vue中如何在respone拦截器中弹出公共登陆组件?
正常网站在axios的respone拦截器中可以判断接口返回状态来判断用户是否登陆或者登陆信息是否过期,否则就跳转到登陆页面,但是现在小弟我遇到一个问题——网站没有登陆页面,而只有一个在main.vue上注入的一个公共头里注入的公共登陆弹框组件,那我应该如何激活这个弹框呢?

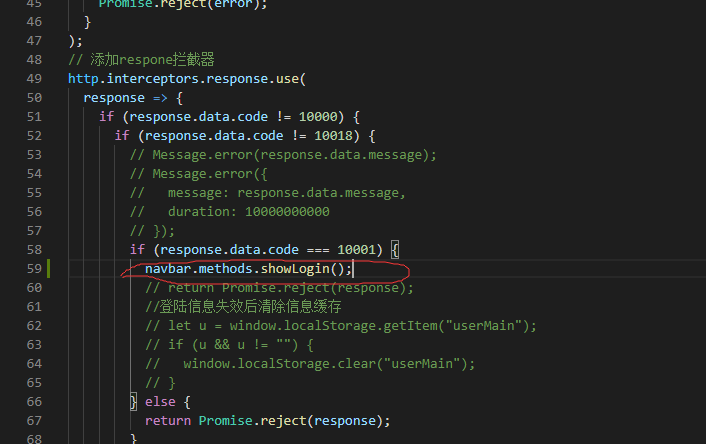
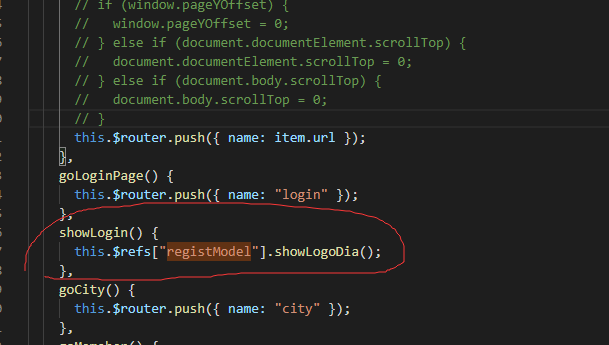
图中的navbar就是main.vue中的公共头部组件,navbar中的showLogin方法:
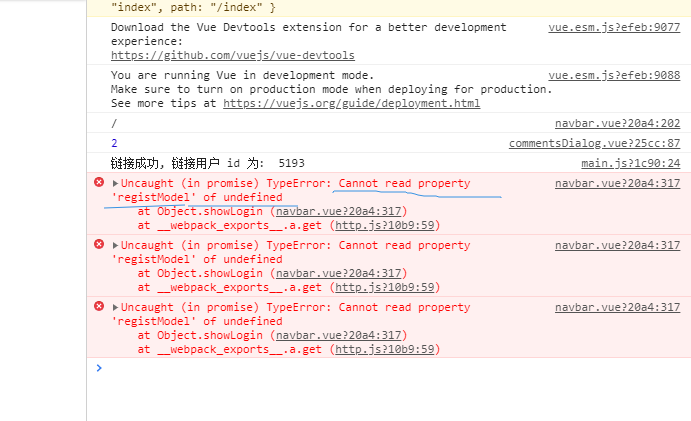
这样失败了:
这种情况下改如何弹出公共的登陆弹框呢?请大佬指教
当然,目前我这边有一个算是绕开这个问题的方法——直接在公共头navbar中调用一个工具方法(能够获取到登陆状态的方法,比如用户的身份信息接口方法。将这个方法当成一个工具人)。通过这个方法直接在公共头里面就处理了弹框问题,就不用很被动的跑到axios的respone拦截器中去判断了。但是这个也仅仅只是绕开了这个问题。有没有大佬知道如何在axios公共方法中不用直接跳转登录页二直接弹出登陆弹框组件的呢?
回答
<LoginComponent v-if="$store.state.isLoginShow"/>登陆的显示与否通过 store.state.isLoginShow 来控制
然后你在 axios 的拦截器里面,引入 store,然后根据情况,
store.state.isLoginShow=true,这样就好了
以上是 vue中如何在respone拦截器中弹出公共登陆组件? 的全部内容, 来源链接: utcz.com/a/32784.html