vue axios设置headers中Content-Type无效如果解决?
我在一个请求中需要设置单独的Content-Type,于是在拦截器中这么处理
service.interceptors.request.use(config => {console.log(config)
// 修改请求头信息
if (config.type == 'change') {
config.headers['Content-Type'] = 'application/x-www-form-urlencoded'
} else {
config.headers['Content-Type'] = 'application/json'
}
if (localStorage.getItem('token')) {
config.headers['Authorization'] = 'Bearer ' + localStorage.getItem('token')
}
// config.headers["Authorization"] =
// "Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiIxIiwiZXhwIjoxNTUwODI5OTgyLCJpYXQiOjE1NTAyMjUxODJ9.fYZl_ShWh4ht-yWXdDKJZQVh0yyJL8-i2pMGS7cPodaezAQW6Y3wCmvJnxOTmc2E9Yd1apyxxIXPgnsJFIkbXg";
return config
})
这是定义的api
export function editNoticeStatus (params) {return request({
url: baserUrl + 'api/alarmInform/updateStatus',
method: 'put',
type: 'change',
data: params
})
}
调用的方法
const params = {id: this.$route.query.id,
status: '1'
}
axios.editNoticeStatus(params).then(res => {
if (res.data.success) {
this.$notify.success({
title: '提示',
message: res.data.message
})
}
})
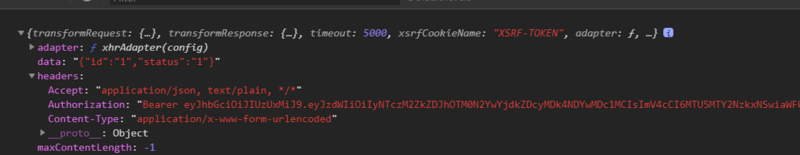
但是打印出来是显示成功的
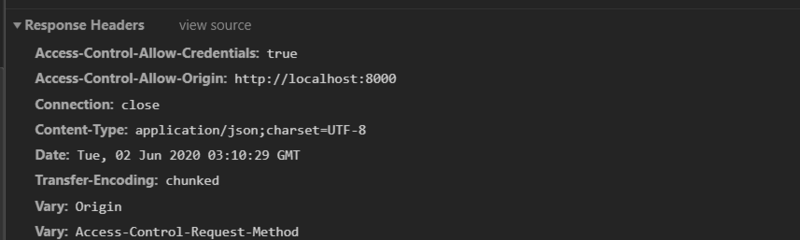
在network中却没有改变
请问这种情况应该如何解决?
回答
已解决,qs序列化一下可以了import qs from 'qs'
// 修改通知状态export function editNoticeStatus (params) {
return request({
url: baserUrl + 'api/alarmInform/updateStatus',
method: 'put',
type: 'change',
data: qs.stringify(params)
})
}
关于 content-type,axios 有一些自己的判断,你可以理解成他是为了避免大家误用 content-type。因为这些请求头也好、方法也好,是有规范定义的,浏览器很宽容,很多东西不报错不强制修改,但不代表那样做是对的。
回到你的代码里,你的请求体很明显是个对象,所以 axios 就强制把头改成了 application/json。所以你的处理函数应该需要改一下。
以上是 vue axios设置headers中Content-Type无效如果解决? 的全部内容, 来源链接: utcz.com/a/19816.html