element-ui如何在table中发图片
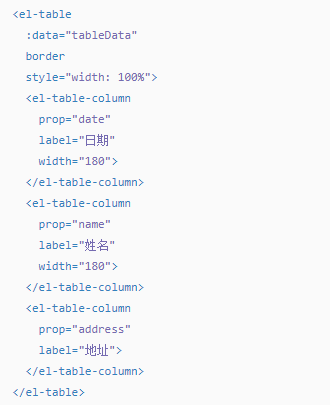
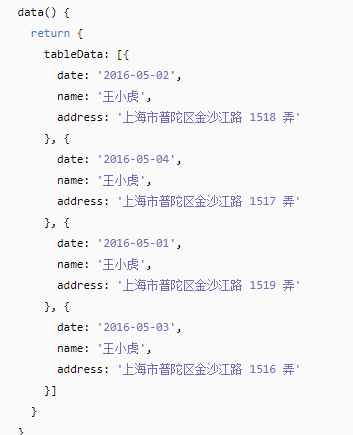
element-ui以以下这种方式来绑定数据,生成表单


产品经理给的任务里有个是在table中展示表单
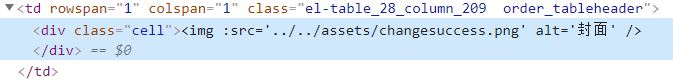
我尝试在tableData数组的对象内以字符串形式引入图片,但是没有生效,应该如何实现绑定?


回答
ele的table组件支持自定义table内容
<el-table-column label="封面"> <template slot-scope="scope">
<img :src="https://segmentfault.com/q/1010000023077692/scope.row.cover" alt="">
</template>
</el-table-column>
<el-table-column prop="image" label="图片"> <template slot-scope="scope">
<el-image
prop="image"
style="width: 100px; height: 100px"
:src="https://segmentfault.com/q/1010000023077692/scope.row.image"
>
</el-image>
</template>
</el-table-column>
以上是 element-ui如何在table中发图片 的全部内容, 来源链接: utcz.com/a/29128.html








