前端职能工作新业务新起点
背景
说一下写这个文章的背景,在当前公司前后呆了3年了(前几天刚续签,又把自己卖了5年),不定期的轮岗是经常性的,业务调整后到了一个新部门服役,之前没有接触过新部门的业务,因为这个部门在另外一个办公地点,作为前端的小组长,需要重新了解业务,梳理技术点。
来到新部门,业务大概了解了下,沉淀了多年的技术哈,前辈们给我们留下了宝贵的技术积累,fis+smarty,JQ,Vue,javascript,css,sass,lee等组成,甚是喜人,8个前端硬生生的搞出了五大门派,每个FE'er都有其对应业务的技术实施方案,沟通了解一下,都说的非常在理,为了不打击积极性,暂维持现状,慢慢收敛泛滥的技术使用,形成统一“大业”。
起步
我第一步工作是建立规范(--因为这个业务方向没有章法--),可能是我个人这几年的经验心得,先不管之前什么技术栈,也不care之前怎么个神写法。规范大概先从不痛不痒的搞起,以免抵触。
git分支命名规范
git命名规范,这个大家开会讨论(换一种执行的方式),既然是大家伙开会沟通都无异议,那咱们得执行是不是,简单罗列下我们的“约定”:
| 分支 | 示例 | 备注 | 说明 | |
|---|---|---|---|---|
| 上线分支 | dev | 主上线分支 | 该分支为上线分支,不允许任何人进行直接更改,研发分支测试达标后,合并请走git merge request,并由特定人CR后合并,以方便后续功能回退管理 | |
| 功能(feat)分支 | feat-tableColMerge-xwj[-20191108] | feat-template-cfb-20191113 | 新需求分支:标识-功能-姓名缩写[-日期] | 日期为可选,建议写上,独立功能可单独给测试 |
| bug分支 | bug-tableFix-hjj-20191109、bug-dileiti-qpy-20191201 | 线上bug分支:标识-功能-姓名-日期 | 因为bug分紧急跟非紧急,所以自己要区分好哪个着急上?哪个版本上? | |
| 多人协作分支 | v20191111、v20191213 | 供测试:v-日期 | 多人合作的功能在dev基础上拉取v20191111后,新功能往该功能合并,最终提交多人协作分支,v20191111供测试使用,测试通过将该分支git merge request至dev |
==【建议】
1.每天下班push一下代码
2.所有个人创建分支建议3次迭代后删除,以方便分支管理。==
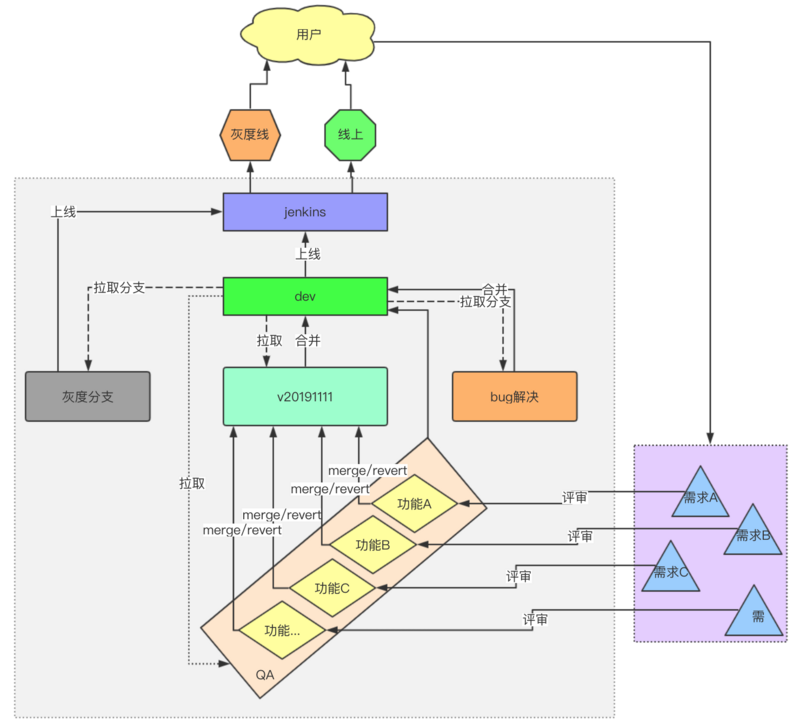
罗列了这个表格后,大家可能感觉很简单,不就是个命名吗?其实结合业务有一个适合自己团队的命名规范后,对工作是大有裨益的,小伙们肯定内心想“光讲有什么用,来点直观的吧”,直观的也可以的,再给上个图(自己经验沉淀的),来演示下上述表格的演进。

