急急急,动态设置div高度和位置的问题
有两个div1,div2,div2位于div1的下方,div1的高度是随着里面文字内容的多少可变的,现在问题是有没有什么好的方法,
可以让div2与高度可变的div1保持一个相对的距离,就是不管div1的高度怎么变,div2始终保持在div1下方一段距离,
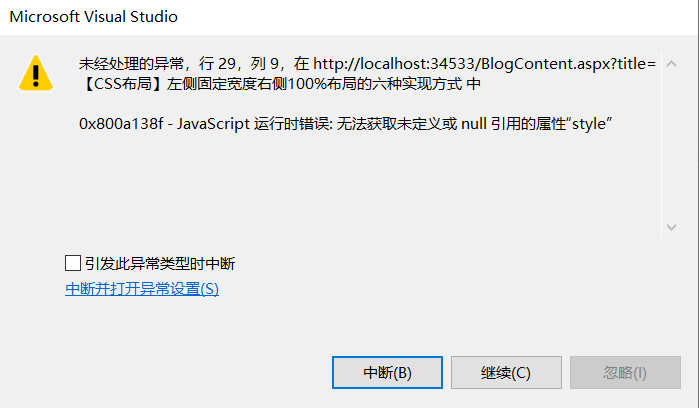
我目前想到了用js,但是报错了
下面是代码
<script type="text/javascript">
var div1 = document.getElementById("ArticleContent");
var div2 = document.getElementById("RemarkBox");
div2.style.top = div1.offsetHeight;
</script>
回答
你的结构定了?拿出来看看你的结构,以及你想要的效果。
以上是 急急急,动态设置div高度和位置的问题 的全部内容, 来源链接: utcz.com/a/28065.html