CSS min-width、max-width优缺点
通常,我们希望限制元素相对于其父元素的宽度,同时使其具有动态性。因此,有一个基础宽度或高度的能力,使其扩展的基础上,可用的空间。比如说,我们有一个按钮,它的宽度应该是最小的,不应该低于它的宽度。这就是最大和最小属性变得方便的地方。
在本文中,我们将详细介绍CSS的最大和最小宽度和高度属性,并使用可能的用例和技巧详细解释每一个属性。
width 属性
首先要讨论的是与宽度相关的属性。我们有min-width和max-width,它们中的每一个都很重要,都有自己的用例。
Min Width
设置min-width的值时,其好处在于防止width属性使用的值变得小于min-width的指定值。 请注意,min-width的默认值是auto,它解析为0。
让我们举一个基本的例子来说明这一点。

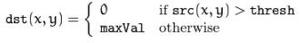
我们有一个按钮,里面有一个变化的文本。文本的范围可能从一个单词到多个单词。为了确保即使只有一个单词,它也有最小宽度,应该使用min-width。
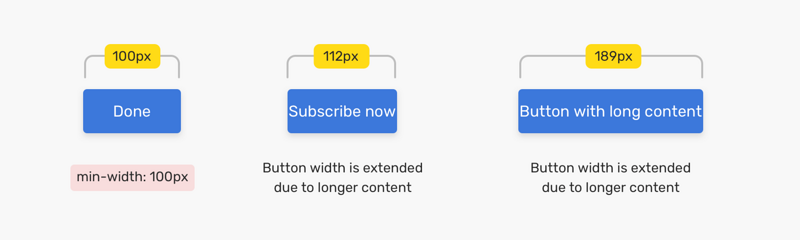
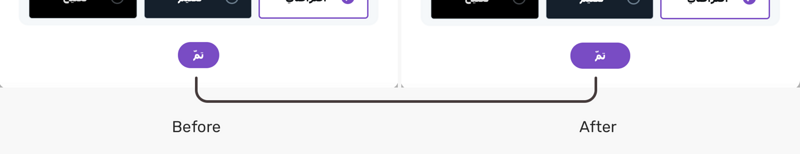
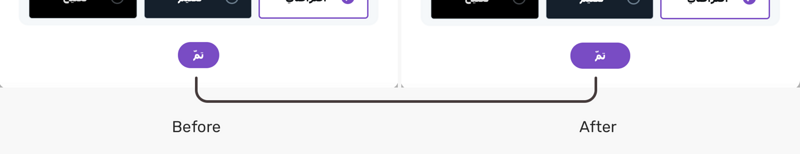
最小宽度为100px,这样即使按钮的内容很短,比如Done,或者只有一个图标,它仍然足够大,可以被注意到。在使用阿拉伯语等多语言网站时,这一点非常重要。 考虑以下来自Twitter的示例:

在以前的情况下,按钮上带有单词“تم”,表示完成。 按钮的宽度太小,因此在后面的案例中,我增加了它的最小宽度。

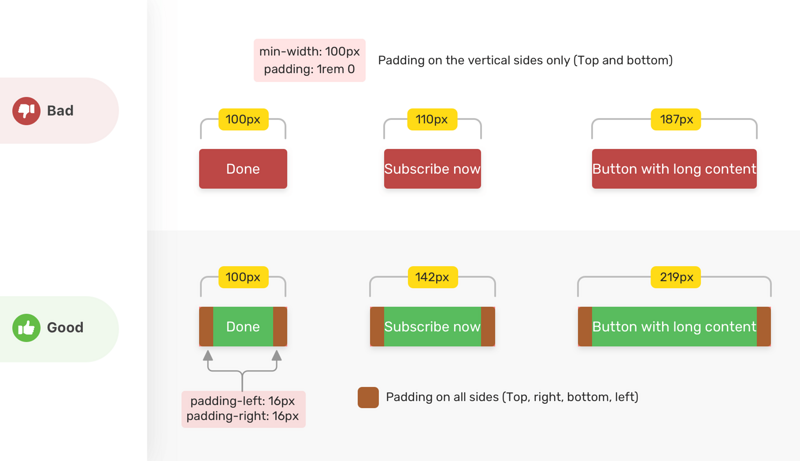
min-width 和 padding
在内容较长的情况下,min-width可以扩展按钮的宽度,而水平方向上的padding应该被添加,以实现一个合适的外观按钮。

