ul>li覆盖在li标签上面问题
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.nav {
list-style: none;
width: 300px;
margin: 100px auto;
}
.nav li{
border: 1px solid #000;
border-bottom: none;
text-indent: 2em;
height: 35px;
position: relative;
}
.nav li:last-child{
border-bottom: 1px solid #000;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.nav li:first-child{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.nav>li>span{
background:url("right-arrow.png") no-repeat center center;
width: 32px;
height: 32px;
display: inline-block;
position: absolute;
right: 30px;
}
.sub{
/*display: none;*/
}
</style>
</head>
<body>
<ul class="nav">
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
<li>一级菜单<span></span></li>
</ul>
</body>
</html>
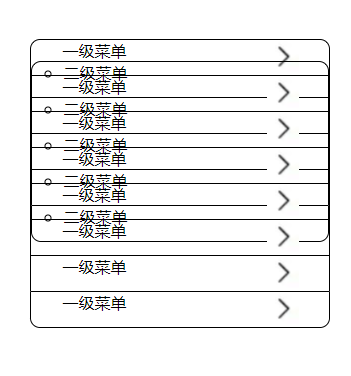
为什么在网页中显示的效果是这样的呢?
回答
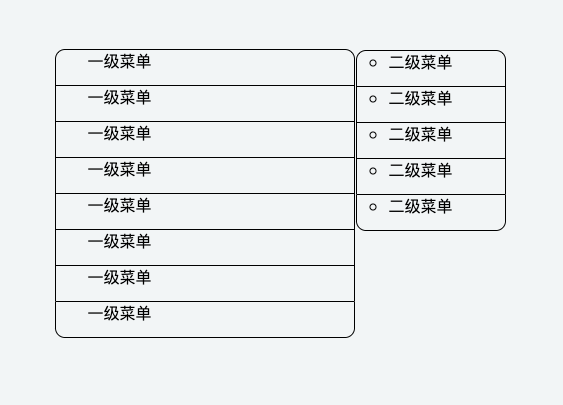
你是不是想要你的二级菜单同对应的一级菜单对齐,因为你的样式中存在定位,而sub一开始没有样式,所以就重叠在一起了。
.sub { position: absolute;
top: 0;
left: 300px; // 同一级菜单宽度一致
width: 150px; // 因为绝对定位,所以设置宽度,否则内容宽度会挤压一起
}
样式如图
你想实现什么样的效果?点击展开?不要给外层的li高度
以上是 ul>li覆盖在li标签上面问题 的全部内容, 来源链接: utcz.com/a/29088.html