谷歌Chrome83浏览器支持直接读写本地文件
写在前面
最新版的Chrome(Chrome 83, 需要开启权限)支持直接读写本地文件了。
当前如何读写本地文件
目前最常见的读取本地文件方法:
1、使用input标签获取文件File对象。
<input type="file" />2、使用FileReader读取文件。
var reader = new FileReader();reader.onload = function (event) {
// event.target.result就是读取的内容
...
};
// 这里的file为File对象实例
reader.readAsText(file);
// reader.readAsDataURL(file);
// reader.readAsArrayBuffer(file);
写文件方法:
很遗憾,现在没有直接写文件到本地的方法。不过,大概可以用下面的方法来实现:
var textFileAsBlob = new Blob(['hello word'], {type:'text/plain'});var downloadLink = document.createElement("a");
downloadLink.download = 'test.txt';
downloadLink.href = window.URL.createObjectURL(textFileAsBlob);
downloadLink.click();
最新的Chrome浏览器下,如何读写文件
读文件
使用window.chooseFileSystemEntries这个api。需要注意的是,调用这个api,必须由用户的操作触发,比如点击等。
// 文件句柄let fileHandle;
button.addEventListener('click', async (e) => {
fileHandle = await window.chooseFileSystemEntries();
console.log(fileHandle);
});
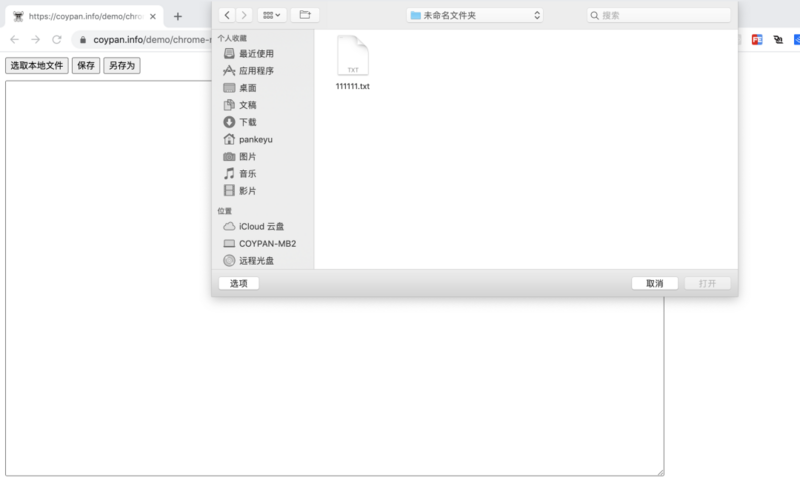
调用api后,会弹出文件窗口,用户选择文件后,就可以拿到文件的句柄了。
接着,调用句柄的方法,就可以拿到文件内容了。
let fileHandle;button.addEventListener('click', async (e) => {
fileHandle = await window.chooseFileSystemEntries();
const file = await globalFileHandle.getFile();
const contents = await file.text(); // 这里的方法还有:slice(), stream(), arrayBuffer()
});
写文件
写文件,分成两种情况,一种是直接写入原文件,一种是写入一个新文件。
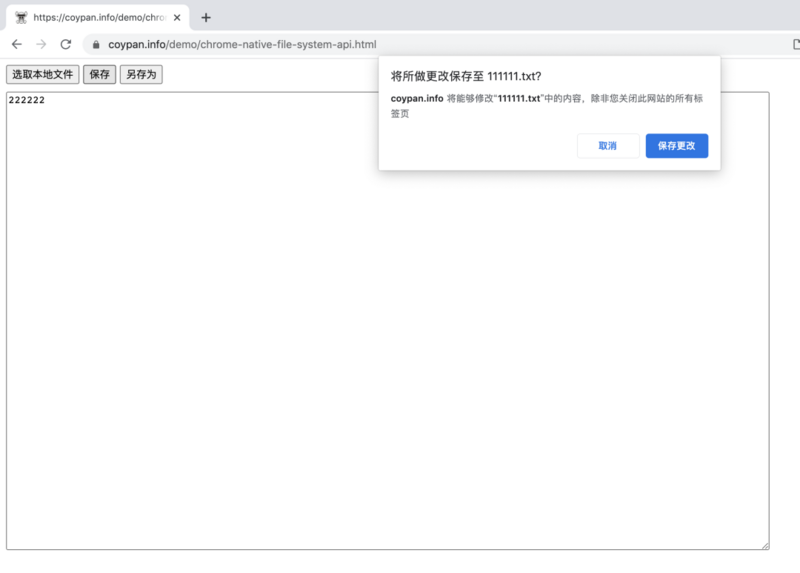
写入原文件,我们只需要拿到原文件的句柄,调用句柄的方法就可以了。
const writable = await fileHandle.createWritable();await writable.write('new content');
await writable.close();
写入新文件,首先需要新建一个文件,依然是调用window.chooseFileSystemEntries这个api,不过这次需要传入一些参数。
button.addEventListener('click', async function() {const opts = {
type: 'save-file',
accepts: [{
description: 'Text file',
extensions: ['txt'],
mimeTypes: ['text/plain'],
}]
};
// 新建文件的句柄
const fileHandle = await window.chooseFileSystemEntries(opts);
...
