认识下websocket
WebSocket 的背景
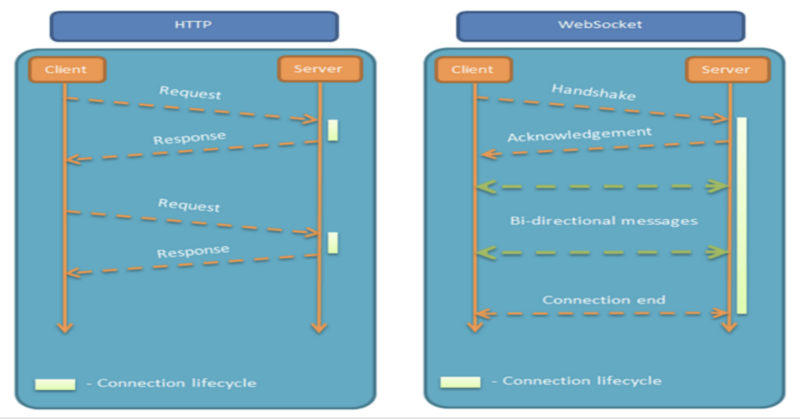
很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会消耗很多的带宽资源。
在这种情况下,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。
WebSocket 的简介
WebSocket是一种与HTTP不同的协议。两者都位于OSI模型的应用层。 虽然它们不同,但RFC 6455规定:“WebSocket设计为通过80和443端口工作,以及支持HTTP代理和中介”,从而使其与HTTP协议兼容。
为了实现兼容性,WebSocket握手使用HTTP Upgrade头从HTTP协议更改为WebSocket协议。

WebSocket的优点
1.更强的实时性,全双工。
2.与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
3.数据格式比较轻量,性能开销小,通信高效。
4.可以发送文本,也可以发送二进制数据。
5.保持连接状态,省略部分状态信息
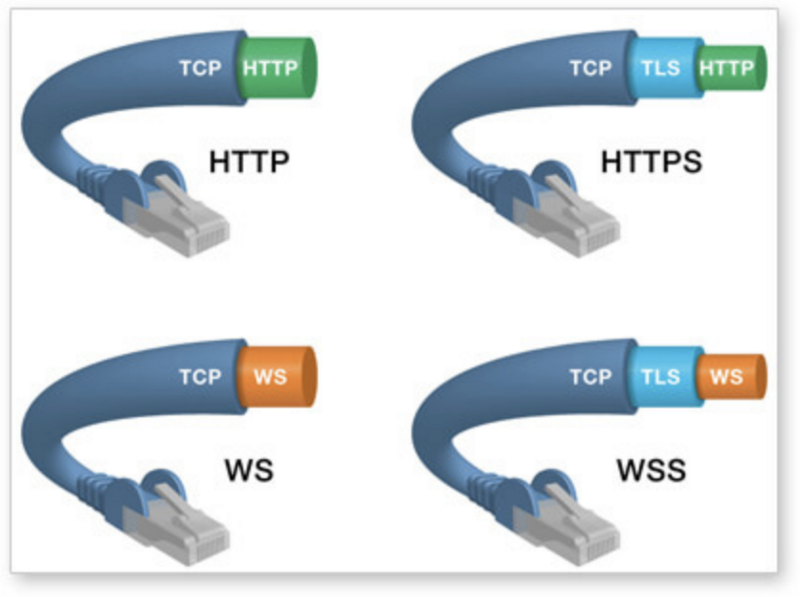
协议标识符是ws(如果加密,则为wss,对应
HTTPS 协议),服务器网址就是 URL。ws://example.com:80/some/path
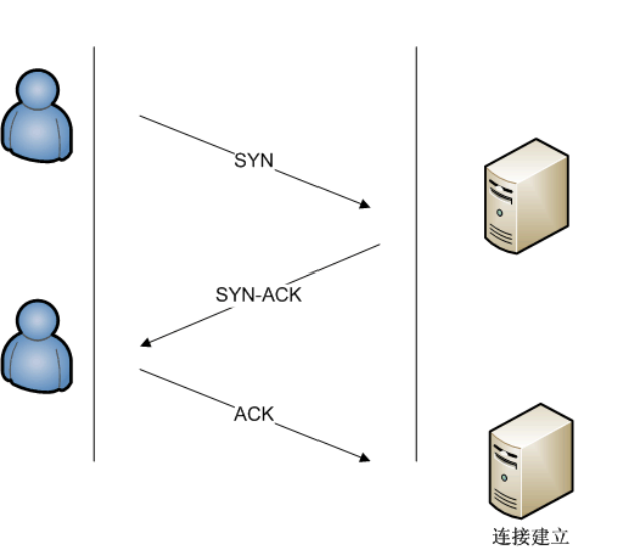
WebSocket 握手


客户端
Connection: UpgradeUpgrade: websocket
Host: 192.168.1.45:3000
Origin: http://localhost:8080
Sec-WebSocket-Key: w3XxUf6WUX94dfEesLmkOA==
Sec-WebSocket-Version: 13
服务端
Connection: UpgradeUpgrade: websocket
Sec-WebSocket-Accept: fFBooB7FAkLlXgRSz0BT3v4hq5s=
Sec-WebSocket-Origin: null
Sec-WebSocket-Location: ws://192.168.1.45:3000
WebSocket API
var ws = new WebSocket("ws://192.168.1.45:3000/echo");ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
WebSocket 服务端的实现
php - http://code.google.com/p/phpwebsocket/jetty - http://jetty.codehaus.org/jetty/(版本7开始支持websocket)
netty - http://www.jboss.org/netty
ruby - http://github.com/gimite/web-socket-ruby
Kaazing - https://web.archive.org/web/20100923224709/http://www.kaazing.org/confluence/display/KAAZING/Home
Tomcat - http://tomcat.apache.org/(7.0.27支持websocket,建议用tomcat8,7.0.27中的接口已经过时)
WebLogic - http://www.oracle.com/us/products/middleware/cloud-app-foundation/weblogic/overview/index.html(12.1.2開始支持)
node.js - https://github.com/Worlize/WebSocket-Node(demo中使用)
node.js - http://socket.io
nginx - http://nginx.com/
mojolicious - http://mojolicio.us/
python - https://github.com/abourget/gevent-socketio
Django - https://github.com/stephenmcd/django-socketio
erlang - https://github.com/ninenines/cowboy.git
WebSocket 搭建聊天室
在线体验地址
前后端代码
以上是 认识下websocket 的全部内容, 来源链接: utcz.com/a/29137.html







