Change outline for OutlinedInput with React material-ui
Quick note: this is not a duplicate of How to change outline color of Material UI React input component?
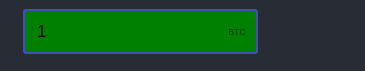
With material-ui (React) I am unable to delete the outline on hover or focus. The reason I am using this input is to request add a little red border when a warning occurs. I can change the focused and hover styles. This is tested in the following image:

Where this CSS is applied when the input is focused:
outlinedInputFocused: {borderStyle: 'none',
borderColor: 'red',
outlineWidth: 0,
outline: 'none',
backgroundColor: 'green'
},
Component
<OutlinedInputdisableUnderline={true}
notched={true}
id="adornment-weight"
classes={{root: classes.outlinedInput, focused: classes.outlinedInputFocused}}
value={this.state.budgetValue}
onChange={evt => this.updateBudgetValue(evt)}
onKeyPress={evt => this.handleKeyPress(evt)}
endAdornment={<InputAdornment sposition="end">BTC</InputAdornment>}
/>
As you can see the color of the image is green, but there is still an outline. Even though the outlineWidth is 0 and outline is set to none in the CSS. How can I change / disable this outline?
Answer
The key to understanding how to override these styles is to look at how they are defined in the Material-UI source code. The question you referenced also shows some of the syntax needed.
Below is an abbreviated version (I left out the styles that are not related to the outline) of the styles from OutlinedInput.js:
export const styles = theme => { const borderColor =
theme.palette.type === 'light' ? 'rgba(0, 0, 0, 0.23)' : 'rgba(255, 255, 255, 0.23)';
return {
/* Styles applied to the root element. */
root: {
position: 'relative',
'& $notchedOutline': {
borderColor,
},
'&:hover:not($disabled):not($focused):not($error) $notchedOutline': {
borderColor: theme.palette.text.primary,
// Reset on touch devices, it doesn't add specificity
'@media (hover: none)': {
borderColor,
},
},
'&$focused $notchedOutline': {
borderColor: theme.palette.primary.main,
borderWidth: 2,
},
'&$error $notchedOutline': {
borderColor: theme.palette.error.main,
},
'&$disabled $notchedOutline': {
borderColor: theme.palette.action.disabled,
},
},
/* Styles applied to the root element if the component is focused. */
focused: {},
/* Styles applied to the root element if `disabled={true}`. */
disabled: {},
/* Styles applied to the root element if `error={true}`. */
error: {},
/* Styles applied to the `NotchedOutline` element. */
notchedOutline: {}
};
};
The "outline" of OutlinedInput is controlled via the border on the NotchedOutline component nested within it. In order to impact that nested element, you need to define a "notchedOutline" class (even if empty) that you can then use to target that element for the different states (e.g. focused, hover) of the parent.
Here's an example that fully removes the border:
import React from "react";import ReactDOM from "react-dom";
import OutlinedInput from "@material-ui/core/OutlinedInput";
import InputAdornment from "@material-ui/core/InputAdornment";
import { withStyles } from "@material-ui/core/styles";
const styles = theme => ({
root: {
"& $notchedOutline": {
borderWidth: 0
},
"&:hover $notchedOutline": {
borderWidth: 0
},
"&$focused $notchedOutline": {
borderWidth: 0
}
},
focused: {},
notchedOutline: {}
});
function App(props) {
const { classes } = props;
return (
<div className="App">
<OutlinedInput
disableUnderline={true}
notched={true}
id="adornment-weight"
classes={classes}
value={1}
endAdornment={<InputAdornment sposition="end">BTC</InputAdornment>}
/>
</div>
);
}
const StyledApp = withStyles(styles)(App);
const rootElement = document.getElementById("root");
ReactDOM.render(<StyledApp />, rootElement);
以上是 Change outline for OutlinedInput with React material-ui 的全部内容, 来源链接: utcz.com/a/24132.html









