vue 请求跨域问题解决方法?
今天练习vue时,写了一个登录页面和注册页面,
在进行数据注册的时候,在请求服务器时报跨域问题。

之后在网上查vue 跨域问题。
大部分都是说 在Config/index.js 里面进行配置proxyTable: {}
初始的proxyTable: {}是个空的,
改成
proxyTable: {'/api': { //使用"/api"来代替"http://f.apiplus.c"
target: 'https://shwy.xxx.xxx/', //请求服务器地址
changeOrigin: true, //是否是跨域
pathRewrite: {
'^/api': '' //路径重写
}
}
},
但是改过之后,还是会报错,不过不是报跨域问题了。

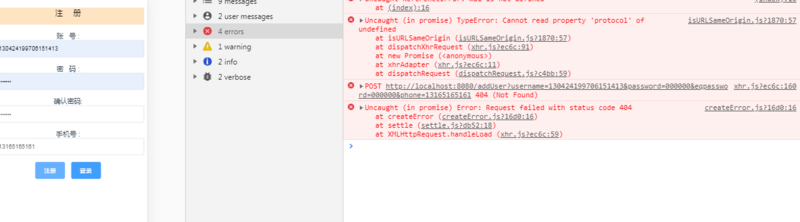
变成http://localhost:8080/addUser 请求了,此处表示很懵。
如果不按照config/index.js的配置请求的话,按照这种的
# this.$global.serverPath 是我的后台请求路径 #var url = this.$global.serverPath + "/addUser?username="+this.username+"&password="
// +this.password+"&wqpassword="+this.eqpassword+"&phone="+this.phone;
// this.$axios({
// method:'post',
// url:url,
// headers:{
// 'Context-Type':'application/json',
// 'Authorization':'Bearer'+localStorage.getItem("token"),
// 'Access-Control-Allow-Origin': '*',
// },
// }).then(res=>{
// if(res.data != null){
// this.$message.success("注册成功,请记好您的账号和密码");
// return;
// }else{
// this.$message.error("服务器繁忙,请稍后再试");
// return;
// }
// })
// }else{
// this.$message.warning("请填写正确");
// return;
// }
会报

跨域错误
在线求解,急!!!
求各位给看看。
回答
状态码是 404 说明没有这个接口。你试试路径改为 /api/addUser
以上是 vue 请求跨域问题解决方法? 的全部内容, 来源链接: utcz.com/a/33242.html








