vue-i18n 如何结合后台接口实现国际化
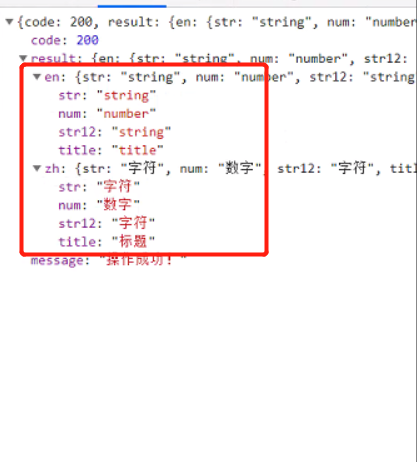
后台接口返回结果:
前台创建了 zh-Cn.js 和 en-Us.js 文件,用来请求这个接口;但是使用下面的写法去写,总是不成功,或者有没有大佬提供一种 module.exports 的异步写法。。。
// zh-Cn.jsconst {
getSysI18n
} = require("@/api/api"); // 封装好的国际化的接口
let message = {};
getSysI18n({ // 进行请求
sysKey: "" // 请求参数
}).then(data => {
if (data.code == 200) {
message = data.result.zh;
console.log(message);
return message;
}
})
module.exports = message; // 输出
在 i18n.js 文件中进行配置:
import Vue from "vue";import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
Vue.use(VueI18n);
function loadLocaleMessages() {
const locales = require.context(
"./locales",
true,
/[A-Za-z0-9-_,s]+.json$/i
);
// 引入语言包
const messages = {
// 'zh-CN': require('./locales/cn.json'),
// 'en-US': require('./locales/en.json'),
'zh-CN': require('./locales/zh-Cn'),
'en-US': require('./locales/en-Us')
};
locales.keys().forEach(key => {
const matched = key.match(/([A-Za-z0-9-_]+)./i);
if (matched && matched.length > 1) {
const locale = matched[1];
messages[locale] = locales(key);
}
});
return messages;
}
export default new VueI18n({
locale: Cookies.get('language') || "zh-CN",
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || "zh-CN", // 第二语言
messages: loadLocaleMessages()
});
在页面中引用:
<h1>{{$t('title')}}</h1>回答
在接口的请求头中传参数:
lang: zh/en
以上是 vue-i18n 如何结合后台接口实现国际化 的全部内容, 来源链接: utcz.com/a/26868.html