看了图如果还不明白,我就...了。
Vue+TypeScript+Mock+DIY契机
不光是我技术调整到新部门,PM也来了,要打算弄个平台,于是是一个新技术架子再新业务的首秀,所以有了标题,typescript经常听,但是这边业务没有用过啊,他们也特别想使用,好处就不说了,干起来。
那就一步步来吧。
node,vue及其脚手架安装,这个就不说了哈,网上一大推,虽然Vue3.0即将发布,毕竟业务稳定不能追求最新技术,坑也不敢猜,所以技术Vue2.6 +webpack4搞起。
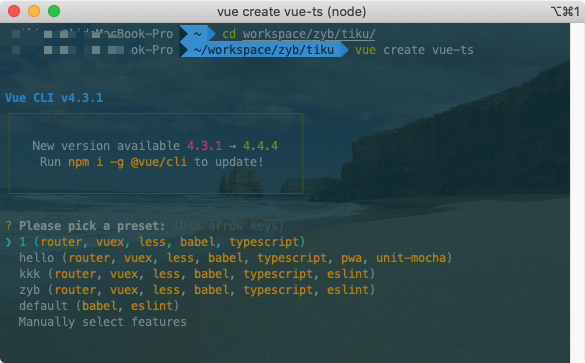
本人使用iTem2,所以就用这个为基开始了,cd到你要存放新项目的地方,然后执行vue create 项目名字即可。


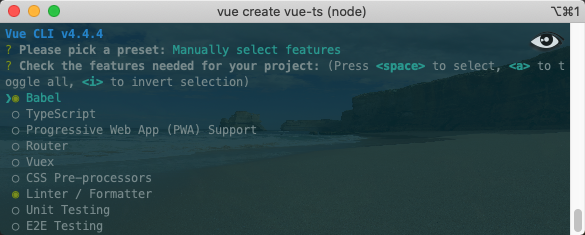
这个时候会让选一个创建的集成,大家可以选Manually,自己去配置(下图),因为我需要eslint代码规范,所以我选了zyb,可能你的上面没有,因为这是我之前创建的,你可以选择你想要的功能即可。
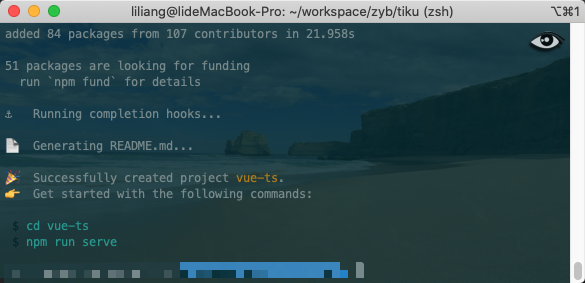
然后 回车,脚手架一顿狂装,等出现下图说明安装成功了。如图:

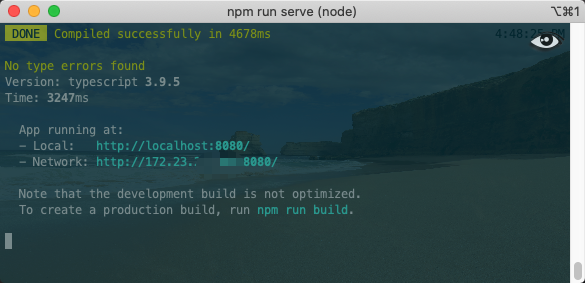
听人家的,来执行命令cd vue-ts,npm run serve,跑起来:

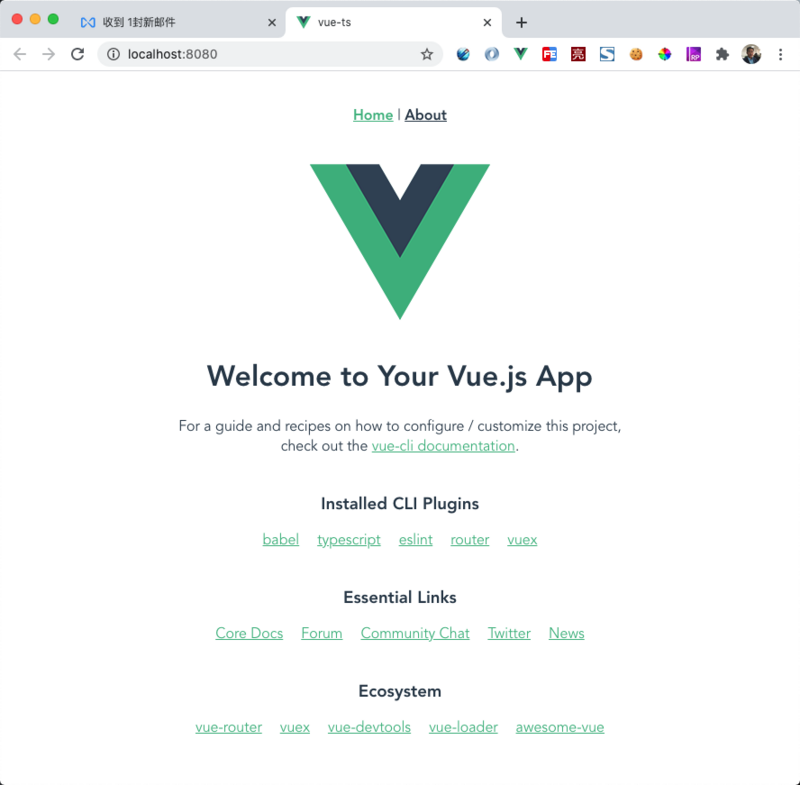
打开浏览器,输入本地URL,或者按着ctrl点击Local也可以打开。

至此,你的第一步OK了。
明天继续
以上是 前端职能工作新业务新起点 的全部内容, 来源链接: utcz.com/a/26116.html