vue组件无法使用公共方法吗?
在使用vue组件" title="vue组件">vue组件的时候发现公共方法用不了,直接报错undefined
在main.js里面写了Vue.prototype.isApp = true;
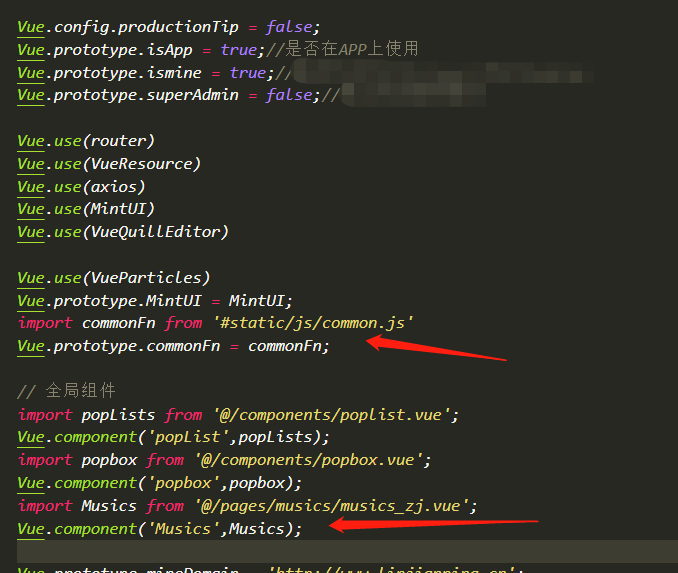
后面引入了公共js文件import commonFn from '#static/js/common.js
Vue.prototype.commonFn = commonFn;
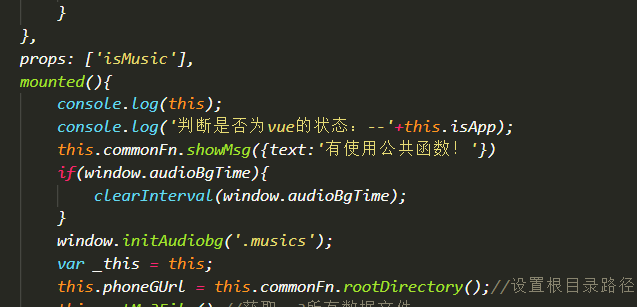
然后在组件里面打印了this.isApp为true,然后使用公共方法this.commonFn就报错undefined。
在其他页面使用this.commonFn是正常的。就组件里面不行。
然后试了window.app.commonFn也不行。
有大神知道这是怎么回事吗?望指教一下。
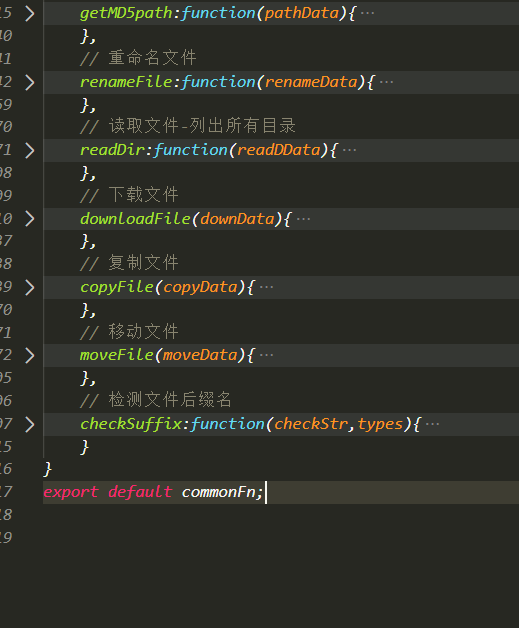
以下图片为:common.js
以下图片为main.js
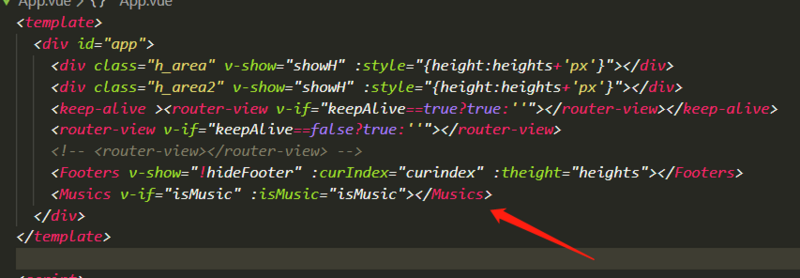
以下图片为app.vue使用组件
以下为组件内使用
回答
应该是 common.js 文件的问题,文件内的方法需要 export 才可以在组件里用
如果是逻辑的复用可以将 mixin 封装成插件。如果是公共方法可以通过 esm 的方式使用。
Vue.prototype.commonFn = commonFn; 然后在组件里面打印了this.isApp为true,然后使用公共方法this.commonFn就报错undefined。
很显然,这里出现的问题你需要检查 commonFn 的导出和导入语法是否正确。
以上是 vue组件无法使用公共方法吗? 的全部内容, 来源链接: utcz.com/a/29308.html









