typescript类型不能赋值问题
最近在学习typescript,遇到了一个问题,两个变量的类型明明相同,却在某些时候不能赋值
代码如下:
enum Enum {A = 'a',
B = 'b',
C = 'c'
}
interface DataTypes {
[Enum.B]?: {
key1: number
key2: boolean
}
[Enum.C]?: {
key1: number
key2: boolean
prefix: string
suffix: string
}
}
const someData: DataTypes = {
[Enum.B]: {
key1: 2,
key2: true
},
[Enum.C]: {
key1: 2,
key2: true,
prefix: '',
suffix: ''
}
}
const onChange = (e) => {
const { data } = e.target.config
const type = e.target.value as Enum
if (type !== Enum.A) {
(data as DataTypes)[type] = someData[type]
}
(data as DataTypes)[type] = someData[type]
}
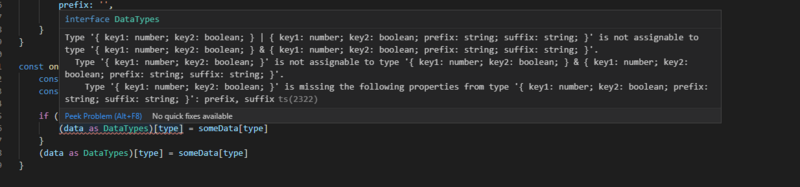
这段代码最奇怪的是这里,如下图:
在if块里面赋值是报错的,在外面就能正常赋值,所以我很疑惑,我希望大佬们解答:
- 为什么if里面会报错而外面不会
- 为什么Emum收窄之后赋值语句左右两边一边是交叉类型的值 另一边是联合类型的值
- 如果我把DataTypes里面补上一个Enum.A的值,someData也加上,这个时候不管是if里面还是外面则都会报错,这里面的原因我也想知道
最近接触ts感觉很难受,还望各位大佬们帮帮我,谢谢了
回答
在 官网里试试 https://www.typescriptlang.or... 你的问题 1,3 都是没有的 可能是版本问题
以上是 typescript类型不能赋值问题 的全部内容, 来源链接: utcz.com/a/26235.html







