vue请求跨域问题
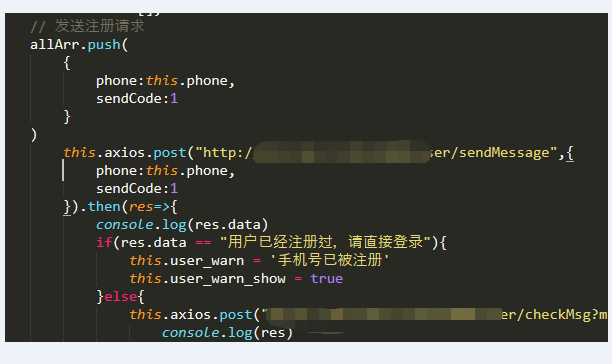
请问各位大佬,vue,axios发送请求的时候如果参数直接写在url里面就可以请求成功, 但是单独分开写就会报错是啥原因?
后端java已经设置允许了跨域请求的
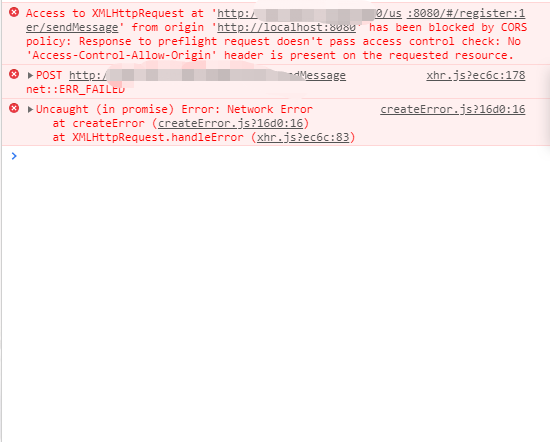
这里是分开写参数的时候,就会报错


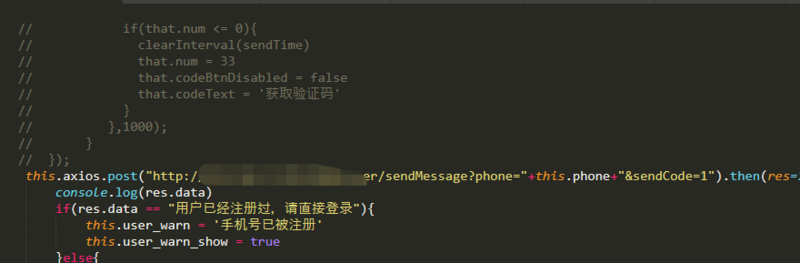
这里是把参数直接写在url里面的时候,可以请求成功....


回答
post 复杂请求触发 option 请求了吧。
然后你直接放入 url 应该没触发 option 请求。
可以查看一下 network
是不是出现了OPTIONS请求,有的话 也要加上跨域设置
axios请求类型修改即可,需要了解后台需要使用formData还是json进行传输;
formData设置,axios请求头headers设置application/x-www-form-urlencoded,data传参需要转string:
headers: { 'content-type': 'application/x-www-form-urlencoded' }, // 请求头,发送FormData格式的数据,必须是 这种请求头。 data: qs.stringify({mobile: '17664068406'}), //发送请求要传的FormData参数。必须用 qs.stringify()序列化一下。
json传输:
headers: { 'content-type': 'application/json' }注意,一般java都使用session验证登陆,所以需要打开withCredentials:true
以上是 vue请求跨域问题 的全部内容, 来源链接: utcz.com/a/21971.html







