从零开始定制一个React项目的流程

以前创建react项目时都是使用create-react-app脚手架命令,如果我们约定俗成地开发一个react项目,使用这个命令没什么太大的问题。现在我想手动创建一个react项目,需要哪些命令呢?本文总结了从零创建项目时所需要的一些命令。
- npm init -y
此命令用来初始化项目。
- yarn add webpack webpack-cli --save-dev
此命令用来安装webpack依赖。
webpack是开发流程工具。
webpack-cli是webpack的命令行工具(commend line)。
- yarn add webpack-dev-server --save-dev
此命令指定项目在某个端口运行。安装完后在package.json文件中找到script,并将其修改为"start": "webpack-dev-server --mode development --inline --hot --open"。
- yarn add typescript --save-dev
此命令可以将项目中的ts文件编译为js文件。安装完后需要在根目录下配置一下tsconfig.json文件,告诉项目typescript是如何编译项目的。
- yarn add @babel/core @babel/preset-env --save-dev
@babel/core是一种转码器。它是我们js编译的核心,我们可以使用js的新特性,但它可以让js代码兼容所有的浏览器。安装完后,在项目根目录下创建.babelrc文件,并进行配置。
- yarn add bootstrap
安装一个有点过时的前端css框架bootstrap。
- 在根目录下创建src文件,再在src下创建一个index.ts文件
- 在根目录下创建webpackconfig.js文件并配置该文件
- yarn add html-webpack-plugin mini-css-extract-plugin
此命令是安装webpackconfig.js文件下的两个插件。
- yarn add awesome-typescript-loader
此命令同样是安装插件。
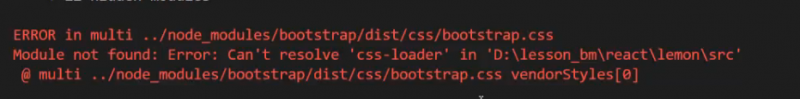
- yarn add css-loader

此命令是用来解决bootstrap和babel版本的问题的。将webpackconfig.js文件中的module.exports下的module中的options删除即可。
- npm run start
运行项目
总结
从零开始手动创建react项目的流程的步骤确实有点多,而且对于刚刚开始接触react的前端小白来说,确实有点晕头转向。对于这个流程,我们不用把其中的每一步都搞清楚,现阶段我们只需对这个流程有所了解,我相信随着今后深入的学习和做react项目,我们对webpack和babel内部的原理将会更加清楚。
以上是 从零开始定制一个React项目的流程 的全部内容, 来源链接: utcz.com/a/19196.html