大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
Max Width
在设置max-width值时,它的好处在于防止width属性使用的值超过max-width的指定值。max-width的默认值是none。
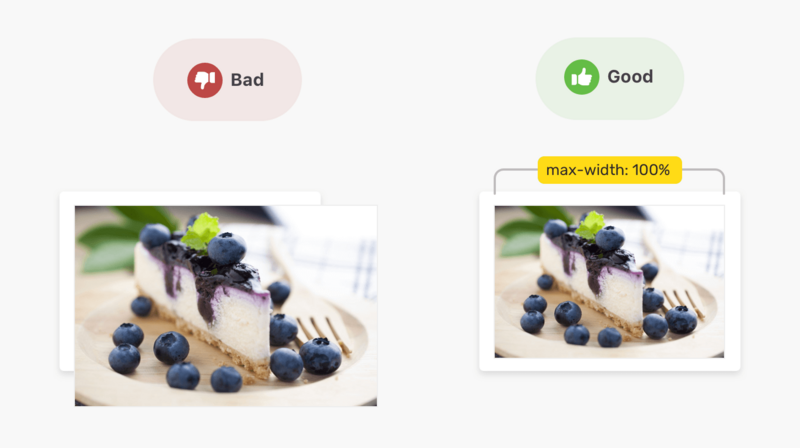
max-width的常见且简单的用例是将其与图像一起使用。 考虑以下示例:

图像比它的父元素大。通过使用max-width: 100%,图像的宽度不会超过其父图像的宽度。如果图像比父图像小,则max-width: 100%不会对图像产生实际影响,因为它比父图像小。
使用最小宽度和最大宽度

当min-width和max-width都用于一个元素时,它们中的哪一个将覆盖另一个?换句话说,哪个优先级更高?
html
<div class="wrapper"><div class="sub"></div>
</div>
css
.sub {width: 100px;
min-width: 50%;
max-width: 100%;
}

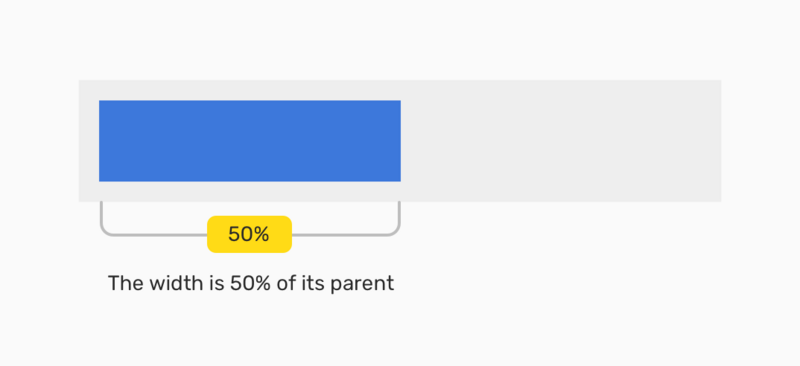
初始width值为100px,并在其上加上min-width和max-width值。 结果是元素宽度未超过其包含的块/父元素的50%。
height 属性
除了最小和最大宽度属性外,我们还具有与高度相同的属性。
min-height
设置min-height的值时,其好处在于防止使用的height属性值变得小于min-height的指定值。 请注意,最小高度的默认值为auto,它解析为0。
我们用一个简单的例子来演示一下。
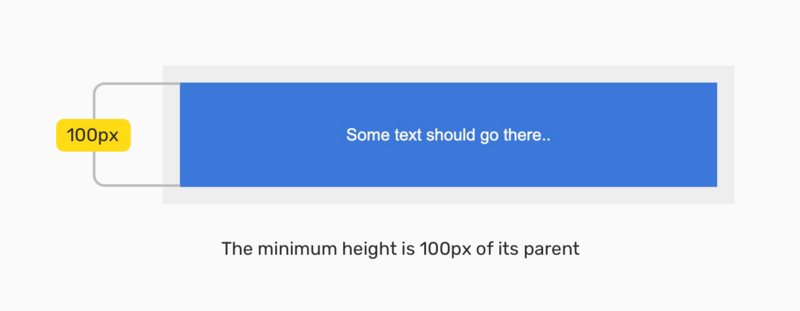
我们有一个带有描述文本的部分。目标是为section设置一个最小高度,这样它就可以处理短或长内容。考虑下面的基本情况

.sub {display: flex;
align-items: center;
justify-content: center;
padding: 1rem;
min-height: 100px;
color: #fff;
background: #3c78dB;
}
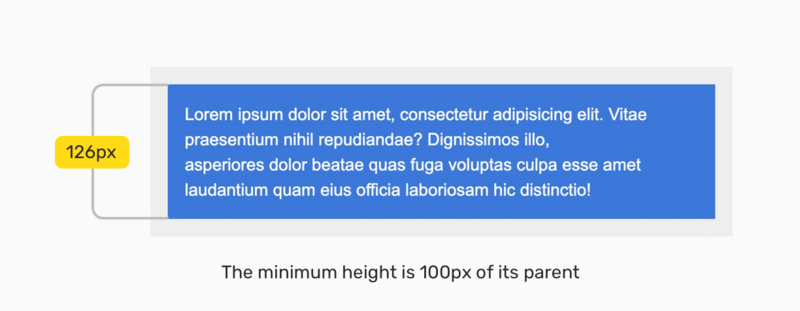
最小高度为100px,使用flexbox时,内容水平和垂直居中。 如果内容更长,会发生什么? 例如一段?

