Flutter 分段控制器 HBSegmentedControl
起因
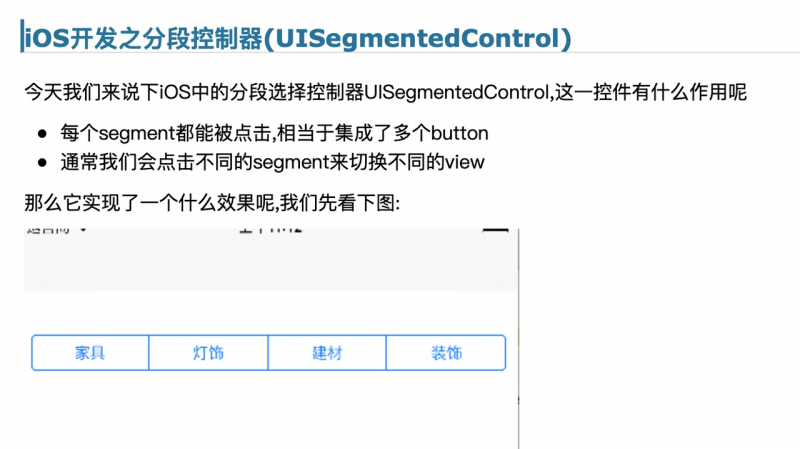
最近在用flutter 开发一个web页面,然后遇到界面需要用到iOS中的UISegmentedControl
就像这样

Flutter中有CupertinoSegmentedControl,于是就直接用了。
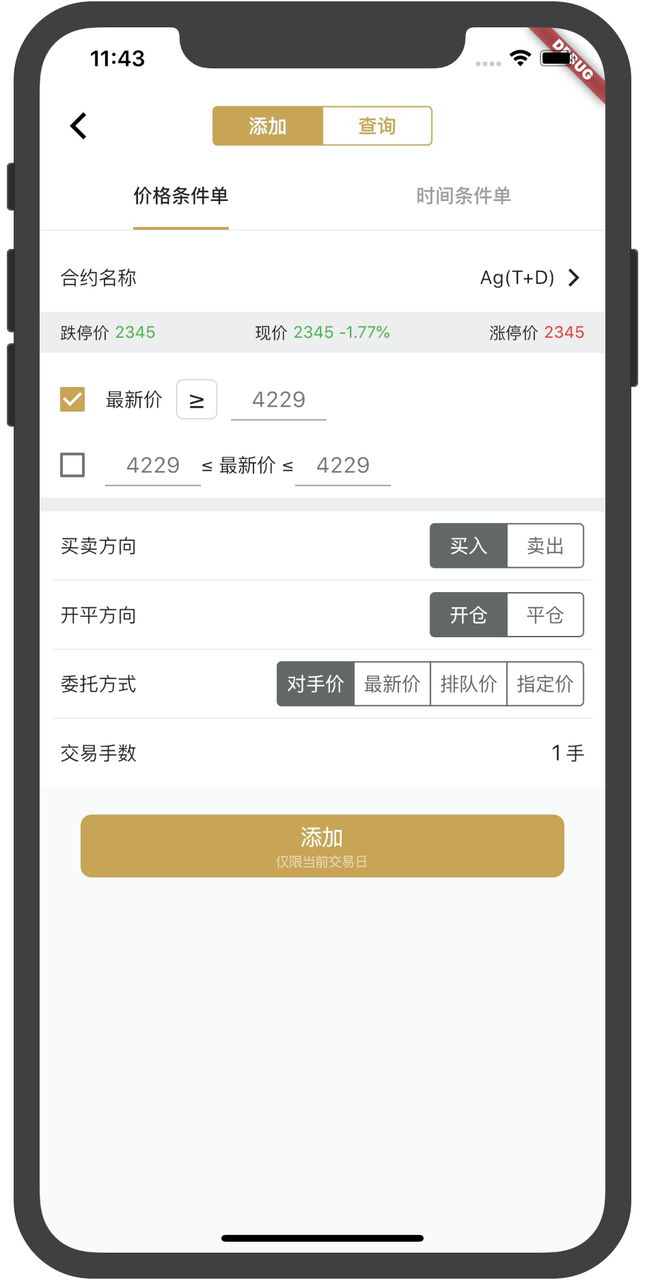
我先在Flutter移动端开发好了界面,一切显示正常,就像这样

