OpenGL基础入门相关知识点总结
存储着色器
存储着色器由GLTools的C++类GLShaderManager管理着,用来满足基本的渲染需求。
shaderManager.InitializeStockShaders();GLShaderManager:: UserStockShader(xxx, xxxx, ...);
创建着色器的统一方法,通过传入不同的参数,可以创建不同的着色器
1. 单位(Identity)着色器
GLShaderManager:: UserStockShader(GLT_SHADER_IDENTITY, GLfloat vColor[4]);参数1 GLT_SHADER_IDENTITY: 存储着色器种类-单位着色器
参数2 GLfloat vColor[4]:颜色值
- 使用默认的笛卡尔坐标系(在所有坐标轴上的坐标范围都是-1.0到1.0)。
- 所有片段都应用同一种颜色。
- 几何图形为实心和未渲染的。
- 只使用一个属性
GLT_ATTRIBUTE_VERTEX。
2. 平面着色器
GLShaderManager:: UserStockShader(GLT_SHADER_FLAT,GLfloat mvp[16], GLfloat vColor[4]);参数1 GLT_SHADER_FLAT: 存储着色器种类-平面着色器
参数2 GLfloat mvp[16]: 允许变化的4*4矩阵
参数3 GLfloat vColor[4]:颜色值
- 为几何图形变换制定一个
4x4变换矩阵。通常是左乘模型视图矩阵和投影矩阵,被称为“模型视图投影矩阵”。 - 只使用一个属性
GLT_ATTRIBUTE_VERTEX。
3. 上色(Shaded)着色器
GLShaderManager:: UserStockShader(GLT_SHADER_SHADED,GLfloat mvp[16]);参数1 GLT_SHADER_FLAT: 存储着色器种类-平面着色器
参数2 GLfloat mvp[16]: 允许变化的4*4矩阵
- 在绘制图形时候,可以应用变换(模型/投影变化),颜色值将被平滑的插入到顶点之间称为平滑着色。
- 使用
GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_COLOR。
4. 默认光源着色器
GLShaderManager:: UserStockShader(GLT_SHADER_DEFAULT_LIGHT, GLfloat mvMatrix[16], GLfloat pMatrix[16], GLfloat vColor[4]);参数1: 存储着色器种类-默认光源着色器
参数2: 模型4*4矩阵
参数3: 投影4*4矩阵
参数4: 颜色值
- 类似由观察者位置的单漫散射光所产生的的效果,使对象产生阴影和光照的效果。
- 使用
GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL
5. 点光源着色器
GLShaderManager::UserStockShader(GLT_SHADER_POINT_LIGHT_DIEF,GLfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3],GLfloat vColor[4]);参数1: 存储着⾊器种类-点光源着色器
参数2: 模型4*4矩阵
参数3: 投影4*4矩阵
参数4: 点光源的位置
参数5: 漫反射颜色值
- 和默认光源着色器类似,但是光源是可以特定的。
- 使用
GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL
6. 纹理替换着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_REPLACE,GLfloat mvpMatrix[16],GLint nTextureUnit);参数1:存储着⾊器种类-纹理替换着色器
参数2:模型视图投影矩阵
参数3:纹理单元
- 使用指定的纹理对几何图形进行变换,片段颜色直接从纹理样本中获取
- 使用
GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL
7. 纹理调整着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_MODULATE,GLfloat mvpMatrix[16],GLfloat vColor, GLint nTextureUnit);参数1: 存储着⾊器种类-纹理调整着色器
参数2: 模型视图投影矩阵
参数3: 基本色
参数4: 纹理单元
- 基本色乘以一个取自纹理单元
nTextureUnit的纹理。 - 使用
GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_TEXTURE0
8. 纹理光源着色器
GLShaderManager::UserStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIEF,GLfloat mvMatrix[16],GLfloat pMatrix[16],GLfloat vLightPos[3],GLfloat vBaseColor[4],GLint nTextureUnit);参数1: 存储着⾊器种类-纹理光源着⾊器
参数2: 模型视图4*4矩阵
参数3: 投影4*4矩阵
参数4: 点光源位置
参数5: 颜色值(⼏何图形的基本色)
参数6: 纹理单元
- 将一个纹理通过漫反射照明进行计算调整
- 光线的位置是给定的
- 使用
GLT_ATTRIBUTE_VERTEX、GLT_ATTRIBUTE_TEXTURE0和GLT_ATTRIBUTE_NORMAL。
GLBatch
GLTools库中包含一个简单的容器类GLBatch。这个类可以作为下图中列出的七种图元简单批次的容器使用,而且它知道在使用GLShaderManager支持的任意存储着色器时如何对图元进行渲染。这个类的目的是为了解决容纳一个顶点列表并将它们作为一个特定类型的图元批次来进行渲染。