是的,你猜对了!section的高度将展开以包含新内容。有了它,我们就可以构建灵活的组件,并对其内容做出响应。
事例源码:https://codepen.io/shadeed/pe...
max-height
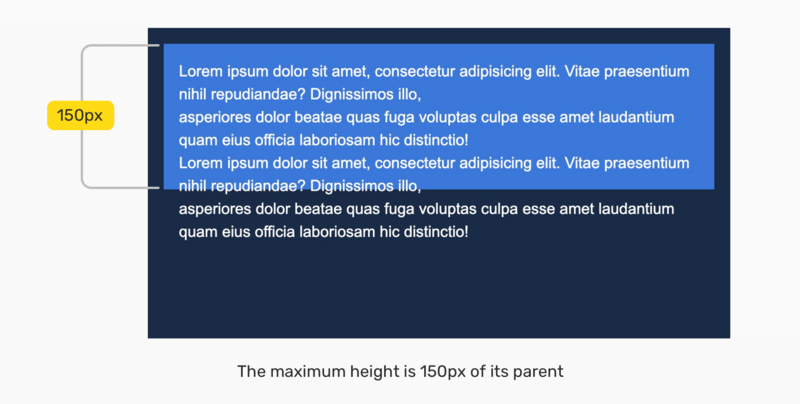
在设置max-height值时,它的好处在于防止height属性使用的值超过max-height的指定值。注意,max-height的默认值是none。
考虑下面的示例,其中我为内容设置了max-height。 但是,因为它大于指定的空间,所以会发生溢出。 因此,文本超出了其父边界。

大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
最小和最大属性的用例
我们将介绍min-width,min-height,max-width和max-height的一些常见和不常见的用例。
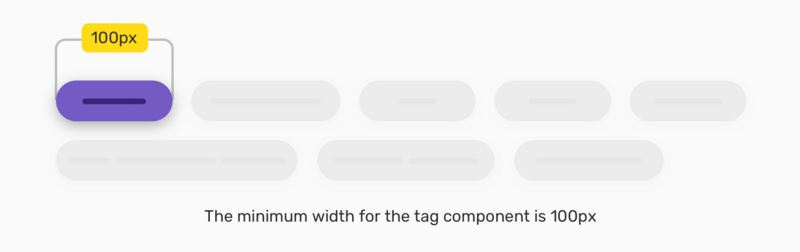
标签列表
当有一个标签列表时,建议限制一个标签的最小宽度,这样如果它的内容很短,它的外观就不会受到影响。

通过具有这种灵活性,无论内容有多短,标签都将看起来不错。 但是,如果内容作者输入了一个非常长的标签名称,而他使用的内容管理系统没有标签的最大字符长度,将会发生什么情况呢? 我们也可以使用max-width。
.c-tag {display: inline-block;
min-width: 100px;
max-width: 250px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/*Other styles*/
}
通过使用max-width,标签宽度将被限制为特定值。 但是,这还不够,标签名称应被截断。
事例地址:https://codepen.io/shadeed/pe...
按钮
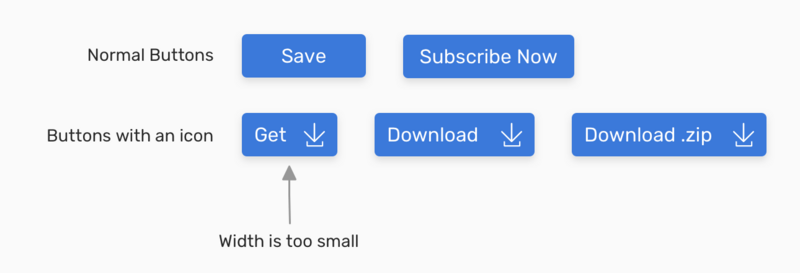
对于按钮的最小值和最大值有不同的用例,因为按钮组件有多种变体。考虑下面的图:

