vue 使用数据绑定 时候,把一个对象赋值给另一个对象,把另一个对象清空时, 自己也被清空了.

单击事件代码:
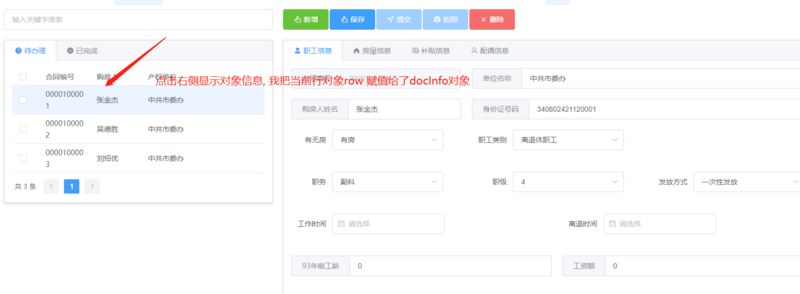
doc_rowClk(row, column, event) {this.inputDis = false;
this.btnDel_dis = false;
this.btnUpd_dis = false;
this.btnAdd_dis = false;
this.docInfo = row;
}

新增事件代码:
addnew(){this.currentOperation= "(新增)";
this.inputDis = false;
this.btnAdd_dis = false;
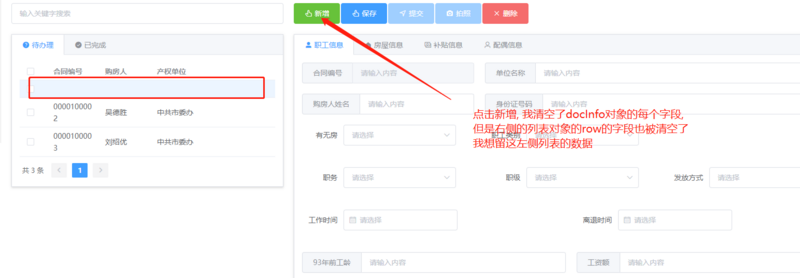
for(let key in this.docInfo){
this.docInfo[key]=''
}
如何能做到清空右侧的表单而不影响,左边列表的数据.
回答
this指向问题。需要在赋值时使用深拷贝数据。
doc_rowClk(row, column, event) { this.inputDis = false;
this.btnDel_dis = false;
this.btnUpd_dis = false;
this.btnAdd_dis = false;
this.docInfo = JSON.parse(JSON.stringify(row));
}
把一个对象赋给另一个对象的时候,实际上是两个对象指向的内存引用地址是一样的,所以会互相影响。需要深拷贝,相当于开辟了一个新的地址来存放另一个对象。
以上是 vue 使用数据绑定 时候,把一个对象赋值给另一个对象,把另一个对象清空时, 自己也被清空了. 的全部内容, 来源链接: utcz.com/a/23502.html






