js表单提交 Uncaught ReferenceError: is not defined
代码如下
`
<form class="apply_form">
<p><input type="text" name="loupanming" id="loupanming" class="text" placeholder="请输入楼盘名称">
</p>
<p>
<input type="text" name="chenghu" id="chenghu" class="text" placeholder="请输入姓名">
</p>
<p>
<input type="text" name="mobile" id="mobile" class="text" placeholder="请输入手机号">
</p>
<p class="sub"><input type="button" value="立刻报名" class="btn noys btnA" onclick="openAccountBtn();"/></p>
</form>
`
`
调用的js文件代码如下
`<script>
function openAccountBtn(){
var mobile = $('#mobile').val();var chenghu = $('#chenghu').val();
var loupanming = $('#loupanming').val();
var url1 = window.location.href;
console.log(url1);
if(chenghu == "") {
var alertTxt = "请输入姓名!";
//toastAlter(alertTxt);
alert(alertTxt)
return;
}
if(mobile == "") {
var alertTxt = "请输入手机号码!";
//toastAlter(alertTxt);
alert(alertTxt)
return;
}
if(!/^1d{10}$/.test(mobile)) {
var alertTxt = "请输入正确的手机号码!";
//toastAlter(alertTxt);
alert(alertTxt)
return;
}else{
$.ajax({
type : 'post',
dataType : 'json',
url : 'http://*.yykanfang.com/wp-json/get/v1/liuyan',
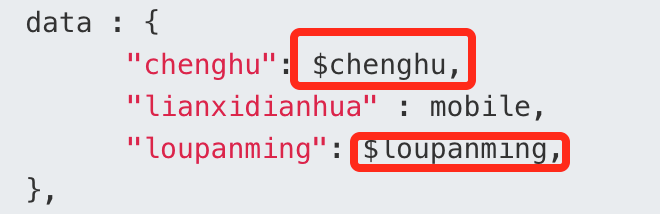
data : {
"chenghu": $chenghu,
"lianxidianhua" : mobile,
"loupanming": $loupanming,
},
success : function(data){
//data = JSON.stringify(data);
if(data == '成功') {
alert('资料提交成功')
}else{
alert('资料提交失败')
}
$("#mobile").val("");
},
error : function(XMLHttpRequest, textStatus, errorThrown){
alert("请求超时!");
$("#mobile").val("");
}
});
}
};
</script>`
提交的时候显示如下
http://m.dg.yykanfang.com/ (index):394
Uncaught ReferenceError: $chenghu is not defined (index):418
at openAccountBtn ((index):418)at HTMLInputElement.onclick ((index):207)
openAccountBtn @ (index):418
onclick @ (index):207
js代码里面的域名是二级域名,此处出于安全考虑,我隐藏了
请教下是什么原因?
贴代码的时候怎么一部分跑到外面了,不知道咋回事
回答

把$chenghu改成 chenghu,$loupanming改成 loupanming。
还有:你这个命名真🐂
谢谢
解决了
以上是 js表单提交 Uncaught ReferenceError: is not defined 的全部内容, 来源链接: utcz.com/a/29369.html