请注意,按钮的 “Get” 宽度太小。 如果不设置最小宽度,则由于任何原因而没有文本时,情况可能会变得更糟。 在这种情况下,设置最小宽度很重要。
使用 flexbox 将最小宽度设置为零
min-width的默认值是auto,它被计算为0。当一个元素是一个flex 项时,min-width的值不会计算为零。flex 项目的最小大小等于其内容的大小。
根据CSSWG:
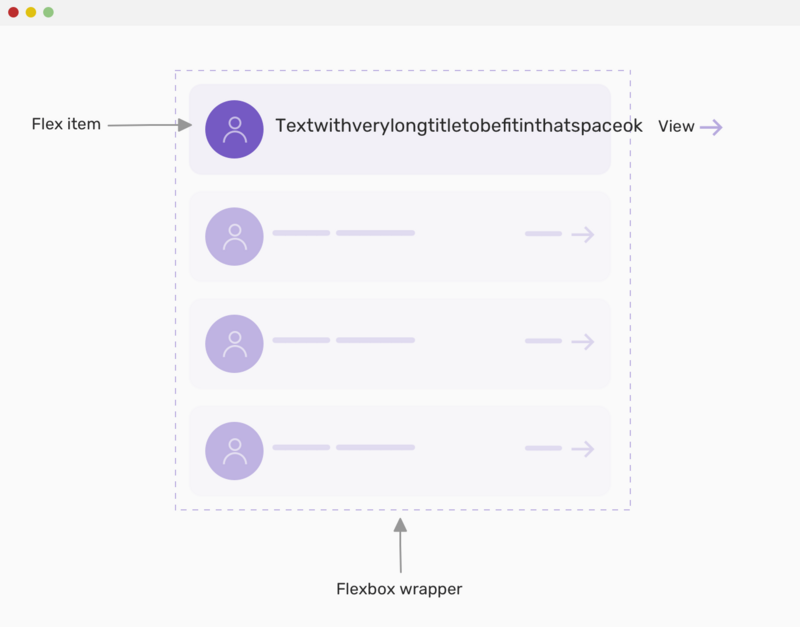
考虑下面的例子

这个人的名字有一个很长的单词,这导致了溢出和水平滚动。尽管如此,我还是在标题中添加了下面的CSS来截断它
.c-person__name {white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
由于title是flex项目,因此解决方案是重置min-width并将其强制为零。
.c-person__name {/*Other styles*/
min-width: 0;
}
下面是修复后的样子
根据CSSWG:
事例源码:https://codepen.io/shadeed/pe...
使用 flexbox 将最小高度设置为零
虽然与min-width相比,这是一个不太常见的问题,但是它可能发生。 只是为了确认,问题与不能少于其内容的弹性项目有关。 结果min-height值被设置为与内容一样长。
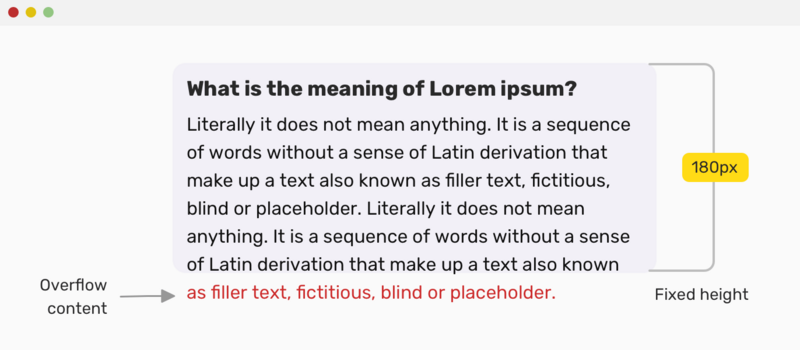
考虑以下示例:

用红色表示的文本应该在父文本中裁剪。因为面板主体是一个flex项目,所以它的min-height与它的内容相等。为了防止这种情况,我们应该重新设置最小高度值。看看HTML和CSS是怎么样的。
HTML
<div class="c-panel"><h2 class="c-panel__title"><!-- Title --></h2>
<div class="c-panel__body">
<div class="c-panel__content"><!-- Content --></div>
</div>
</div>
CSS
.c-panel {display: flex;
flex-direction: column;
height: 180px;
}
.c-panel__body {
min-height: 0;
}
.c-panel__content {
overflow-y: scroll;
height: 100%;
}
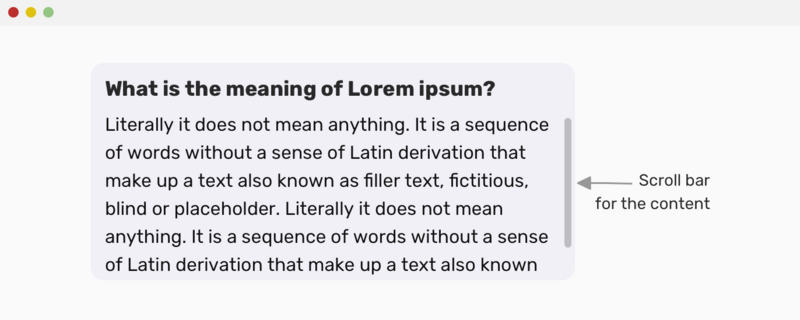
通过向面板主体添加min-height: 0,这将重置该属性,并且现在应该可以正常工作。

