微信小程序动画效果如何选中某一个元素


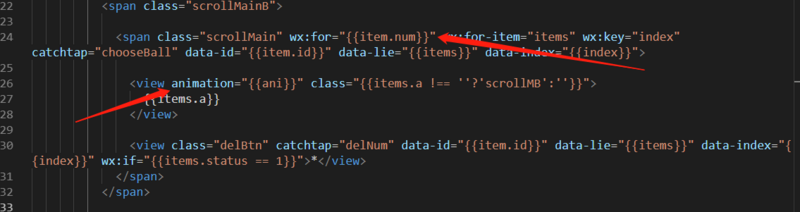
这是我写的一个简单的移动动画,元素是通过循环添加的。当我选中某一个元素要移动时,所有循环出来的元素都移动了,我该怎么添加到某一个元素上面???
回答
this.data.ani 是整个组件级别的,按照你的写法,会把这个值附加到所有循环出来的元素。修改单个元素的行为,要从元素对应的数据层面修改,比如:
// ... <view animation="{{item.ani}}">
// 当然,这样可能会出错,具体要看 animation 属性的容错性,然后针对修改
接下来你可能要问如何知道要修改哪一个数据项的 ani,这需要在渲染时标记元素,然后从“选中”或者“移动”的事件种获取标记值来确定。
以上是 微信小程序动画效果如何选中某一个元素 的全部内容, 来源链接: utcz.com/a/29076.html








