flutter中如何监听键盘弹出关闭
前言
最近在做公司flutter项目的时候,接到了一个需求,本质上就是实现收起键盘的时候让TextField组件失去焦点的功能。
这个需求乍一看很好解决,心想,就这!就这!就这!so easy!
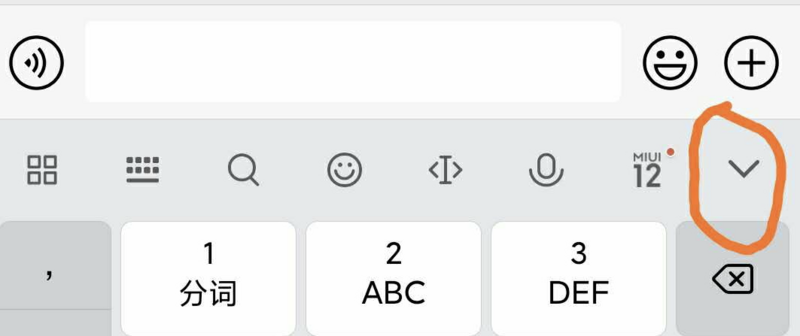
但是!但是!但是!万万没想到啊,实现时候却让我本来就很稀薄的头发雪上加霜,原因就是安卓手机第三方输入法有一个很蛋疼的地方,就是他会有一个收起键盘的按钮,如下图所示:
问题就在,这!个!按!钮!他不属于原生键盘按钮,无法检测到键盘事件!并且不能够屏蔽!👴真的要给搞崩溃了。下面就给兄弟萌说说我最后的解题思路,希望能有所帮助!
解题思路
上面说过,键盘事件无法监听,所以我只能另外想办法。能不能监听键盘关闭呢?通过一番查找,得出的答案是可以,那么就来搞一下!
keyboard_visibility
这个库可以用来监听键盘的弹出和收起,引用库里的例子:
import 'package:keyboard_visibility/keyboard_visibility.dart';@protected
void initState() {
super.initState();
KeyboardVisibilityNotification().addNewListener(
onChange: (bool visible) {
print(visible);
},
);
}
通常来讲,这个就完全可以解决我们的需求,但是!事情并没有这么简单!我们在升级了flutter版本之后,发现无法打包apk,最后提示是keyboard_visibility不!兼!容!查了一下资料发现,这个库应该是作者停更了,没有做到与时俱进,这咋整!

由于网上相关资料极少,科学上网也不能立刻解决我的问题,万般无奈之下,只能换个思路。那能不能监听界面的高度变化?经过查找资料,得出的结论是可以这样做的。
WidgetsBindingObserver & didChangeMetrics
这个组件可以监听页面的一些生命周期,并且其中有一个回调didChangeMetrics可以监听界面高度的变化。其中键盘的弹出和收起这些其实都属于高度的变化自然也是可以监听到的。
Nice!看到这里,那么我们的解决方案也就有了,那就是设置一个flag,区分出来什么时候键盘弹出,什么时候键盘收起。
class _InputState extends State<Input> with WidgetsBindingObserver {// 输入框的焦点实例
FocusNode _focusNode;
// 当前键盘是否是激活状态
bool isKeyboardActived = false;
@override
void initState() {
super.initState();
_focusNode = FocusNode();
// 监听输入框焦点变化
_focusNode.addListener(_onFocus);
// 创建一个界面变化的观察者
WidgetsBinding.instance.addObserver(this);
}
@override
void didChangeMetrics() {
super.didChangeMetrics();
WidgetsBinding.instance.addPostFrameCallback((_) {
// 当前是安卓系统并且在焦点聚焦的情况下
if (Platform.isAndroid && _focusNode.hasFocus) {
if (isKeyboardActived) {
isKeyboardActived = false;
// 使输入框失去焦点
_focusNode.unfocus();
return;
}
isKeyboardActived = true;
}
});
}
// 既然有监听当然也要有卸载,防止内存泄漏嘛
@override
void dispose() {
super.dispose();
_focusNode.dispose();
WidgetsBinding.instance.removeObserver(this);
}
// 焦点变化时触发的函数
_onFocus() {
if (_focusNode.hasFocus) {
// 聚焦时候的操作
return;
}
// 失去焦点时候的操作
isKeyboardActived = false;
}
@override
Widget build(BuildContext context) {
return TextField(
focusNode: _focusNode,
textInputAction: TextInputAction.done,
);
}
}
这样就大功告成了,测试之后暂时没发现什么大问题,还是比较好用的。
参考文章
WidgetsBindingObserver监测页面生命周期
Flutter的生命周期(交互)
结语
分享大概也就到这里了,这个问题前前后后花了好长时间解决,我真的太难了,当然可能也是因为我九折水瓶的缘故吧...这次分享出来,大家有需要的话也能做个参考。如果有什么更好的解决方法的话大家伙儿也教教我,笔芯笔芯。
说句题外话,在flutter开发的过程中,坑还是很多的,和同事聊天不止一次吐槽flutter的周边生态,真的是稀碎,对比隔壁的RN一言难尽。并且通过这个事情让我认识到,跨平台这东西用原生组件好解决的话,尽量不使用相关库,不然哪天再整几个兼容问题,不得把👴整成一个卤蛋。
以上是 flutter中如何监听键盘弹出关闭 的全部内容, 来源链接: utcz.com/a/31421.html









