十大酷炫屌的图像悬停特效
本文阿宝哥将给大家介绍十个 「“酷炫屌"」 的图像悬停效果,希望阿宝哥精心录制的十个 Gif 动画能让大家眼前一亮,当然更希望这些特效能给大家设计图片悬停效果带来一些 「”灵感“」。
阅读阿宝哥近期热门文章(感谢掘友的鼓励与支持🌹🌹🌹):
1.2W字 | 了不起的 TypeScript 入门教程(1132+ 个👍) 让人眼前一亮的 10 大 TS 项目(660+ 个👍) 一文读懂 TypeScript 泛型及应用( 7.8K字)(526+ 个👍) 前端存储除了 localStorage 还有啥(389+ 个👍) 图片处理不用愁,给你十个小帮手(370+ 个👍)
感知方向的悬停效果
❝
示例说明:该示例会根据鼠标移入的方向展示不同的动画效果。
示例来源:Noel Delgado
在线地址:https://codepen.io/noeldelgado/pen/pGwFx
❞
「静态效果图」

「Gif 动态效果图」
叠加运动悬停效应
❝
示例说明:当鼠标悬停在图片上时,会产生 3D 的堆叠运动效果。
示例来源:https://tympanus.net/
在线地址:https://tympanus.net/Development/StackMotionHoverEffects/
❞
「静态效果图」

「Gif 动态效果图」

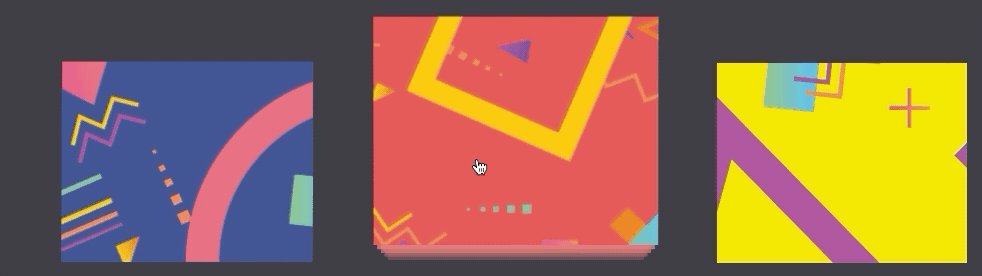
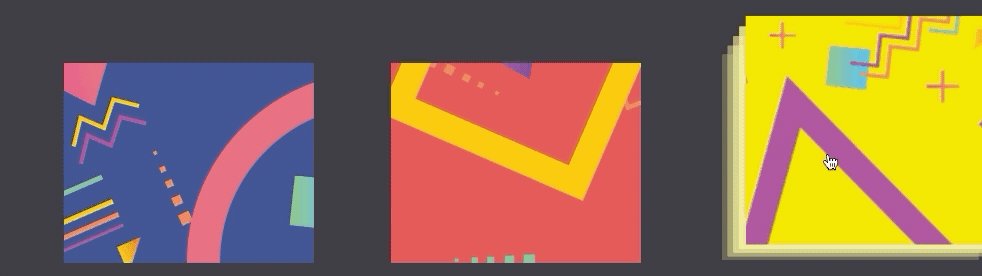
可互动的等距 3D 网格
❝
示例说明:当鼠标悬停在 3D 的网格图片上时,会产生 3D 的堆叠效果。
示例来源:https://tympanus.net
在线地址:https://tympanus.net/Development/IsometricGrids/
❞
「静态效果图」

「Gif 动态效果图」
3D 缩略图悬停效果
❝
示例说明:当鼠标悬停在图片上时,会产生 3D 的折叠效果。
示例来源:https://tympanus.net/
在线地址:https://tympanus.net/Tutorials/3DHoverEffects/
❞
「静态效果图」

「Gif 动态效果图」

图片悬停介绍效果
❝
示例说明:鼠标悬停图片时显示相应的文字介绍。
示例来源:LittleSnippets.net
在线地址:https://codepen.io/littlesnippets/pen/bpMmBO
❞
「静态效果图」

「Gif 动态效果图」
悬停图片滑动效果
❝
示例说明:鼠标悬停图片时,图片会有滑动效果。
示例来源:LittleSnippets.net
在线地址:https://codepen.io/littlesnippets/pen/dGVQvB
❞
「静态效果图」

「Gif 动态效果图」
悬停滑动显示前景图
❝
示例说明:鼠标悬停在背景图片上,滑动会显示前景图。
示例来源:Hervé
在线地址:https://codepen.io/herve/pen/GoEna
❞
「静态效果图」

「Gif 动态效果图」

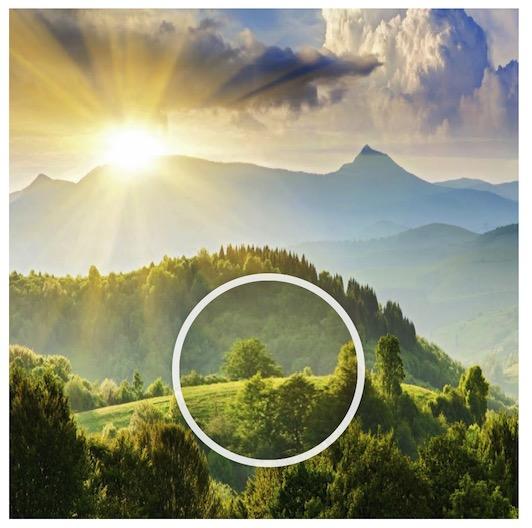
放大镜效果
❝
示例说明:使用 CSS3 和 jQuery 实现放大镜效果。
示例来源:Rohan Hapani
在线地址:https://codepen.io/desirecode/pen/vgwaoe
❞
「静态效果图」

「Gif 动态效果图」

悬停显示 3D 菜单
❝
示例说明:悬停引导按钮时,显示其他的功能菜单。
示例来源:Jouan Marcel
在线地址:https://codepen.io/jouanmarcel/pen/NLgVjm
❞
「静态效果图」

「Gif 动态效果图」

悬停图库切割合成大图
❝
示例说明:悬停引导按钮时,显示其他的功能菜单。
示例来源:Shaw
在线地址:https://codepen.io/shshaw/pen/RyOPzb
❞
「静态效果图」

「Gif 动态效果图」

在日常工作中,如果小伙伴们也想实现图片悬停特效,阿宝哥推荐一个 Github 上的一个可扩展的、轻量的 CSS 图片悬停动画库 —— 「imagehover.css」 。该库是一个制作精良的 CSS 库,允许你轻松实现各种图片悬停效果,支持 「40」 个悬停效果,压缩后仅有 「19KB」。
❝
创建了一个 「“全栈修仙之路交流群”」 的微信群,想加群的小伙伴,加我微信 "semlinker",备注 「2」。阿里、京东、腾讯的大佬都在群里等你哟。
semlinker/awesome-typescript 1.6K
❞

本文使用 mdnice 排版
以上是 十大酷炫屌的图像悬停特效 的全部内容, 来源链接: utcz.com/a/27739.html






