layer弹窗输入框样式问题
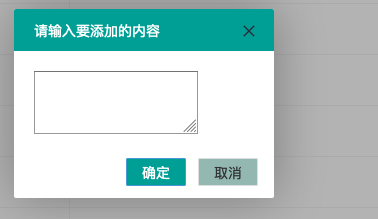
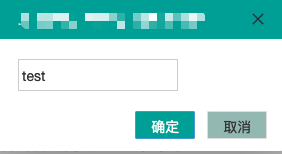
下面这个输入框,在不同浏览器下,没有样式,长度也不能对齐,求解决办法


以下是代码:
function add(){layer.prompt({
title: '请输入添加内容',
skin : "layui-layer-molv",
},
function(value,index){
$.ajax({
type : "post",
url:'add.php',
data:{t:1,'con':2},
success :function(msg){
if(msg.code==1){
layer.alert('添加成功', {icon: 1});
window.location.reload();
}else{
layer.alert(msg.msg, {icon: 2});
}
},
error:function(XMLHttpRequest, textStatus, errorThrown){
layer.alert('请求失败');
}
});
});
}
回答
晒出代码, 大家才能看看怎么改, 改哪里
我觉得是你的表单样式问题,或许是哪一个calss类写错类
代码都不贴, 你当大家都是神仙?
以上是 layer弹窗输入框样式问题 的全部内容, 来源链接: utcz.com/a/26123.html