事例源码:https://codepen.io/shadeed/pe...
混合最小宽度和最大宽度
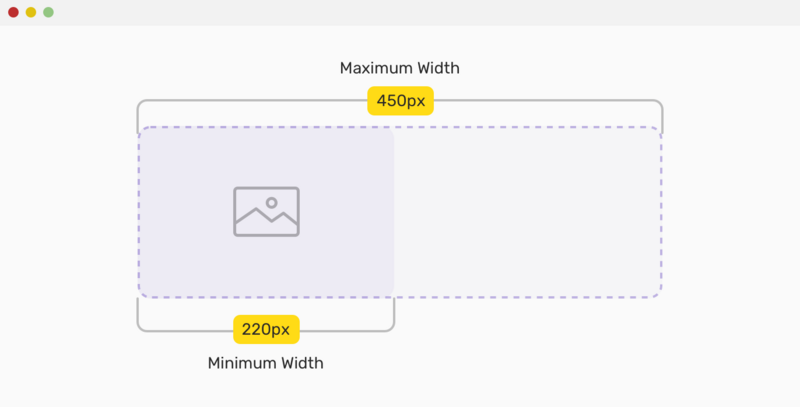
在某些情况下,我们有一个最小宽度的元素,但同时,它没有最大宽度。这可能会导致组件太宽,而我们并不想这样做。考虑以下示例

由于宽度是以像素为单位定义的,因此不能保证上面的方法适用于移动视口。为了解决这个问题,我们可以使用百分比来代替像素作为最小和最大属性。考虑下面这个具有article主体的示例。
我为图像添加了以下CSS:
img {min-width: 35%;
max-width: 70%;
}

事例源码:https://codepen.io/shadeed/pe...
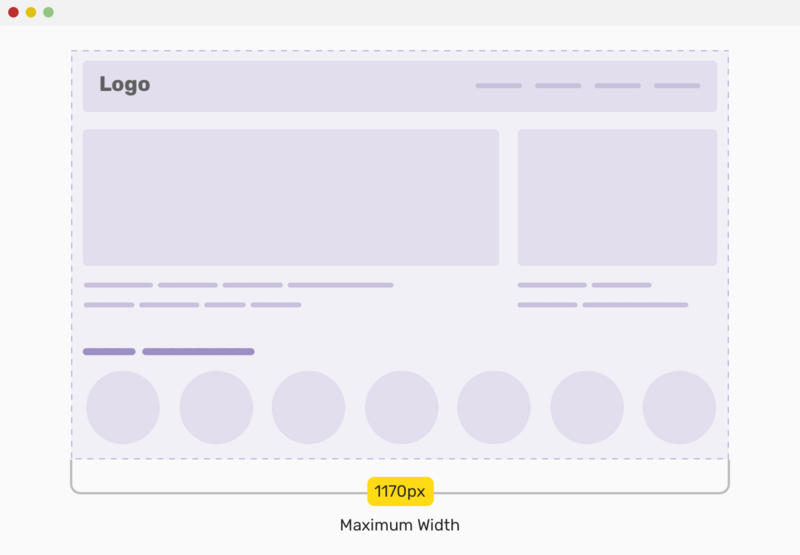
页面包装器/容器
最常用的`max-width`用例之一是页面包装器或容器。通过向页面添加最大宽度,我们可以确保内容对用户来说是可读的、易于浏览的。

下面是一个包装器的例子,它是居中的,左右两边有水平的填充。
.wrapper {max-width: 1170px;
padding-left: 16px;
padding-right: 16px;
margin-left: auto;
margin-right: auto;
}
最大宽度和ch单位

ch 是一个相对于数字0的大小,1ch 就是数字 0 的宽度。如定义一个3ch的宽度,那么就只能装下 3个0。
<!-- HTML代码 --><div>0000</div>
/* CSS代码 */
div {
width: 3ch;
background: powderblue;
}
在前面的wrapper元素示例中,我们可以利用ch单元,因为它是一个article 主体。
.wrapper {max-width: 70ch;
/* Other styles */
}
对高度未知的元素进行动画处理
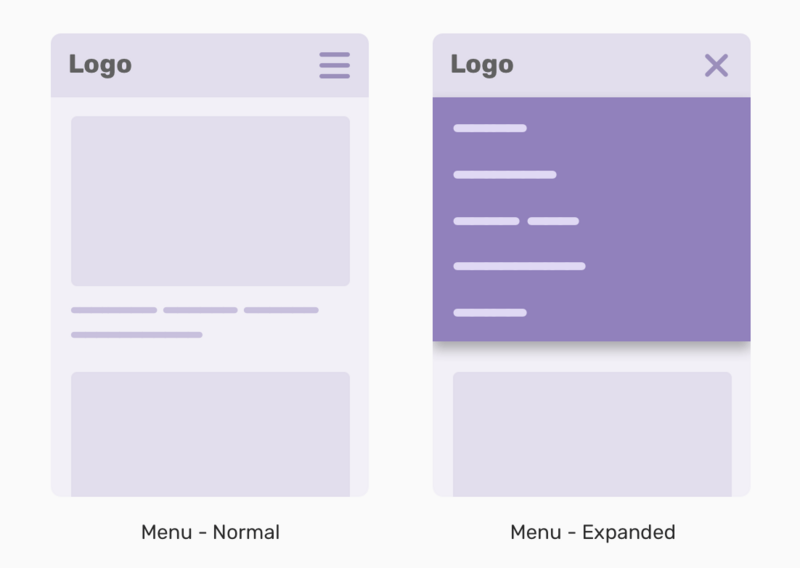
在某些情况下,我们面临着使手风琴或移动菜单具有意想不到的内容高度的挑战。在这种情况下,max-height可能是一个很好的解决方案。
请考虑以下示例:

