vue 写的一个预约系统,现在没思路了,求高人给点想法

请大神给点思路 目前实现了一部分不知道该怎样实现如下的功能了
需求是:1.后台数据有给了三种数据的状态,0可预约白色,1灰色过了预约时间不可点击,2预约满了背景色红色也不可点击,这个已经实现出来了
2.点击可预约的状态为0的格子,背景色为绿色,再次点击变为白色,这样切换,也实现现了
3.每半个格子代表半小时,如果选择多个时间段的话,取出前一个和最后一个时间段的时间 
问题就在在于怎么循环来检测不然跨格子选择,下面的就是不行的
必须是连续的选择格子,否则给出报错提示
<liv-for="(item,index) in approvalDate1"
class="tab1-center"
:key="index"
@click="singleClick(item,index)"
>
<span>{{item.approvalDate}}</span>
<div class="tab-span">
<input
type="button"
class="tab-cell tab-click"
@click="bookClick(item,i,index)"
v-for="(item,i) in item.detailVOS"
:disabled="item.singleClick"
:key="i"
:style="{'background':item.selected ? '#0f0':''}"
:class="{'isCanBook':item.state==0,'noSpace noClick':item.state ==1,'noBook noClick':item.state ==2,'isSelected':item.selected,'singleClick':item.singleClick}"
/>
</div>
</li>
if (item.state == 0) {item.selected = !item.selected;
this.$set(item, "selected", item.selected);
if (item.selected) {
this.dateArray.push(item);
} else {
this.dateArray.splice(this.dateArray.indexOf(item), 1);
}
//进行数据时间的核算
if (this.dateArray.length > 2) {
console.log(
moment(this.dateArray[this.dateArray.length - 2].time, "1111")
);
console.log(moment(item.time, "time"));
let m1 = moment(
this.dateArray[this.dateArray.length - 2].time,
"hh:mm"
);
let m2 = moment(item.time, "hh:mm");
let isBefore = m1.isBefore(m2);
let c = m2.diff(m1, "minute");
if (c > 30 || c < -30) {
this.$message({
message: "请选择连续的时间段",
type: "warning"
});
console.log(this.dateArray.indexOf(item), "index");
}
}
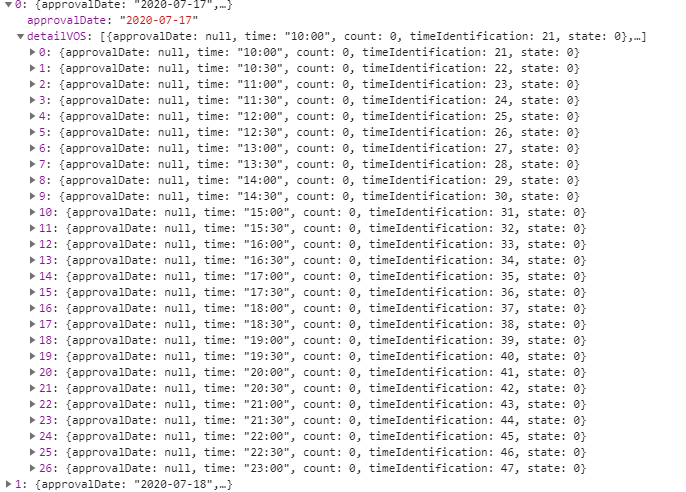
后台的数据格式
回答
格子选择后会有个check状态吧,点击当前格子时判断上一个格子的选择状态就可以呀,如果没选中就不让选,第一个不做判断
既然是连续选择,那么第二次选择可以做成选中第一次点击到第二次之间所有的
以上是 vue 写的一个预约系统,现在没思路了,求高人给点想法 的全部内容, 来源链接: utcz.com/a/33361.html