});
接着,再按照前文的方法,写入内容即可。
关于本地文件读写的更多信息,参考这篇文章:https://web.dev/native-file-s...
示例Demo
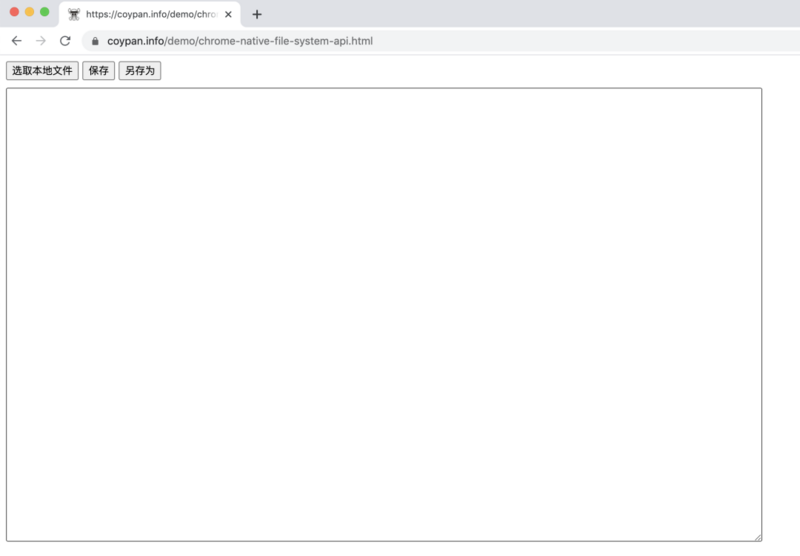
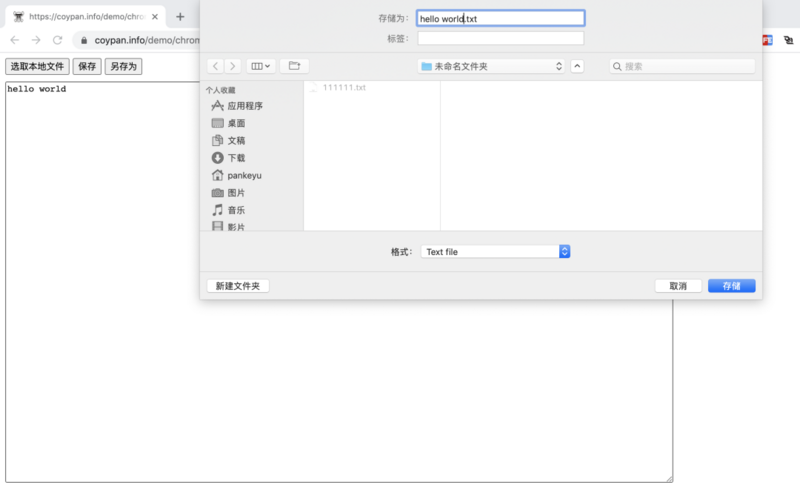
新的文件Api十分方便。我简单写了一个demo,在浏览器编辑本地文件。




Demo体验地址和代码在这里(请使用最新版的桌面Chrome浏览器访问,且开启文件读写权限):
https://coypan.info/demo/chro...
写在后面
Chrome这一波更新,你怎么看?web app ?web os?
以上是 谷歌Chrome83浏览器支持直接读写本地文件 的全部内容, 来源链接: utcz.com/a/22896.html