单击菜单按钮后,菜单应随动画从上到下滑动。 如果没有固定的高度(不建议这样做),除非使用JavaScript,否则这是不可能的。 但是,对于max-height,这是可能的。 想法是为高度添加一个较大的值,例如max-height:20rem,可能无法达到,然后我们可以使用动画从max-height: 0变换到max-height: 20rem。
.c-nav {max-height: 0;
overflow: hidden;
transition: 0.3s linear;
}
.c-nav.is-active {
max-height: 22rem;
}
点击菜单按钮可以看到动画的运行。

事例源码:https://codepen.io/shadeed/pe...
Hero 元素的最小高度
一般来说,我不喜欢给元素添加固定的高度。我觉得这样做,会破坏流式布局的结构。但有些情况设置固定高度却很有用。
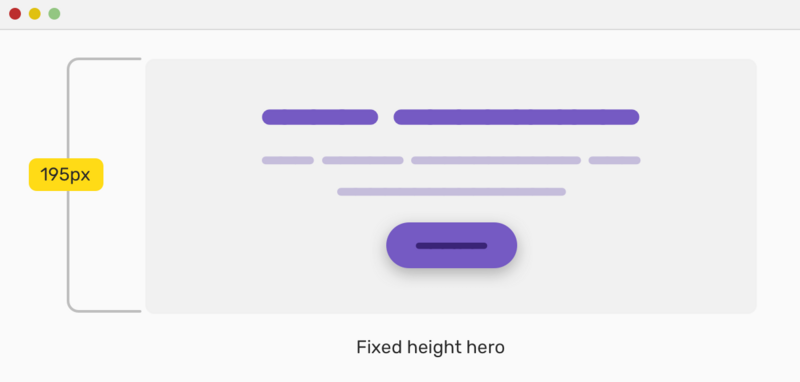
考虑下面的例子,在这里我们有一个设置了固定高度的hero部分。

