Can't change border color of Material-UI OutlinedInput
I'm trying to change the border color of a v4.13 MaterialUI Outlined Input. However I have not gotten anything to work when trying to override the CSS.
I've tried multiple CSS rules applied to each element, the select and the OutlinedInput, with the two below being the most recent. What am I doing wrong here?
const styles = () =>createStyles({
select: {
"&:before": {
borderColor: "red"
},
"&:after": {
borderColor: "red"
},
},
outline: {
"&:before": {
borderColor: "red"
},
"&:after": {
borderColor: "red"
},
}
});
<Select
label={label}
fullWidth={true}
error={touched && invalid}
className={inputStyles}
classes={{ root: classes.select }}
input={
<OutlinedInput
{...input}
fullWidth={true}
id={input.name}
labelWidth={this.state.labelWidth}
classes={{notchedOutline: classes.outline}}
/>
}
{...custom}
>
{children}
</Select>
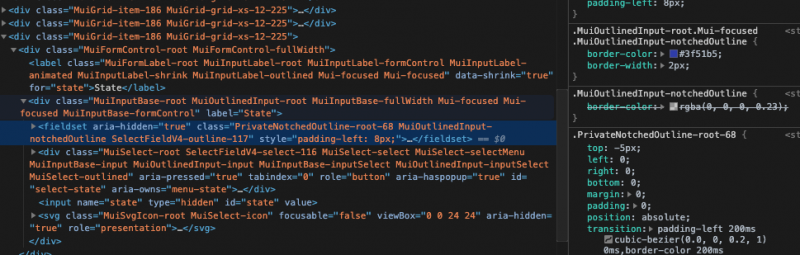
I can see here where the border-color is being set, but am unable to override it.

Answer
Here's an example showing how to do this:
import React from "react";import { makeStyles } from "@material-ui/core/styles";
import OutlinedInput from "@material-ui/core/OutlinedInput";
import InputLabel from "@material-ui/core/InputLabel";
import MenuItem from "@material-ui/core/MenuItem";
import FormControl from "@material-ui/core/FormControl";
import Select from "@material-ui/core/Select";
const useStyles = makeStyles(theme => ({
root: {
display: "flex",
flexWrap: "wrap"
},
formControl: {
margin: theme.spacing(1),
minWidth: 120
},
selectEmpty: {
marginTop: theme.spacing(2)
}
}));
const useOutlinedInputStyles = makeStyles(theme => ({
root: {
"& $notchedOutline": {
borderColor: "red"
},
"&:hover $notchedOutline": {
borderColor: "blue"
},
"&$focused $notchedOutline": {
borderColor: "green"
}
},
focused: {},
notchedOutline: {}
}));
export default function SimpleSelect() {
const classes = useStyles();
const outlinedInputClasses = useOutlinedInputStyles();
const [values, setValues] = React.useState({
age: "",
});
const inputLabel = React.useRef(null);
const [labelWidth, setLabelWidth] = React.useState(0);
React.useEffect(() => {
setLabelWidth(inputLabel.current.offsetWidth);
}, []);
function handleChange(event) {
setValues(oldValues => ({
...oldValues,
[event.target.name]: event.target.value
}));
}
return (
<form className={classes.root} autoComplete="off">
<FormControl variant="outlined" className={classes.formControl}>
<InputLabel ref={inputLabel} htmlFor="outlined-age-simple">
Age
</InputLabel>
<Select
value={values.age}
onChange={handleChange}
input={
<OutlinedInput
labelWidth={labelWidth}
name="age"
id="outlined-age-simple"
classes={outlinedInputClasses}
/>
}
>
<MenuItem value="">
<em>None</em>
</MenuItem>
<MenuItem value={10}>Ten</MenuItem>
<MenuItem value={20}>Twenty</MenuItem>
<MenuItem value={30}>Thirty</MenuItem>
</Select>
</FormControl>
</form>
);
}
You can read more about this in my related answers:
- Change outline for OutlinedInput with React material-ui
- Global outlined override
- Change border color on Material-UI TextField
以上是 Can't change border color of Material-UI OutlinedInput 的全部内容, 来源链接: utcz.com/a/24129.html








