Vuex的介绍以及使用
一,什么是Vuex?
vuex是一个专为vue.js应用程序开发的状态管理模式。vuex解决了组件之间同一状态的共享问题。当我们的应用遇到多个组件之间的共享问题时会需要:
多个组件依赖于同一状态。传参的方法对于多层嵌套的组件将会变得很繁琐,并且对于兄弟组件间的传递无能为力。这需要你去学习下,vue的编码中多个组件之间的通讯的做法。来自不同组件的行为需要变更同一状态。我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式都很脆弱,通常会导致无法维护代码。所以,这时就出现了Vuex,这是Vuex出现的背景。Vuex官网上这样描述:Vuex是一个专为Vue.js应用程序开发的状态管理模式。
他采用集中式存储管理应用的所有组件的状态。这里的关键在于集中式存储管理。这意味着本来需要共享状态的更新是需要组件之间的通讯,而现在有了vuex,组件就都和store通讯了。这也是为什么官网再次会提到Vuex构建大型应用的价值,如果你不打算开大大型的单页应用,使用Vuex可能会变得很繁琐,对于大型项目,可以使用Vuex作为不同组件之间的状态管理,而对于小型的项目,推荐使用HTML5特有的属性,localStroage和sessionStroage作为数据之间的传递。
上面的深入的理解可以给你对Vuex有一个简单的认识,但是Vuex的具体作用是什么呢?通俗的讲:
Vuex是一个状态管理的插件,可以解决不同组件之间的数据共享和数据持久化。
二,Vuex的使用
在vue-cli以安装Vuex的情况下,直接引用。
没有的话的步骤:
1,安装Vuex,npm install vuex --save 或 cnpm install vuex --save进行安装
2,在src下新建一个名为vuex的文件夹
3,vuex文件夹里面新建一个store.js

4,在刚刚创建的store.js引入vue 引入vuex并且使用use Vuex

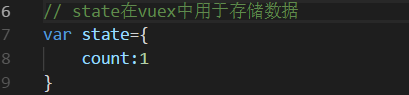
5,定义数据

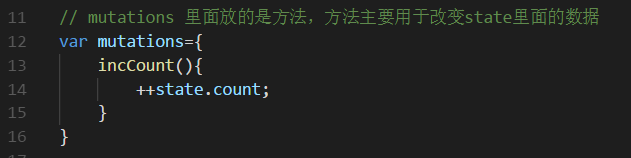
6,定义方法

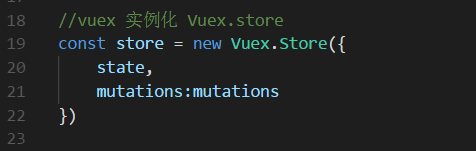
7,实例化 Vuex.store

8,暴露

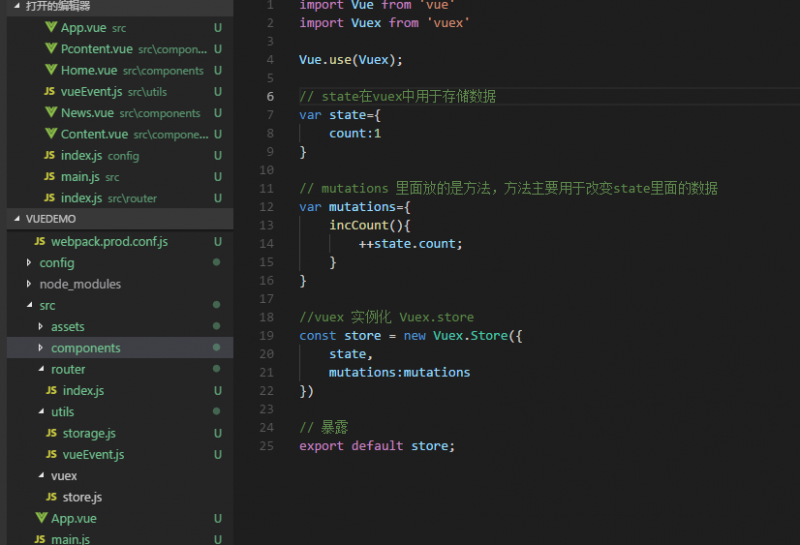
完整代码如下:

三,组件里如何使用vuex?
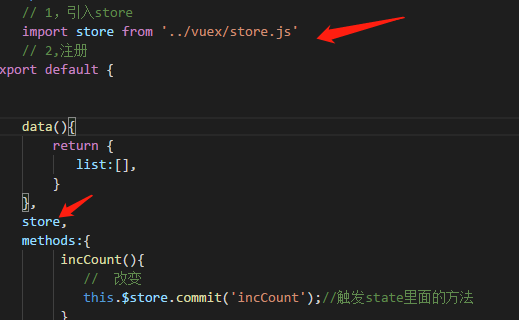
1,引入store
import store from “../vuex/store.js”
2,注册
export default{
data(){
return {
msg:'我是一个home组件',
value1: null,
}
},
store,
methods:{
incCount(){
this.$store.commit('incCount'); /触发 state里面的数据/
}
}
}
3,获取state里面的数据
this.$store.state数据
4、触发 mutations 改变 state里面的数据
this.$store.commit('incCount');



以上是 Vuex的介绍以及使用 的全部内容, 来源链接: utcz.com/a/25322.html