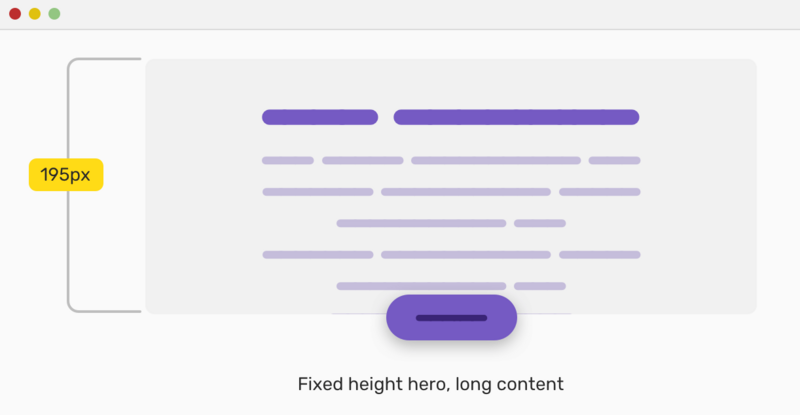
是,当内容较长时,它会溢出并离开hero包装器,这可不太好。

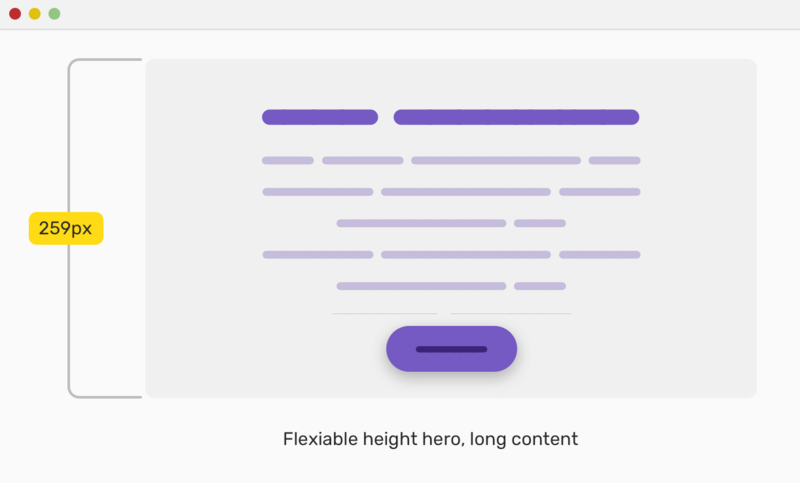
为了预先解决这个问题,我们可以使用min-height来代替height。我们可以用这种方式先解决问题,尽管这可能会导致页面看起来很奇怪,但是我认为应该首先防止内容管理系统(CMS)中发生这样的事情。这样,问题就解决了,看起来也不错。

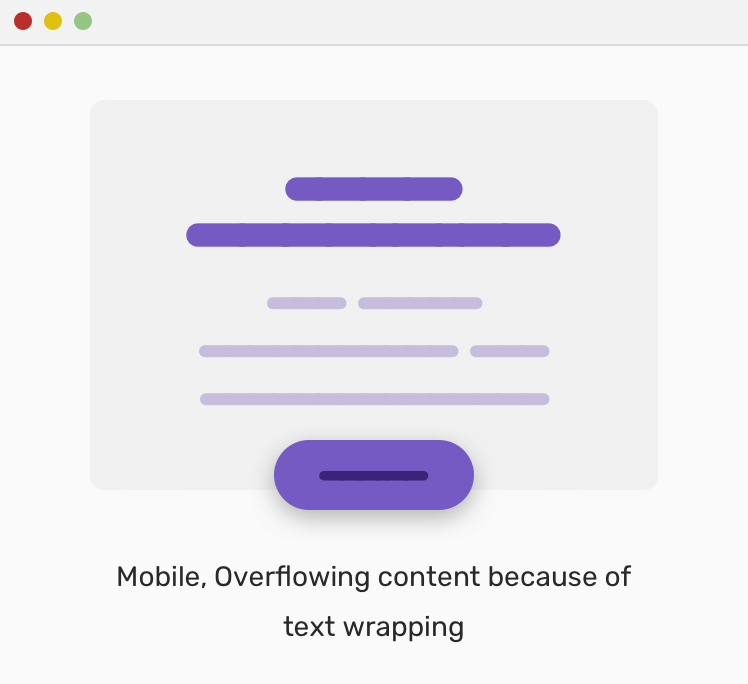
内容溢出的问题不仅在于内容是否大于固定的hero 高度。它可以发生在屏幕大小调整作为文本换行的结果。

如果改用min-height,则上述情况根本不会发生。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
模态组件
对于模态组件,它需要最小和最大宽度,以便可以适应移动设备到PC的屏幕上的适应。
思路1
.c-modal__body {width: 600px;
max-width: 100%;
}
思路2
.c-modal__body {width: 100%;
max-width: 600px;
}
对于我来说,我更喜欢第二个思路,因为我只需要定义max-width: 600px。modal是一个<div>元素,因此它已经具有其父元素的100%宽度,对吗?
考虑下面为模态设计简化的测试案例。 请注意,如果可用视口空间不足,则宽度如何更改为其父级的100%。
事例源码:https://codepen.io/shadeed/pe...
最小高度和粘性页脚
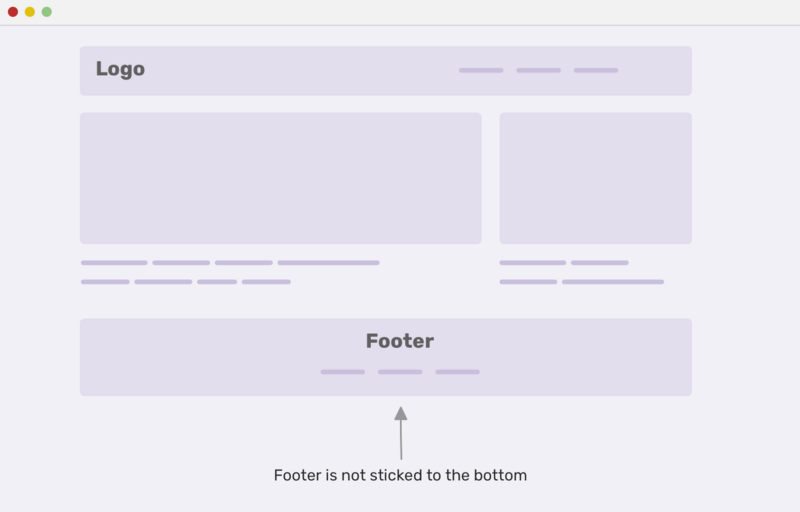
当一个网站的内容不够长,它希望看到页脚粘到底部。让我们用一个可视化的例子来更好地展示这一点。

