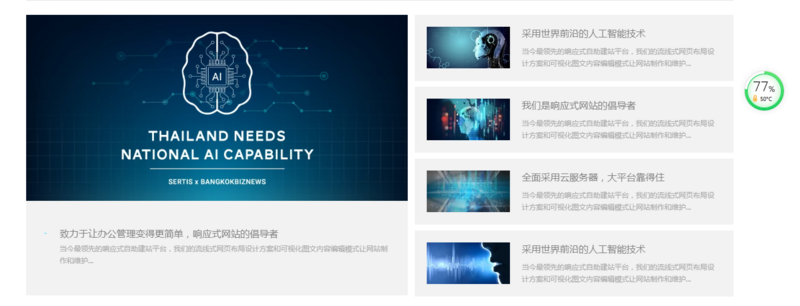
响应式布局高度如何定?
请问这种布局 左右各div高度如何定 要响应式的 求指点

回答
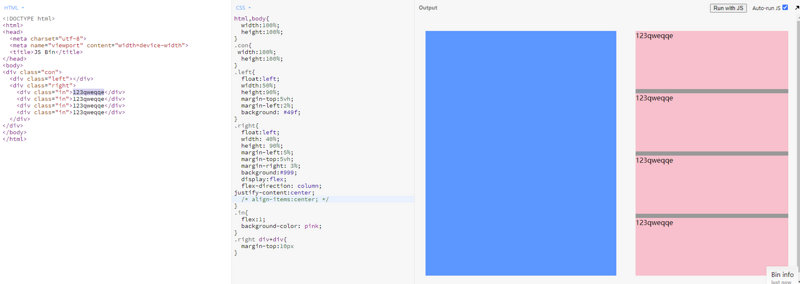
看下这个demo,多列等高布局。
这里简单说下思路。看给出的截图的布局时每个item 的内容都是一样的,在大屏下左侧的突出重点,一个item 独占。可以使用 flex 布局,左左右各一个容器,水平排列,右侧容器中放其他 item, 竖直排列;移动端时,外层两个大容器由水平排列变为竖直排列,依然可以突出第一个 item。同样的思路 可以使用 grid 布局,只不过不再需要嵌套外层的两个容器,在使用类似vue的列表渲染时可以考虑,不然使用 flex 就麻烦点。

不太理解,你想定高就写死,该截取文字就截取文字;不想定高直接 display:flex 就等高了。
以上是 响应式布局高度如何定? 的全部内容, 来源链接: utcz.com/a/25374.html