element-ui怎么实现竖排tab
element-ui的tab组件可以通过 tab-position: left 来竖排展示但是字还是横排的。
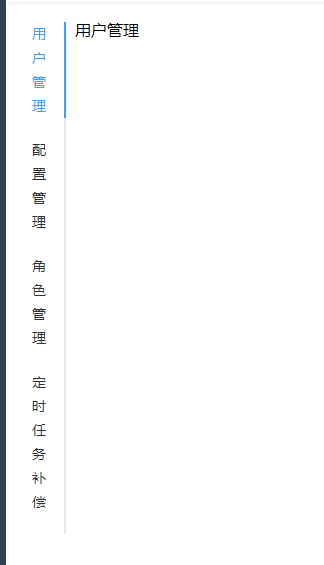
怎么实现如下图这种效果呢

回答

<template> <div class="tabBox">
<el-tabs :tab-position="tabPosition" style="height: 200px;">
<el-tab-pane label="用户管理">用户管理</el-tab-pane>
<el-tab-pane label="配置管理">配置管理</el-tab-pane>
<el-tab-pane label="角色管理">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿">定时任务补偿</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
tabPosition: 'left'
}
}
}
</script>
<style lang="scss">
.tabBox{
margin-top: 20px;
.el-tabs--left{
height: auto !important;
.el-tabs__item{
width: 60px;
line-height: 24px;
height: auto;
word-wrap: break-word;
white-space: pre-line;
margin-bottom: 20px;
}
}
}
</style>
以上是 element-ui怎么实现竖排tab 的全部内容, 来源链接: utcz.com/a/29953.html









