vue接口请求数据页面上不展示
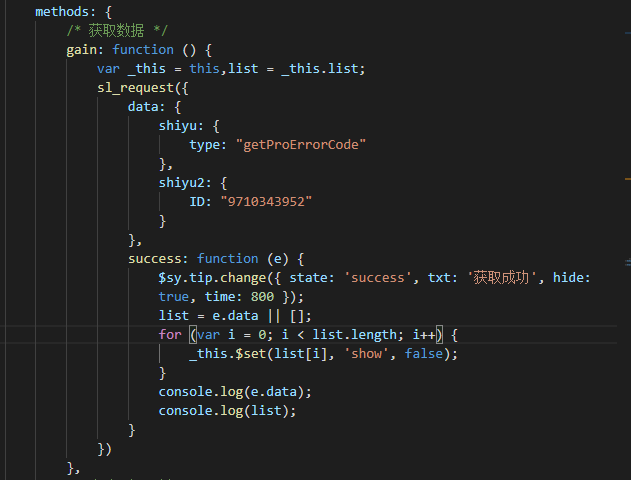
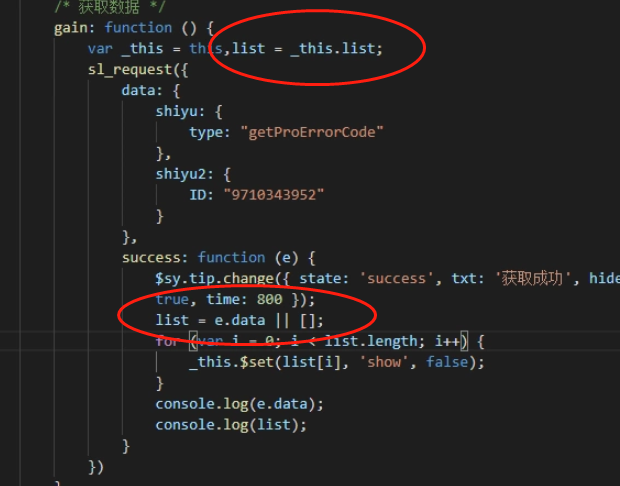
这是从接口获取数据的函数。用的是封装好的方法

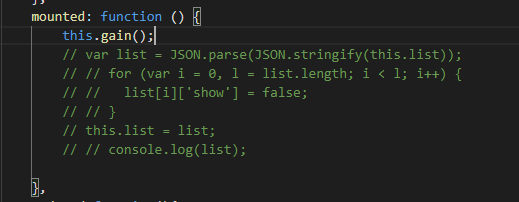
在mounted里调用:

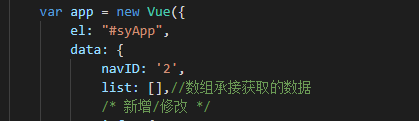
这是data里先声明的对象:

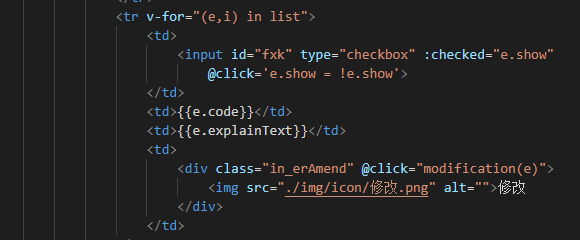
这是dom结构:
 ;
;
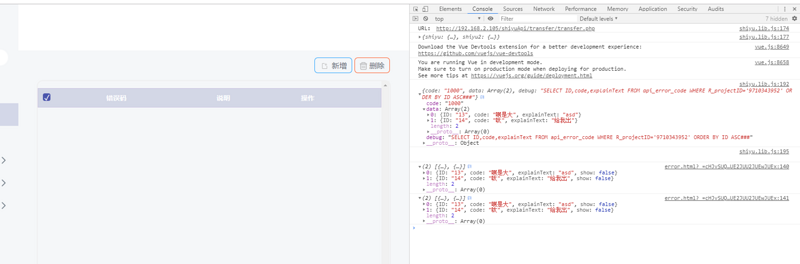
在控制台能输出数据,但页面上没有:

百思不得其解,大佬们,求帮帮我
回答

list脱节了。
list是var的值,定义的时候还指向data下的list,
第二次赋值就脱节了,跟vue data下的list没关系了。
list = e.data;//直接改成_this.list = e.datagain 方法里的 list 在 success 里被覆盖了。
这样改应该可以解决:
// ...gain: function(){
var _list = this.list;
success: function(e){
// ... 省略了一些代码,应该不影响理解
_this.$set(_list, i, list[i]);
}
}
你的list错了
gain: function(){ // ....
success: function(e){
_this.$set(_this.list, 'show', false);
}
}
以上是 vue接口请求数据页面上不展示 的全部内容, 来源链接: utcz.com/a/25108.html