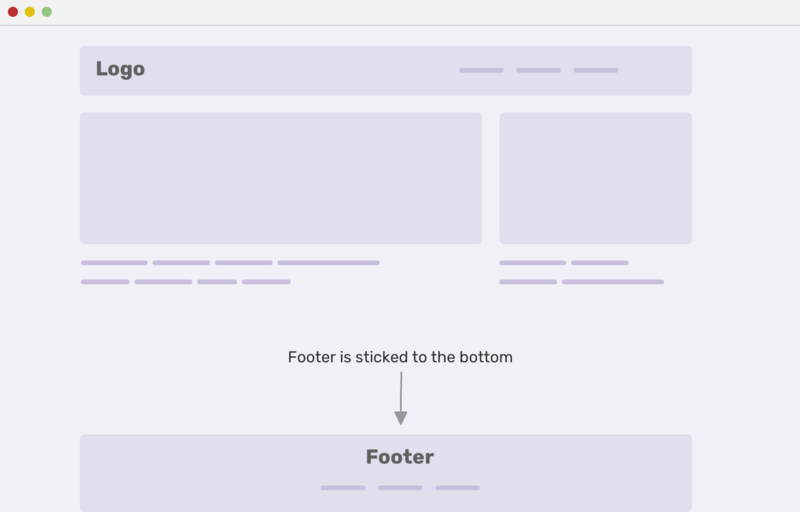
请注意,页脚未粘贴在浏览器窗口的末尾。 那是因为内容不足以达到浏览器窗口高度的长度。 修复后,其外观应如下所示:

首先,将body元素作为flexbox容器,然后将其最小高度设置为视口高度的100%。
事例源码:https://codepen.io/shadeed/pe...
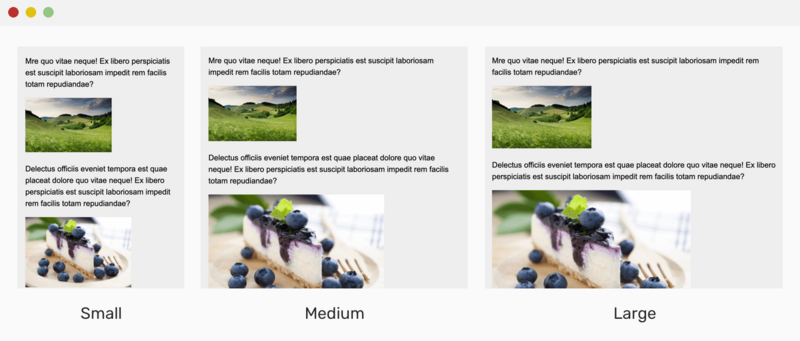
最大宽度/高度和视口单位的流体比率
为了使比例容器能够根据视口大小进行响应缩放,引入了padding hack。 现在,我们可以通过组合CSS中的视口单位和最大宽度/高度来模仿相同的行为。

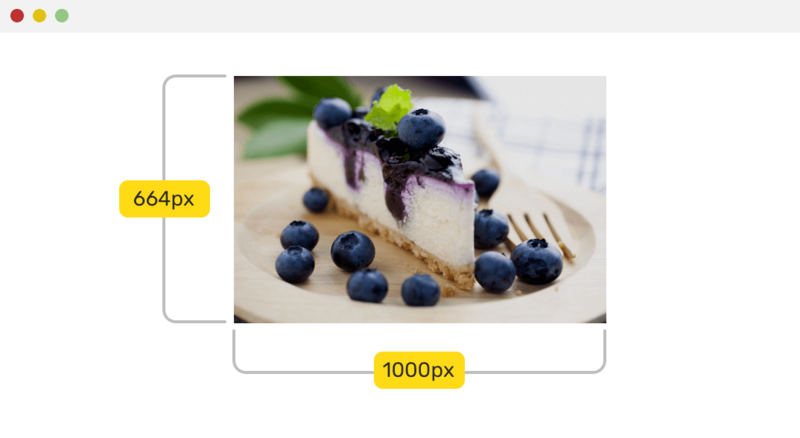
我们有一个尺寸为644 * 1000像素的图像。 为了使其流畅,我们需要以下内容:
- 纵横比:高度/宽度
- 容器的宽度:可以是固定数字,也可以是动态数字(100%)
- 设置
height为视口宽度的100%乘以纵横比 - 设置
max-heigh,该高度是容器的宽度乘以纵横比 max-width设置为等于容器宽度
以上是 CSS min-width、max-width优缺点 的全部内容, 来源链接: utcz.com/a/32909.html