vue全局方法创建
目的:想要实现一个util.js的全局方法。类似于Java可以通过类名.方法名来调用的静态方法。
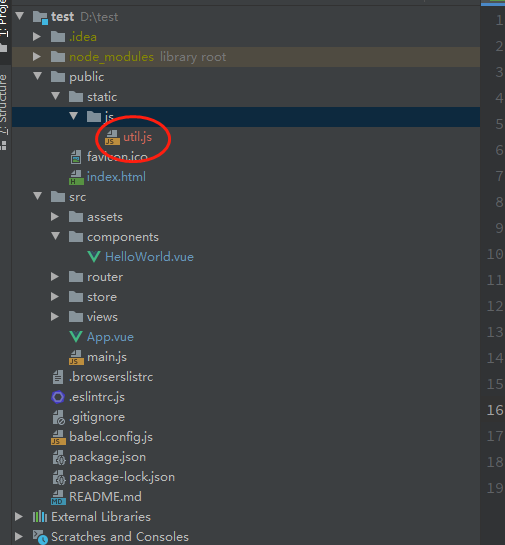
项目的结构

util.js的内容
let Util = {printTest:function (message) {
console.log(message);
}
};
export default Util;
我在public/static/js下建立了util.js,并在index.html中引入util.js,希望在vue的全局js中可以实现Util.printTest(x)方法。
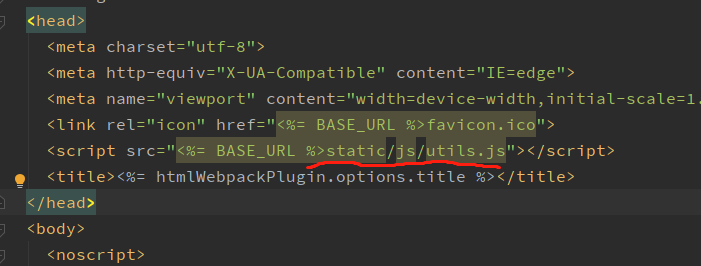
index.html

我现在做的方式有两种
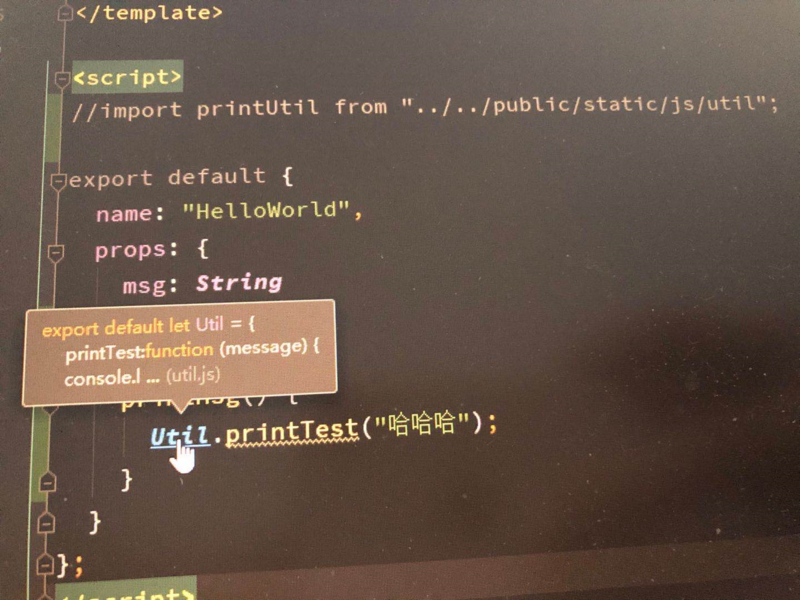
1.通过import util.js在.vue文件中才能使用,但是util.js建立的初衷是供多个.vue文件使用的;这种方式需要在每个用到的.vue文件中进行导入。
2.通过import util.js到main.js文件中,使用
Vue.prototype.$util = util再在使用的地方通过this.$util.printTest()
我发现不import,用ctrl+左键能定位到对应的js方法。但是会编译不过,报错
ESLint: 'Util' is not defined.(no-undef)
定位

1.我在index.html中导入的js文件,为什么在其他地方还要import才能使用呢?
2.怎么才能不导入.vue或者main.js这两个文件就能全局使用呢?
跪求路过的大佬解答,万分感谢!!!
回答
首先我不明白你为什么要这样做,我认为对于utils这种工具还是挂载带原型上比较好。
你在index.html通过script标签引入了util文件,相当于在全局上声明了变量Util。所以你是可以在任何组件里使用的。
至于Eslint报错是因为它无法识别Util是从哪里来的。
2种方法使Eslint不报错
- 1.修改
ESlint的rulesno-undef:0 - 2.在
Eslint配置文件中添加globals"globals": {Util:true
},
以上是 vue全局方法创建 的全部内容, 来源链接: utcz.com/a/22331.html