没啥问题。
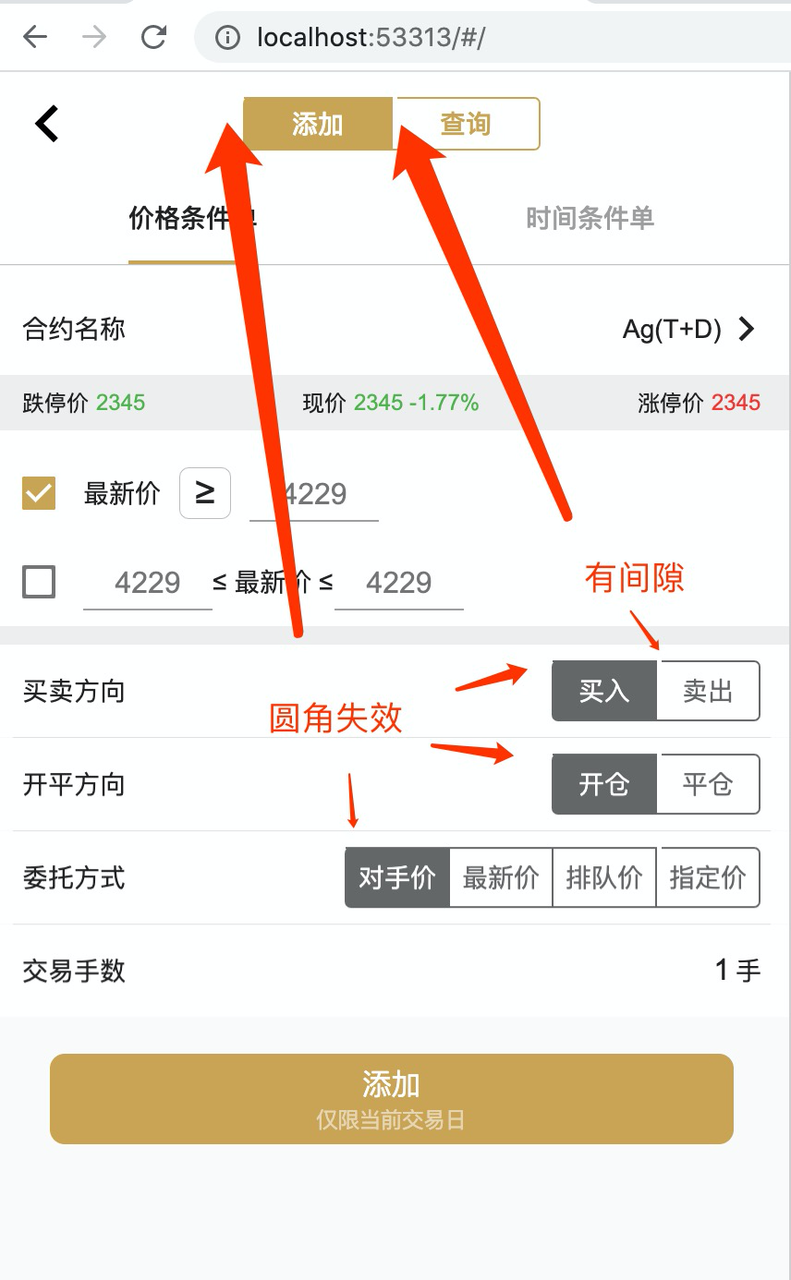
但是当我把组件迁移到web端时,出了问题。

估计短时间内也得不到解决,于是决定自己造个轮子。
先展示一下成果

优化
原先CupertinoSegmentedControl代码冗余,数据处理相对麻烦。需要传入一个Map<String, Widget>类型的参数作为数据源。
Widget segmentControll(List titles, String groupValue, Function onValueChange) {
TextStyle style = TextStyle(fontSize: 14);
Color grey = Color.fromARGB(255, 101, 102, 103);
List<String> keys = ["a", "b", "c", "d"];
Map<String, Widget> children = {};
for (var i = 0; i < titles.length; i++) {
String str = keys[i];
Widget w = Container(
alignment: Alignment.center,
width: 56.0,
height: 32,
child: Text(
titles[i],
style: style,
));
// Map item = {str:w};
// children.add(item);
children[str] = w;
}
return CupertinoSegmentedControl(
onValueChanged: onValueChange,
pressedColor: Colors.white,
borderColor: grey,
selectedColor: grey,
groupValue: groupValue,
children: children);
}
我自己的轮子,只需要一个List<String>即可,代码量减少了许多
Widget segmentControll(List titles, String groupValue, Function onValueChange) {Color grey = Color.fromARGB(255, 101, 102, 103);
return HBSegmentedControl(titleList: titles,selectedColor: grey,onTap: (index){
print(index);
});
}
集成
PUB 地址
pub.flutter-io.cn/packages/hb…
在pubspec.yaml文件中添加这段代码
dependencies:hbsegmented_control: ^0.0.1
以上是 Flutter 分段控制器 HBSegmentedControl 的全部内容, 来源链接: utcz.com/a/28618.html









