vue ssr服务端渲染(vue+nuxt)-季度分享

今天给大家分享的是Vue服务端渲染,大概会占用大家40分钟的时间,今天分享的目的主要是让大家理解三个点:
1、深入理解服务端渲染(SSR)概念
2、掌握实现服务端渲染的Vue通用框架nuxt.js使用
3、理解Vue SSR实现原理
在深入理解服务器端渲染之前,我们先要知道什么是服务器端渲染?我们可以从早期的web开发说起,那个时候前后端还没有分离,前端是不是只负责发起请求,后端查询数据库数据,数据塞到jsp,php等模板,业务逻辑和数据处理是不是都在后端啊,然后后端给前端返回一个html页面,前端只负责展示,所以是不是可以理解为在服务端就生成好的html页面,是不是就是服务端渲染;那什么是客户端渲染,是不是可以理解成在客户端生成好的html页面就是客户端渲染啊?
那什么是多页面应用和单页面应用呢?早期的web开发是不是就是多页应用的一种,每次请求都是整页加载刷新,应用由多个完整的页面构成。
那什么是单页面应用呢?我们pc端管理后台是不是就是单页面应用的一种,通俗一点说就是指应用只有一个主页面的应用,我们去看单页面应用,右键 ‘查看网页源代码’ 是不是只有一个壳?<body><div id='app'></div></body>单页面应用浏览器一开始要加载所有必须的 html, js, css,然后在交互的时候由路由程序动态载入,单页面的页面跳转,仅刷新局部资源。
那说了这么多,我们知道服务端渲染ssr解决了什么问题?有什么好处?
1、更好的 SEO
为什么说有更好的seo呢,其实刚刚就回答了这个问题,服务端渲染返回的是完整的网页内容,是不是搜索引擎爬虫能爬的到你网页里面的内容,而单页面应用只有一个壳,爬虫不会爬取到js异步加载的内容
2、更快的首屏内容到达时间
为什么说服务端渲染有更快的首屏内容到达时间呢?是不是这个快慢是跟单页面相比较的,刚刚我们是不是已经回答了,单页面应用才需要浏览器一开始要加载所有必须的 html, js, css,所以首屏是不是比服务器端渲染慢。
那现在我们已经理解了服务器端渲染和单页面应用的优缺点,如果我们要开发一个网站,比如下个季度官网的开发,注重seo优化,希望网页内容能被搜索引擎爬到,是不是有必要考虑服务器端渲染的方式,那我们有可能回到早期的开发方式吗,后端同学估计不答应,那我们vue服务器端渲染就是一个折中方案,首屏实现服务器端渲染,有利于seo优化,同时又具备单页面应用优点;
那我们如何新建一个基于vue+nuxt的ssr项目,类似于vue-cli手脚架工具,我们执行$ npx create-nuxt-app <项目名>,快速创建了如下目录结构的项目:
(npx与npm的区别,简单讲解)
对着ppt解释项目目录结构;......
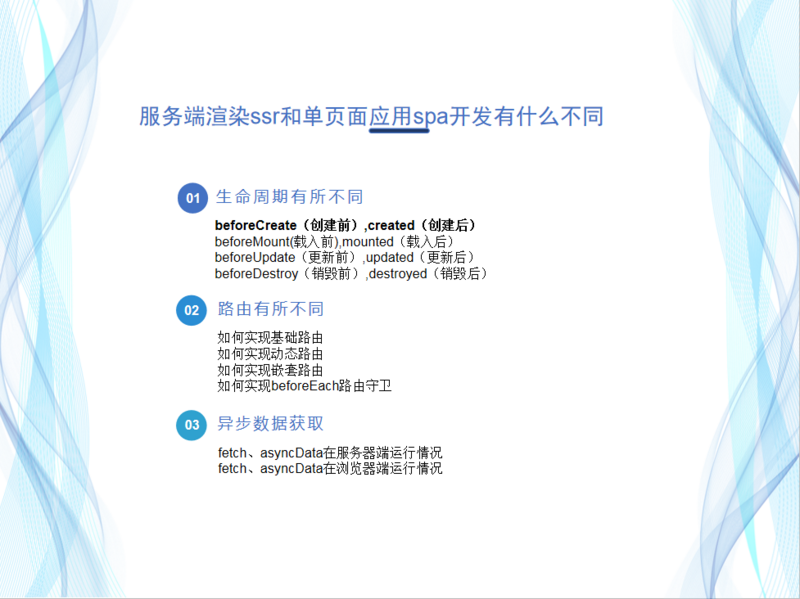
只有 beforeCreate 和 created 会在服务器端渲染 (SSR) 过程中被调用。这就是说任何vue其他生命周期钩子函数中的代码,只会在客户端执行。

结合实际demo演示讲解以下重点:
l 只是首屏服务器端渲染,同时具备SPA应用的优点
l 如何实现基础路由、如何实现动态路由、如何实现嵌套路由 https://zh.nuxtjs.org/guide/routing
l nuxt自己集成了vuex,所以不需要安装,在/store目录下新建index.js即可使用
l 异步数据获取fetch、asyncData使用范围
只能在页面组件使用,也就是pages目录下的组件,而不是components目录下的组件,要有所区分
beforeCreate之前会执行这个asyncData函数,return的数据最终会和data中的合并
l Header、Footer等公共组件放哪?
vue-cli入口文件是app.vue,在nuxt开发当中则是./layout/default.vue
l 所有插件都写在/plugins目录下,这里以element-ui.js为例
l nuxt.config.js配置
l 配置错误页面
你可以通过编辑 layouts/error.vue 文件来定制化错误页面
以上是 vue ssr服务端渲染(vue+nuxt)-季度分享 的全部内容, 来源链接: utcz.com/a/27707.html









