vue axios发送请求怎么解决跨域问题

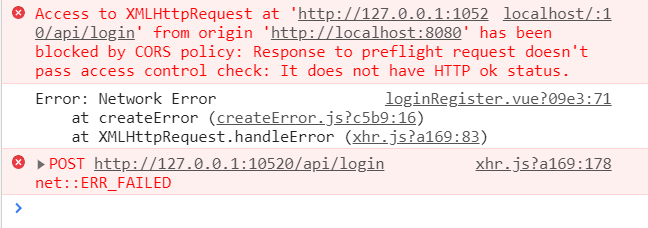
报了这个错误怎么解决,在百度找了半天都没有找到解决的办法### 问题描述
回答
前端设置 webpack 里的 proxy 即可,无需后端配置,例子:
devServer: { proxy: {
'/api': {
// 注意带上端口号
target: 'http://192.168.10.73:9091',
ws: true,
changeOrigin: true,
secure: false,
pathRewrite: {
'/api': ''
}
}
}
}
允许跨域得后端设置。
若使用了 webpack,直接配置proxy即可。
若没有,需要后端处理
node后端配置一下CROS或者前端webpack的proxy代理
以上是 vue axios发送请求怎么解决跨域问题 的全部内容, 来源链接: utcz.com/a/22477.html







