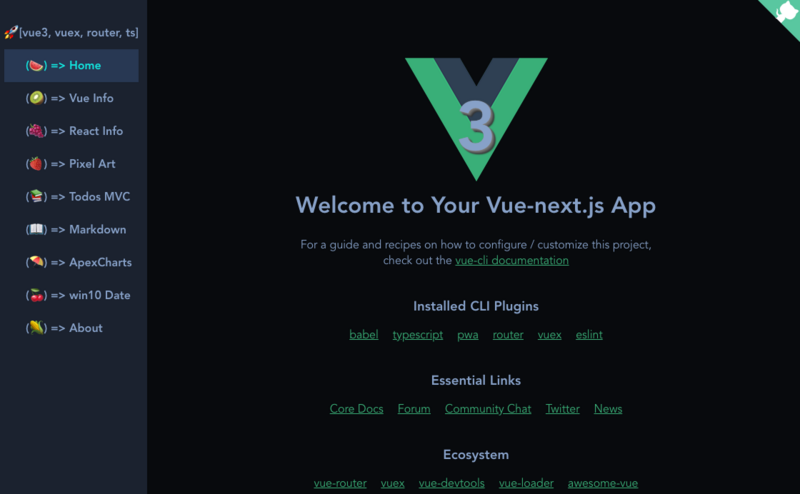
https://vue3.github.io/vue3-N...
几个vue3 demo,给你强势入门vue3时代。
- win10 datepanel
- todolist
- art 马里奥
- 2019-ncov-vue3-version
等等...

其实官网也一些基础案例:

https://github.com/vuejs/vue-...
vue3源码集合,浪里个浪
【这是入口】你要找的 vue 源码 全宇宙的都在这!
https://github.com/vue3/vue3-...
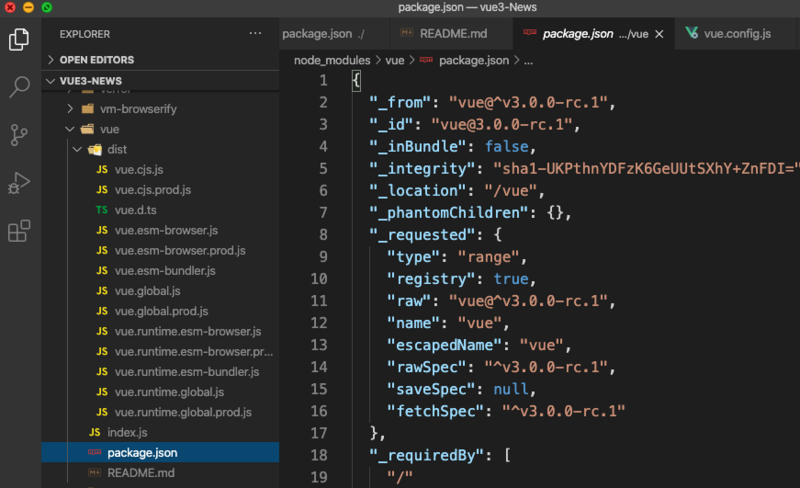
vue3安装下来的是打包压缩:

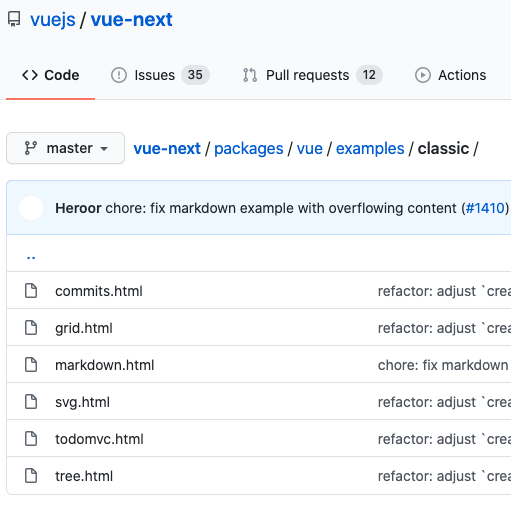
核心代码在这里:

https://github.com/vuejs/vue-...
【这是入口】你要找的 vue 源码 全宇宙的都在这!
https://github.com/vue3/vue3-...
查看更多,必须浪里个浪
Vue3+ & Vue-CLI3+ 开发生态圈资讯
该推荐文章列表的最新资讯会第一时间发布到Github上,欢迎Star:
Find the latest breaking √vue3 & vue-cli 3 News
🚀欢迎Star,后续会不断更新。
🇨🇳 最后更新日期:2️⃣0️⃣2️⃣0️⃣/0️⃣7️⃣/1️⃣7️⃣
【2020】 ≡≡≡≡≡≡≡≡≡≡≡≡≡≡≡------------------------ 【2021】
除了单独Vue3资讯,欢迎查看更多vue.js资讯:【【🔥Vue.js资讯📚】目前web前端开发非常火爆的框架;定时更新,欢迎 Star 一下。】

以上是 vue3进入RC阶段,一起来学习get新技能吧 的全部内容, 来源链接: utcz.com/a/33655.html









