vue实现websocket客服聊天功能
本文章主要介绍如何实现一个基本的聊天,后续会添加表情包,传照片等功能
其实刚开始接触的时候,我最大的疑惑是聊天功能的前期是否需要搭建什么框架、下载一些什么东西之类的,结果就是,其实websocket可以直接使用,然后前后端搭配,也是免费的,暂时没发现需要收费功能的东西。
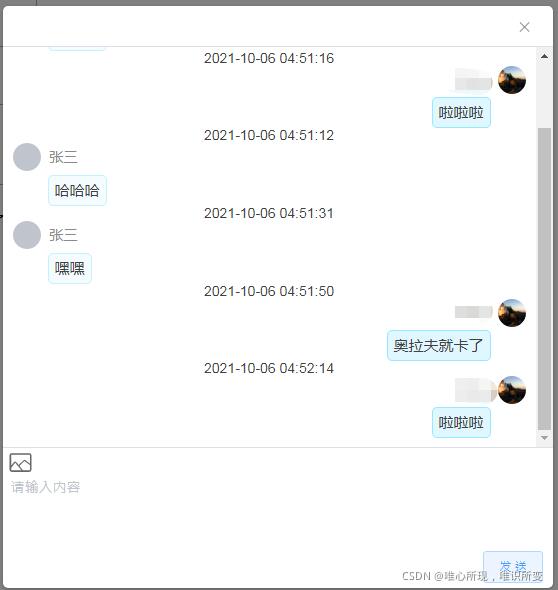
实现效果图:

首先封装一个websocket.js文件(大家可以直接复制,然后把接收/发送数据之类的格式改成自己的就可以啦)
import store from '@/store'
var webSocket = null;
var globalCallback = null;//定义外部接收数据的回调函数
//初始化websocket
export function initWebSocket (url) {
//判断浏览器是否支持websocket
if ("WebSocket" in window) {
webSocket = new WebSocket(url);//创建socket对象
} else {
alert("该浏览器不支持websocket!");
}
//打开
webSocket.onopen = function () {
webSocketOpen();
};
//收信
webSocket.onmessage = function (msg) {
webSocketOnMessage(msg);
};
//关闭
webSocket.onclose = function () {
webSocketClose();
};
//连接发生错误的回调方法
webSocket.onerror = function () {
console.log("WebSocket连接发生错误");
};
}
//连接socket建立时触发
export function webSocketOpen () {
console.log("WebSocket连接成功");
}
//客户端接收服务端数据时触发,e为接受的数据对象
export function webSocketOnMessage (e) {
// 存储在store中,然后在聊天界面中监控变化 自动拿取收到的信息
store.commit('user/SET_WS_MSG', e)
}
//发送数据
export function webSocketSend (data) {
console.log('发送数据');
//在这里根据自己的需要转换数据格式
webSocket.send(JSON.stringify(data));
}
//关闭socket
export function webSocketClose () {
webSocket.close()
console.log("对话连接已关闭");
// }
}
//在其他需要socket地方调用的函数,用来发送数据及接受数据
export function sendSock (agentData, callback) {
globalCallback = callback;//此callback为在其他地方调用时定义的接收socket数据的函数,此关重要。
//下面的判断主要是考虑到socket连接可能中断或者其他的因素,可以重新发送此条消息。
switch (webSocket.readyState) {
//CONNECTING:值为0,表示正在连接。
case webSocket.CONNECTING:
setTimeout(function () {
console.log('正在连接。。。');
webSocketSend(agentData, callback);
}, 1000);
break;
//OPEN:值为1,表示连接成功,可以通信了。
case webSocket.OPEN:
console.log('连接成功');
webSocketSend(agentData);
break;
//CLOSING:值为2,表示连接正在关闭。
case webSocket.CLOSING:
setTimeout(function () {
console.log('连接关闭中');
webSocketSend(agentData, callback);
}, 1000);
break;
//CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
case webSocket.CLOSED:
console.log('连接关闭/打开失败');
// do something
break;
default:
// this never happens
break;
}
}
//将初始化socket函数、发送(接收)数据的函数、关闭连接的函数export出去
export default {
initWebSocket,
webSocketClose,
sendSock
};
在vuex中定义存储下接收的数据
store/modules/user.js
let state = {
webSocketMsg: ''
};
//修改state
const mutations = {
// 存储websocket推送的消息
SET_WS_MSG: (state, msg) => {
state.webSocketMsg = msg
}
}
//提交异动mutations。 如果在接受块出现问题,可以把这个加上去看看
//const actions = {
// webSockets ({ commit }) {
// commit('SET_WS_MSG', 2)
// }
//}
store/getters.js
//获取state的状态
const getters = {
webSocketMsg: state => state.user.webSocketMsg
}
export default getters
然后在聊天界面中开始使用啦 websocket.vue
<script>
import { initWebSocket, sendSock, webSocketClose } from '@/utils/websocket.js'
export default {
data() {
return {
// 这个地址是后端给的,用来连接websocket。 加密wss 未加密ws
wsUrl:'ws://地址',
}
},
// 从store中获取接收到的信息
computed: {
getSocketMsg() {
return this.$store.state.user.webSocketMsg
},
},
//监控 getSocketMsg 是否有接收到数据
watch: {
getSocketMsg: {
handler: function (val) {
this.getConfigResult(val)
},
},
//这一步是我对我聊天框的css设计,大家可以不用写,需要的时候再参考。
//我将接收到的信息和发出的信息都存储到obList中,然后通过监控数值变化,使聊天定位始终位于底部(css中 overflow: auto;)
obList: {
handler: function (val) {
this.$nextTick(() => {
this.$refs.chatContent.scrollTop = this.$refs.chatContent.scrollHeight
})
},
},
immediate: true,
},
methods: {
// 点击按钮-建立聊天连接
customerDialog() {
initWebSocket(this.wsUrl)
},
// 接收socket回调函数返回数据的方法,这个函数是我在监控接受数据的时候调用的(上面的watch中)
getConfigResult(val) { },
// 点击发送按钮 发送信息---发送信息的格式要和后端确认
sending() {
sendSock('发送的信息')
},
// 处理聊天框关闭事件
handleClose() {
//关闭连接
webSocketClose()
},
},
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现websocket客服聊天功能 的全部内容, 来源链接: utcz.com/p/239885.html