GLBatch的简单使用实例如下:
//指定图元类型、顶点个数以及(可选)一组或者两组纹理坐标batch.Begin(GL_TRIANGLE_FAN, 4);
//至少要复制一个由3分量(x,y,z)顶点组成的数组。
batch.CopyVertexData3f(vVerts);
//end来表明已经完成了数据复制工作。
batch.End();
//最后当我们选择了适当的存储着色器之后就可以调用Draw函数进行渲染了
shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vRedColor);
batch.Draw();
GLTriangleBatch
除了GLBatch之后,我们还可以使用三角形批次类GLTriangleBatch。特性如下:
- 专门作为三角形的容器
- 每个顶点都可以有一个表面法线以进行光照计算和纹理坐标
- 将三角形以更高效的方式(索引顶点数组)进行组织,并且实际上将多边形存储在图形卡(使用定点缓冲区对象)。
用到的相关API:
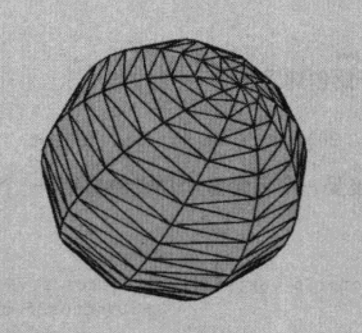
- 创建一个球体
gltMakeSphere(GLTriangleBatch& sphereBatch, GLfloat fRadius, GLint iSlices, GLint iStacks);参数1:sphereBatch,三角形批次类对象
参数2:fRadius,球体半径
参数3:iSlices,从球体底部堆叠到顶部的三角形带的数量;其实球体是一圈一圈三角形带组成
参数4:iStacks,围绕球体一圈排列的三角形对数
建议:一个对称性较好的球体的片段数量是堆叠数量的2倍,就是iStacks = 2 * iSlices;
绘制球体都是围绕Z轴,这样+z就是球体的顶点,-z就是球体的底部。

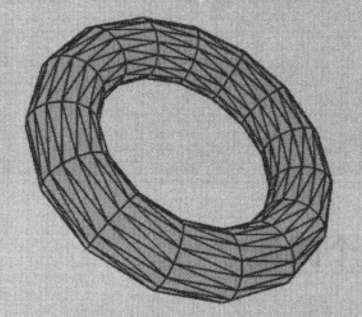
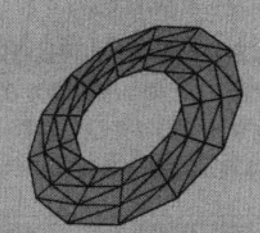
2. 创建一个花托
gltMakeTorus(GLTriangleBatch& torusBatch, GLfloat majorRadius, GLfloat minorRadius, GLint numMajor, GLint numMinor);参数1:torusBatch,三角形批次类对象
参数2:majorRadius,甜甜圈中心到外边缘的半径
参数3:minorRadius,甜甜圈中心到内边缘的半径
参数4:numMajor,沿着主半径的三角形数量
参数5:numMinor,沿着内部较小半径的三角形数量

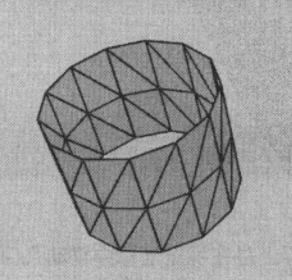
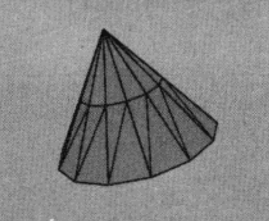
3. 创建一个圆柱或圆锥
void gltMakeCylinder(GLTriangleBatch& cylinderBatch, GLfloat baseRadius, GLfloat topRadius, GLfloat fLength, GLint numSlices, GLint numStacks);参数1:cylinderBatch,三角形批次类对象
参数2:baseRadius,底部半径
参数3:topRadius,头部半径
参数4:fLength,圆形长度
参数5:numSlices,围绕Z轴的三角形对的数量
参数6:numStacks,圆柱底部堆叠到顶部圆环的三角形数量

