《Vue-v-model》
你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
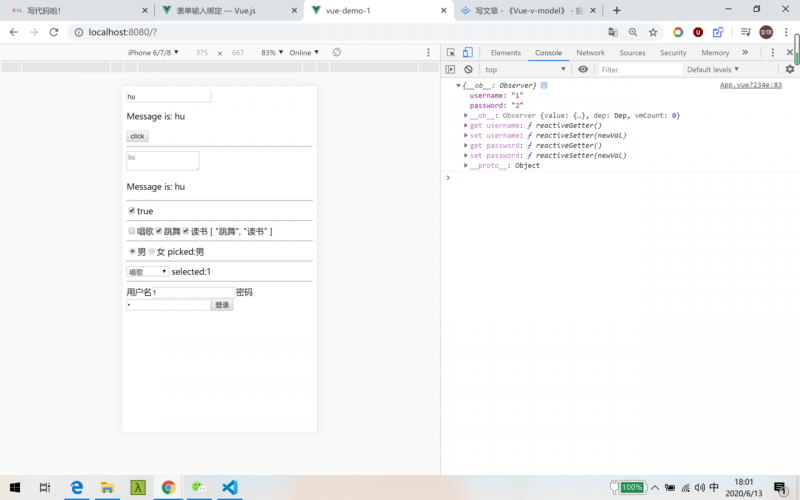
1. 文本
<template><input v-model="message" placeholder="edit me" />
<p>Message is: {{ message }}</p>
<button @click="message='wer'">click</button>
</template>
data() {
return {
message: "hu",
}
}
双向绑定:我修改内部数据,input的value也会跟着改变,也就是页面上的输入框里的内容会改变;我在页面上输入内容,内部数据message也会跟着改变。
2. 多行文本textarea
<textarea v-model="message" placeholder="add multiple lines"></textarea><p>Message is: {{ message }}</p>
3. 复选框checkbox
单个复选框,绑定到布尔值:
<label><input type="checkbox" v-model="check" />
<span>{{check}}</span>
</label>
data() {
return {
check: true,
默认是选中,再点击取消选中,check变false
多个复选框,绑定到同一个数组:
<label><input type="checkbox" v-model="checkList" value="唱歌" />
<span>唱歌</span>
</label>
<label>
<input type="checkbox" v-model="checkList" value="跳舞" />
<span>跳舞</span>
</label>
<label>
<input type="checkbox" v-model="checkList" value="读书" />
<span>读书</span>
</label>
{{checkList}}
checkList: [],
通过不同的value区分
4. 单选按钮radio
为了表示几个单选按钮是同一组的,最好加一个相同的name属性。还是通过不同的value区分
<label><input type="radio" name="gender" v-model="picked" value="男" />
<span>男</span>
</label>
<label>
<input type="radio" name="gender" v-model="picked" value="女" />
<span>女</span>
</label>
picked:{{picked}}
picked: "",
选中了哪个,picked数据就是哪个input的value
5. 下拉选择框select
一般是从数据库拿数据。这里我们用内部数据里的一个数组模拟。循环这个数组
在select标签上绑定,一开始是一个空的字符串;在option标签上循环数组,
<select v-model="x"><option>--请选择--</option>
<option :value="item.value" v-for="item in selected" :key="item.value">{{item.text}}</option>
</select>
selected:{{x}}
x: "",
selected: [
{ text: "唱歌", value: 1 },
{ text: "跳舞", value: 2 },
{ text: "读书", value: 3 }
],
比如选了唱歌,展示的{{x}} 就是唱歌对应的value,也就是1
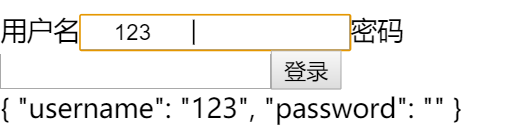
6. form表单
<form @submit.prevent="onSubmit"><label>
<span>用户名</span>
<input type="text" v-model="user.username" />
</label>
<label>
<span>密码</span>
<input type="password" v-model="user.password" />
</label>
<button type="submit">登录</button>
</form>
user: {
username: "",
password: ""
}
methods: {
onSubmit() {
console.log(this.user);
}
}
用户名和密码两个输入框,要想做到输入完内容后,回车提交数据或者刷新页面之类的,不需要监听每个输入框的回车事件。只需要采用form标签,然后配合按钮。如果form标签后边没有监听submit事件,默认回车或者点击按钮会刷新页面。如果想要回车之后提交数据之类的,可以阻止form的默认事件,然后监听form的submit事件,

修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
.lazy修饰符可以用户输入完后,点一下别的地方,数据才会同步。也就是input失去焦点后。
.number
自动将用户的输入值转为数值类型

<label><span>用户名</span>
<input type="text" v-model.number="user.username" />
</label>
user: {
username: 0,
password: ""
}
username初始值是0.加上.number修饰符后,会将输入的变成合法数字,如果输入了字符串,默认去掉。
.trim
自动过滤用户输入的首尾空白字符

总结
面试问如何实现Vue 的双向绑定,就说v-model的用法。v-model可以实现绑定一个数据,在这个数据变化的时候,UI会变化。在用户改变UI的时候,数据也会变化。v-model是v-bind:value和v-on:input的语法糖。v-on:input="xxx=$event.target.value"
以上是 《Vue-v-model》 的全部内容, 来源链接: utcz.com/a/24276.html







