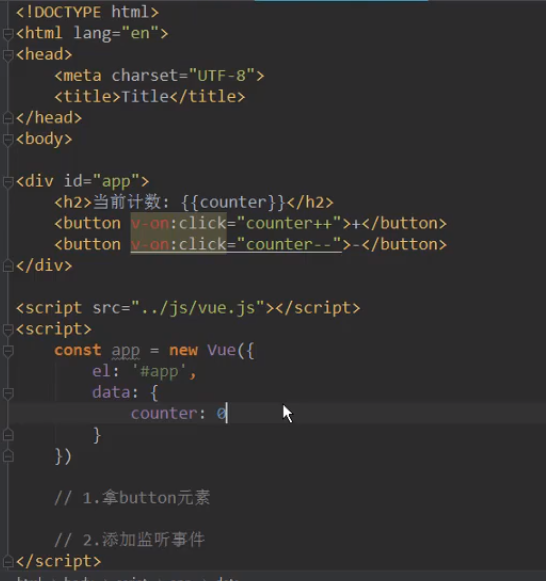
刚学vue,请问这里为什么需要双引号?

click后面的counter好像是个变量,那为什么还需要用双引号括起来呢,双引号不是用于框起字符串的吗?_(:з」∠)_
回答
不管是原生js还是vue,都希望用引号将事件这个属性的内容用单引号或双引号包裹,应为引号中的内容会作为一段js语句解析,并不是单纯的一个变量;可以由多条js语句组成,用分号隔开;
比如 @click="run();num++;alert(1);";不能主观的认为引号中的是字符串,别忘了这是.vue文件,click前面有v-on:,webpack在打包时会正确根据vue的语法规则编译这段代码。
用双引号括起来Vue才能识别出内容范围并解析结果.
至于你说的是变量还是字符串,看你的使用时候的写法,看下面例子
<span class="ddd"></span> // ddd 这时候是个字符串,因为class前面没有修饰符<span :class="ddd"></span> // ddd 这时候是个变量,需要执行解析得到结果
<span v-bind:class="ddd"></span> // 同上
以上是 刚学vue,请问这里为什么需要双引号? 的全部内容, 来源链接: utcz.com/a/26228.html