一个头部半径为0的圆柱体,也就是一个圆锥

4. 创建一个圆盘
void gltMakeDisk(GLTriangleBatch& diskBatch, GLfloat innerRadius, GLfloat outerRadius, GLint nSlices, GLint nStacks);参数1:diskBatch,三角形批次类对象
参数2:innerRadius,内圆半径
参数3:outerRadius,外圆半径
参数4:nSlices,圆盘围绕Z轴的三角形对的数量
参数5:nStacks,圆盘外网到内围的三角形数量

如果内圆半径为0则可以创建一个实心圆盘。
GLFrustum
视景体类,用来创建投影矩阵。
//正投影void SetOrthographic(GLfloat xMin, GLfloat xMax, GLfloat yMin, GLfloat yMax, GLfloat zMin, GLfloat zMax)
//透视投影
CLFrustum::SetPerspective(float fFov , float fAspect ,float fNear ,float fFar);
参数:
fFov:垂直⽅向上的视场⻆度
fAspect:窗⼝的宽度与⾼度的纵横⽐
fNear:近裁剪⾯距离
fFar:远裁剪⾯距离
纵横⽐ = 宽(w)/⾼(h)
矩阵堆栈GLMatrixStack
GLMatrixStack类是GLTools提供的帮助开发者进行创建和操作矩阵乘法的辅助类。GLMatrixStack是一个栈结构,提供了和栈相关的各种方法,方便开发者调用。
相关API如下:
GLMatrixStack::GLMatrixStack(int iStackDepth = 64)需要注意的是:
1.默认堆栈深度为64
2.初始化时已经在堆栈中包含了单位矩阵
GLMatrixStack::void LoadIdentity(void)
在顶部载入一个单位矩阵
GLMatrixStack::void LoadMatrix(const M3DMatrix44f mMatrix)
在顶部载入任何矩阵
GLMatrixStack::void MultMatrix(const M3DMatrix44f mMatrix)
用一个矩阵乘以矩阵堆栈顶部的矩阵,相乘得到的结果随后存储在堆栈的顶部,不会增加矩阵堆栈的总个数
const M3DMatrix44f& GLMatrixStack::GetMatrix(void)
获取顶部矩阵
压栈与出栈
矩阵的真正价值在于通过压栈操作存储一个状态,然后通过出栈操作恢复这个状态。
void PushMatrix(void)将栈顶元素复制一份,并且入栈,总数+1
void PushMatrix(const M3DMatrix44f mMatrix)
将mMatrix入栈,总数+1
void PushMatrix(GLFrame& frame)
根据角色帧获取矩阵,并且入栈,总数+1
void PopMatrix(void)
出栈,总数-1
仿射变换
GLMatrixStack类也提供了对旋转、平移和缩放的支持
void Scale(GLfloat x, GLfloat y, GLfloat z)void Translate(GLfloat x, GLfloat y, GLfloat z)
void Rotate(GLfloat angle, GLfloat x, GLfloat y, GLfloat z)
内部实现就是创建恰当的矩阵,然后用这个矩阵乘以矩阵堆栈顶部的元素,实际上就是对当前矩阵添加变换。
变换管线GLGeometryTransform
在开发过程中,我们一般会为模型视图矩阵和投影矩阵分别建立一个矩阵堆栈,还需要经常检索两种矩阵并且将它们相乘以得到模型视图投影矩阵。GLGeometryTransform可以帮助开发人员跟踪记录这两种矩阵堆栈,并且快速检索模型视图投影矩阵堆栈的顶部或者正规矩阵堆栈的顶部。
常用API如下:
void SetModelViewMatrixStack(GLMatrixStack& mModelView)设置模型视图矩阵堆栈
void SetProjectionMatrixStack(GLMatrixStack& mProjection)
设置投影矩阵堆栈
void SetMatrixStacks(GLMatrixStack& mModelView, GLMatrixStack& mProjection)
设置模型视图矩阵堆栈和投影矩阵堆栈
M3DMatrix44f& GetModelViewProjectionMatrix(void)
将投影矩阵堆栈的栈顶矩阵和模型视图矩阵堆栈的栈顶矩阵相乘并返回
以上是 OpenGL基础入门相关知识点总结 的全部内容, 来源链接: utcz.com/a/33489.html