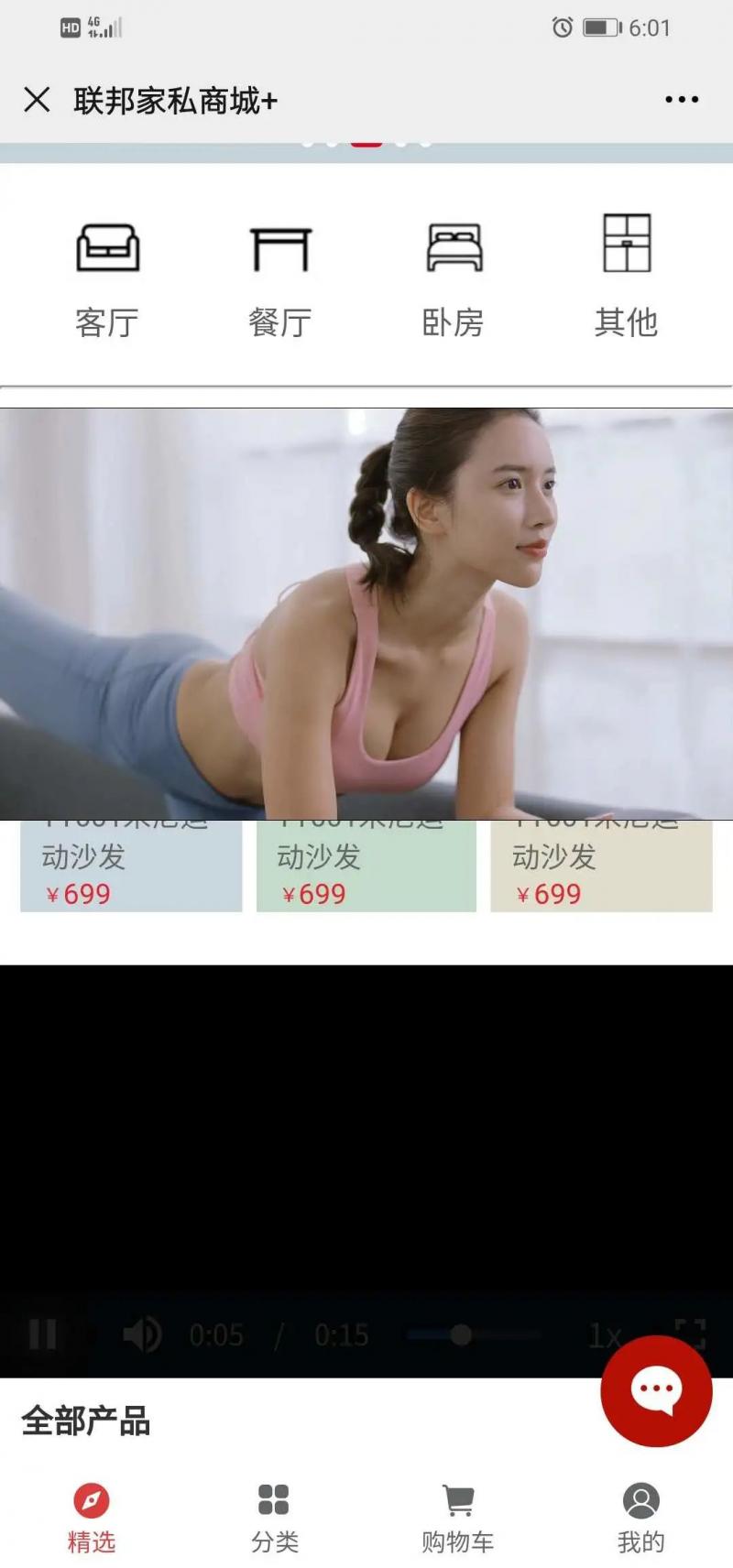
VUE使用video-player视频插件 页面滚动出现脱离文档流
h5播放video在android中滚动的时候脱离文档流怎么解决?

如下我的代码:
<div class="audiobox">
<video-player class="video-player vjs-custom-skin"ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0],
autoplay: false,
muted: false,
autoplay: true,
loop: false,
preload: 'auto',
language: 'zh-CN',
aspectRatio: '16:9',
fluid: true,
sources: [{
type: "video/mp4",
src: videourl
}],
poster: videoimg,
notSupportedMessage: '此视频暂无法播放,请稍后再试',
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
fullscreenToggle: true
}
}
}
},
回答
前端大佬们 没有没有遇到过的
检查脱离文档流的那块视频的样式是否被 fixed 了等,然后写样式将它覆盖掉。
以上是 VUE使用video-player视频插件 页面滚动出现脱离文档流 的全部内容, 来源链接: utcz.com/a/29305.html